 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 HTML5, Implementierungscode zum Hinzufügen eines Symbols auf der rechten Seite des Dropdown-Felds „Auswählen' (zur Verbesserung der Benutzererfahrung)
HTML5, Implementierungscode zum Hinzufügen eines Symbols auf der rechten Seite des Dropdown-Felds „Auswählen' (zur Verbesserung der Benutzererfahrung)
HTML5, Implementierungscode zum Hinzufügen eines Symbols auf der rechten Seite des Dropdown-Felds „Auswählen' (zur Verbesserung der Benutzererfahrung)
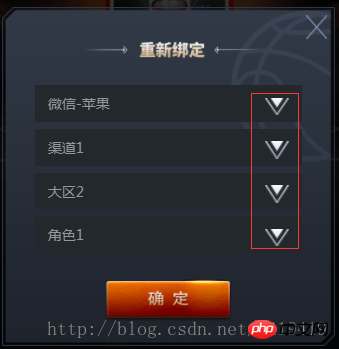
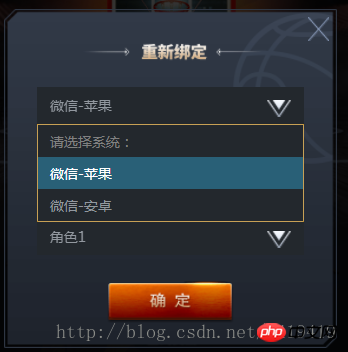
Dieser Artikel stellt hauptsächlich den Implementierungscode von HTML5 und die Symbole auf der rechten Seite des Dropdown-Felds „Auswählen“ vor und verschönert die Seite erheblich, um das Benutzererlebnis zu verbessern. Freunde, die ihn benötigen, können darauf verweisen
In diesem Artikel erfahren Sie mehr über h5 und das Hinzufügen von Symbolen auf der rechten Seite, um die Seite deutlich zu verschönern und das Benutzererlebnis zu verbessern
1.


2. Schauen wir uns die Struktur von h5 an:
<p id="login-p">
<p class="select-wrapper">
<select id="selector1">
<option value="" disabled selected>请选择系统:</option>
<option value="1">微信-苹果</option>
<option value="2">微信-安卓</option>
</select>
<img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="" />
</p>
<p class="select-wrapper">
<select id="selector2">
<option value="" disabled selected>请选择渠道:</option>
<option value="1">渠道1</option>
<option value="2">渠道2</option>
</select>
<img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="" />
</p>
<p class="select-wrapper">
<select id="selector3">
<option value="" disabled selected>请选择大区:</option>
<option value="1">大区1</option>
<option value="2">大区2</option>
</select>
<img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="" />
</p>
<p class="select-wrapper">
<select id="selector4">
<option value="" disabled selected>请选择角色:</option>
<option value="1">角色1</option>
<option value="2">角色2</option>
</select>
<img class="arrow lazy" src="/static/imghw/default1.png" data-src="ossweb-img/arrow.png" alt="" />
</p>
<p id="notice">单个帐号只能领取一次奖励</p>
<img src="/static/imghw/default1.png" data-src="ossweb-img/comfire1.png" class="lazy" alt="" id="comfire1"/>
</p>3. Der Stilteil wird von Sass gesteuert. Wenn Sie Sass nicht kennen, können Sie ihn auch ändern zu CSS. Es gibt keine spezielle Operation, die konvertiert werden muss, daher ist der Wechsel zu CSS einfach
@function REM($n){
@return $n/$REM*1rem;
}
#login-p{
background: url(../ossweb-img/kuang1.png)0 0 no-repeat;
background-size: 100% 100%;
width: REM(564);
height: REM(531);
margin-left: REM(38);
.select-wrapper{
position: relative;
display: flex;
justify-content: center;
align-items: center;
height: REM(50);
margin: REM(10) auto;
padding-top: REM(15);
&>select{
width: REM(458);
height: REM(63);
padding-left: REM(20);
border: 1px solid #23282d;
background: #23282d;
-webkit-appearance: none;
color: #92989f;
font-size: REM(24);
margin-top: REM(75);
border-radius: 0;
z-index:10;
}
.arrow{
position: absolute;
width: REM(41);
height: REM(30);
top: REM(65);
right: REM(80);
pointer-events: none;
z-index:11;
}
}
#notice{
font-size: REM(20);
color: #92989f;
text-align: center;
margin-top: REM(75);
}
#comfire1{
width: REM(220);
height: REM(78);
margin-top: REM(20);
margin-left: REM(174);
}
}4. Analyse: Hauptsächlich steuert das .arrow-Element die Position des Symbols auf der rechten Seite. Verwenden Sie position: absolute;, um die Position zu steuern, und es wird im Grunde kein Problem geben.
Das obige ist der detaillierte Inhalt vonHTML5, Implementierungscode zum Hinzufügen eines Symbols auf der rechten Seite des Dropdown-Felds „Auswählen' (zur Verbesserung der Benutzererfahrung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
Was bedeutet h5?
Aug 02, 2023 pm 01:52 PM
H5 bezieht sich auf HTML5, die neueste Version von HTML. H5 ist eine leistungsstarke Auszeichnungssprache, die Entwicklern mehr Auswahlmöglichkeiten und kreativen Raum bietet. Ihr Aufkommen fördert die Entwicklung der Web-Technologie und macht die Interaktion und Wirkung von Webseiten noch besser Wenn es allmählich reift und populär wird, glaube ich, dass es in der Internetwelt eine immer wichtigere Rolle spielen wird.
 Wie unterscheidet man zwischen H5, WEB-Front-End, Big-Front-End und WEB-Full-Stack?
Aug 03, 2022 pm 04:00 PM
Wie unterscheidet man zwischen H5, WEB-Front-End, Big-Front-End und WEB-Full-Stack?
Aug 03, 2022 pm 04:00 PM
Dieser Artikel hilft Ihnen dabei, schnell zwischen H5, WEB-Front-End, großem Front-End und WEB-Full-Stack zu unterscheiden. Ich hoffe, er wird Freunden in Not helfen!
 So verwenden Sie die Position in h5
Dec 26, 2023 pm 01:39 PM
So verwenden Sie die Position in h5
Dec 26, 2023 pm 01:39 PM
In H5 können Sie das Positionsattribut verwenden, um die Positionierung von Elementen über CSS zu steuern: 1. Relative Positionierung, die Syntax lautet „style="position: relative;"; 2. Absolute Positionierung, die Syntax lautet „style="position: absolute;“ „; 3. Feste Positionierung, die Syntax lautet „style="position: Fixed;" und so weiter.
 So implementieren Sie h5, um auf der Webseite nach oben zu schieben und die nächste Seite zu laden
Mar 11, 2024 am 10:26 AM
So implementieren Sie h5, um auf der Webseite nach oben zu schieben und die nächste Seite zu laden
Mar 11, 2024 am 10:26 AM
Implementierungsschritte: 1. Überwachen Sie das Scroll-Ereignis der Seite. 2. Stellen Sie fest, ob die Seite nach unten gescrollt wurde. 3. Laden Sie die nächste Seite mit Daten. 4. Aktualisieren Sie die Scroll-Position der Seite.
 So implementieren Sie die H5-Formularvalidierungskomponente in vue3
Jun 03, 2023 pm 02:09 PM
So implementieren Sie die H5-Formularvalidierungskomponente in vue3
Jun 03, 2023 pm 02:09 PM
Die Rendering-Beschreibung basiert auf vue.js und ist nicht auf andere Plug-Ins oder Bibliotheken angewiesen. Die Grundfunktionen bleiben mit element-ui konsistent und es wurden einige Anpassungen an der internen Implementierung für mobile Unterschiede vorgenommen. Die aktuelle Konstruktionsplattform basiert auf dem offiziellen Gerüst der Uni-App. Da die meisten mobilen Terminals derzeit über zwei Typen verfügen: H6- und WeChat-Miniprogramme, ist es für die Technologieauswahl sehr gut geeignet, einen Codesatz auf mehreren Terminals auszuführen. Implementierungsidee Kern-API: Verwenden Sie Provide und Inject, entsprechend und. In der Komponente wird intern eine Variable (Array) zum Speichern aller Instanzen verwendet, und die zu übertragenden Daten werden über „prove“ verfügbar gemacht. Die Komponente verwendet intern „inject“, um die von der übergeordneten Komponente bereitgestellten Daten zu empfangen, und kombiniert schließlich ihre eigenen Attribute mit Methodeneinreichung
 Zusammenfassung und Einführung in das neue H5-Promotion-Tag (mit Beispielen)
Aug 03, 2022 pm 05:10 PM
Zusammenfassung und Einführung in das neue H5-Promotion-Tag (mit Beispielen)
Aug 03, 2022 pm 05:10 PM
Dieser Artikel gibt Ihnen eine Einführung in die neuen H5-Werbe-Tags. Ich hoffe, dass er Freunden in Not hilfreich sein wird!
 Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
Worauf bezieht sich H5? Erforschen des Kontextes
Apr 12, 2025 am 12:03 AM
H5REFERSTOHTML5, ApivotaltechnologyInwebdevelopment.1) HTML5IntroducesNewelementsandapisrich, Dynamicwebapplications.2) ITSUPP ortsmultimediaWitHoutPlugins, BETHINGINGUSEREXPERICERCROSSDEVICES.3) SEMANTICELEMENTSIMPROVEPENTENTENTENTRUCTENTRUCTELUREANDSEO.4) H5'SRespo
 H5 -Code: Zugänglichkeit und semantische HTML
Apr 09, 2025 am 12:05 AM
H5 -Code: Zugänglichkeit und semantische HTML
Apr 09, 2025 am 12:05 AM
H5 verbessert die Zugänglichkeits- und SEO -Effekte der Webseiten durch semantische Elemente und Aria -Attribute. 1. Verwendung usw., um die Inhaltsstruktur zu organisieren und SEO zu verbessern. 2. ARIA-Attribute wie ARIA-Label verbessern die Zugänglichkeit, und assistive Technologie-Benutzer können Webseiten reibungslos verwenden.



