
In diesem Artikel erfahren Sie anhand von Codebeispielen, wie Sie den Standard-Avatar mit Javascript ausfüllen und den Code teilen. Freunde, die daran interessiert sind, können es lernen.
In vielen meiner Projekte gibt es ein Problem mit Standard-Avataren. Um die Individualität zu wahren und die Identifizierung zu erleichtern, werden für Benutzer, die keine Avatare haben, Avatare mit Namen ausgefüllt.
Code-Sharing: https://github.com/joaner/namedavatar

Einfacher Anruf
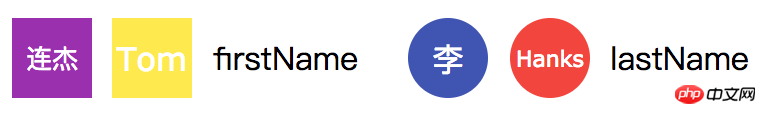
Wenn Wenn der hochgeladene Avatar nicht vorhanden ist, wird der Standard-Avatar direkt im -Tag ausgefüllt "> Die Ressource ist ungültig. Der Name Avatar .setImgs() gibt den Benutzernamen in Alt ein, und src sieht wie folgt aus:
<img alt="李连杰" width="32" style="border-radius: 100%">
<img src="./invalid.jpg" alt="Tom Hanks" width="40">
<script>
requirejs('namedavatar', function(namedavatar){
namedavatar.config({
nameType: 'lastName',
})
namedavatar.setImgs(document.querySelectorAll('img[alt]'), 'alt')
})
</script><img id="avatar1" src="data:image/svg+xml,<svg xmlns="http://www.w3.org/2000/svg" width="32" height="32"><rect fill="#9C27B0" x="0" y="0" width="100%" height="100%"></rect><text fill="#FFF" x="50%" y="50%" text-anchor="middle" alignment-baseline="central" font-size="16" font-family="Verdana, Geneva, sans-serif">Hanks</text></svg>">
Das Obige habe ich für Sie zusammengestellt, ich hoffe, dass es so sein wird hilfreich für Sie in der Zukunft.
Verwandte Artikel:
Erklären Sie im Detail die praktischen Fähigkeiten in Immutable und ReactSo lösen Sie das Fehlerproblem im VUEX-kompatiblen IE (Ausführliches Tutorial)So verwenden Sie readline in Node.js, um Dateiinhalt Zeile für Zeile zu lesen und zu schreibenDas obige ist der detaillierte Inhalt vonSo geben Sie den Standard-Avatar in Javascript ein. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




