 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Anleitung zur Verwendung des Babel-Installations- und Konfigurations-Tutorials
Anleitung zur Verwendung des Babel-Installations- und Konfigurations-Tutorials
Anleitung zur Verwendung des Babel-Installations- und Konfigurations-Tutorials
babel ist ein weit verbreiteter Transcoder, der ES6-Code in ES5-Code konvertieren kann, sodass er in der vorhandenen Umgebung ausgeführt werden kann. In diesem Artikel wird hauptsächlich die Verwendung und Installationskonfiguration von babel vorgestellt. Freunde, die es benötigen, können sich auf
Einführung
babel beziehen Der Transcoder kann ES6-Code in ES5-Code konvertieren, sodass er in der vorhandenen Umgebung ausgeführt werden kann. Das bedeutet, dass Sie jetzt Programme in ES6 schreiben können, ohne sich Gedanken darüber machen zu müssen, ob die vorhandene Umgebung dies unterstützt.
Installation und Konfiguration
npm install babel-cli --save-dev oder cnpm install babel-cli --save-devDie Installation mit dem Taobao-Spiegel geht schneller.
Schritte: Geben Sie das Projekt ein ==>cnpm install babel-cli --save-dev
Warum nicht global installieren
Bei globaler Installation bedeutet dies, dass die globale Umgebung über ein Babel verfügen muss, damit das Projekt ausgeführt werden kann, was bedeutet, dass das Projekt von der Umgebung abhängig ist. Andererseits unterstützt dies nicht unterschiedliche Projekte, die unterschiedliche Versionen von Babel verwenden.
Transkodierungsregeln festlegen
Im Stammverzeichnis installieren: cnpm install babel-preset-es2015 --save-dev
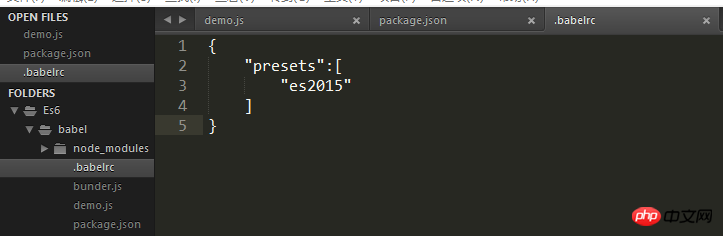
Nach Abschluss der Installation erstellen Die Konfigurationsdatei .babelrc muss im Stammverzeichnis des Projekts abgelegt werden. Ihr Grundformat ist:
{
"presets":[],
"plugins":[]
}Das Feld „Presets“ legt die Transkodierungsregeln fest, und „Plugins“ ist das eingestellte Babel-Plugin. Konfigurieren Sie dann die Datei:
{
"presets":["es2015"]
}An diesem Punkt ist die Grundkonfiguration von babel abgeschlossen.
Beispieldemonstration:
Demo.js im Projektstammverzeichnis erstellen
let a = 5; const b = 10; let input = [1,2,3]; input.map(item => item+1);
Weil wir babel jetzt installieren Im aktuellen Verzeichnis können Sie den Babel-Befehl nicht direkt im Terminal konvertieren. Sie müssen npm verwenden, um ihn auszuführen. Schreiben Sie also zuerst
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
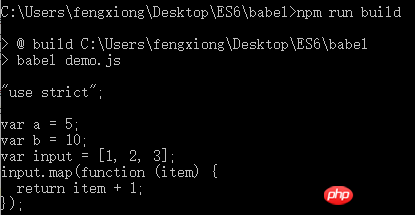
"scripts":{
"build":"babel demo.js"
}
} in package.json, um das Stammverzeichnis einzugeben, npm run build auszuführen und Sehen Sie sich die Ergebnisse an

Sie können auch in das angegebene Verzeichnis ausgeben
{
"devDependencies": {
"babel-cli": "^6.26.0",
"babel-preset-es2015": "^6.24.1"
},
"scripts":{
"build":"babel demo.js --out-file bunder.js"
}
}Geben Sie das Stammverzeichnis ein, npm run buildführen Sie es aus und sehen Sie sich die Ergebnisse an

Dieses Mal finden Sie die kompilierte binder.js-Datei im Stammverzeichnis
Ordner-Screenshot

Die Oben habe ich für Sie zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Vergleich von Map, Set, Array und Objekt in ES6 (ausführliches Tutorial)
So implementieren Sie Änderungen mithilfe der Winkelerkennung
So implementieren Sie die Entwicklung von Sternebewertungskomponenten in Vue-Star
Das obige ist der detaillierte Inhalt vonAnleitung zur Verwendung des Babel-Installations- und Konfigurations-Tutorials. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
Entmystifizieren JavaScript: Was es tut und warum es wichtig ist
Apr 09, 2025 am 12:07 AM
JavaScript ist der Eckpfeiler der modernen Webentwicklung. Zu den Hauptfunktionen gehören eine ereignisorientierte Programmierung, die Erzeugung der dynamischen Inhalte und die asynchrone Programmierung. 1) Ereignisgesteuerte Programmierung ermöglicht es Webseiten, sich dynamisch entsprechend den Benutzeroperationen zu ändern. 2) Die dynamische Inhaltsgenerierung ermöglicht die Anpassung der Seiteninhalte gemäß den Bedingungen. 3) Asynchrone Programmierung stellt sicher, dass die Benutzeroberfläche nicht blockiert ist. JavaScript wird häufig in der Webinteraktion, der einseitigen Anwendung und der serverseitigen Entwicklung verwendet, wodurch die Flexibilität der Benutzererfahrung und die plattformübergreifende Entwicklung erheblich verbessert wird.
 Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Arrayelemente mit derselben ID mit JavaScript in ein Objekt?
Apr 04, 2025 pm 05:09 PM
Wie fusioniere ich Array -Elemente mit derselben ID in ein Objekt in JavaScript? Bei der Verarbeitung von Daten begegnen wir häufig die Notwendigkeit, dieselbe ID zu haben ...
 Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
Ist JavaScript schwer zu lernen?
Apr 03, 2025 am 12:20 AM
JavaScript zu lernen ist nicht schwierig, aber es ist schwierig. 1) Verstehen Sie grundlegende Konzepte wie Variablen, Datentypen, Funktionen usw. 2) Beherrschen Sie die asynchrone Programmierung und implementieren Sie sie durch Ereignisschleifen. 3) Verwenden Sie DOM -Operationen und versprechen Sie, asynchrone Anfragen zu bearbeiten. 4) Vermeiden Sie häufige Fehler und verwenden Sie Debugging -Techniken. 5) Die Leistung optimieren und Best Practices befolgen.
 Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Wie kann man Parallax -Scrolling- und Element -Animationseffekte wie die offizielle Website von Shiseido erzielen?
oder:
Wie können wir den Animationseffekt erzielen, der von der Seite mit der Seite mit der offiziellen Website von Shiseido begleitet wird?
Apr 04, 2025 pm 05:36 PM
Diskussion über die Realisierung von Parallaxe -Scrolling- und Elementanimationseffekten in diesem Artikel wird untersuchen, wie die offizielle Website der Shiseeido -Website (https://www.shiseeido.co.jp/sb/wonderland/) ähnlich ist ...
 So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
So implementieren Sie die Funktion des Ziell- und Drop-Einstellungsfunktion, ähnlich wie bei VSCODE in der Front-End-Entwicklung?
Apr 04, 2025 pm 02:06 PM
Erforschen Sie die Implementierung der Funktion des Bedien- und Drop-Einstellungsfunktion der Panel ähnlich wie VSCODE im Front-End. In der Front-End-Entwicklung wird VSCODE ähnlich wie VSCODE implementiert ...
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...





