6 reguläre Ausdrücke für JavaScript (ausführliches Tutorial)
In diesem Artikel werden hauptsächlich 6 reguläre Ausdrucksmethoden zum gleichzeitigen Erinnern an JavaScript vorgestellt. Es ist sehr gut und hat Referenzwert.
Zuallererst kann uns die konkrete Nummer 6 helfen Gesamtspeicher.
Scope
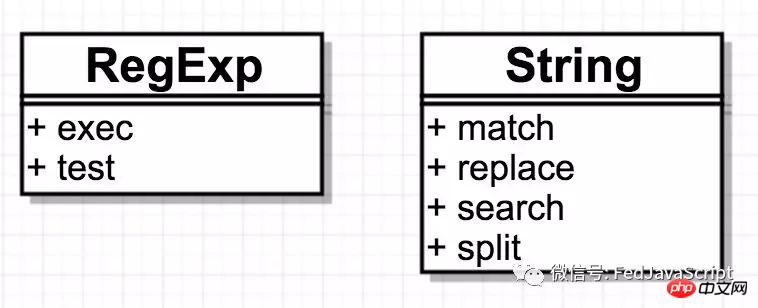
Es gibt zwei Klassen in js, die die Funktion regulärer Ausdrücke ermöglichen

Erstellen
var re = /ab+c/
Methode 1: Reguläres Ausdrucksliteral, diese direkte Verwendung konstanter Ausdrücke kann die Leistung des JS-Parsers verbessern
var re = new RegExp('ab+c')
Methode 2 : Konstruktor, diese Methode kann zur Laufzeit dynamisch bestimmen, was der reguläre Ausdruck ist, was flexibler ist
Gemeinsame Sonderzeichen
Lassen Sie uns einige auswendig lernen Häufig verwendete Sonderzeichen. Dies ist die Kategorie der regulären Ausdrücke. Fällt es Ihnen immer schwer, sich diese zu merken? Tatsächlich kann ich mich nicht erinnern, dass ich immer online suche und verifiziere, um einige Aufgaben zu erledigen. Ich war auch beunruhigt, letztendlich lag es daran, dass ich nicht viel geschrieben habe und nur damit vertraut war. . . Die folgende Zusammenfassung enthält keine spezifischen Inhalte, sondern listet nur bestimmte Sonderzeichen und Kategorien auf. Sie können versuchen, deren Bedeutung zu erklären, als sich die Tabellen anzusehen. . .
Übereinstimmender Betrag: * + ? {n} {n,} {n,m} .
Übereinstimmende Position: ^ $
muss beim Abgleich in Klammern gesetzt werden und muss die Gruppierung unterstützen: (Übereinstimmungsmuster)
Abgleichsbedingungen: |
Entspricht Mengen: []
Entspricht Nicht-Sätzen: [^]
Es gibt noch viel mehr Übereinstimmungsmuster mit besonderen Bedeutungen, die aus Buchstaben bestehen und bei deren Verwendung abgefragt werden können. Tatsächlich kann ich sie mir nicht merken. . .
Beispiele
Beispiele sind die besten Lehrer. . . . Das Beispiel stammt von MDN
Ich möchte das übereinstimmende Array erhalten
var myRe = /d(b+)d/g; myRe.exec('cdbbdbsdbdbz') // ["dbbd", "bb", index: 1, input: "cdbbdbsdbdbz"] myRe.exec('cdbbdbsdbdbz') // ["dbd", "b", index: 7, input: "cdbbdbsdbdbz"] myRe.exec('cdbbdbsdbdbz') // null
Beachten Sie, dass jeder Aufruf von exec für jedes reguläre Objekt nur eine Übereinstimmung zurückgibt. Wenn Sie alle Übereinstimmungen benötigen, müssen Sie Ich brauche eine while-Schleife. Das Schleifenende-Flag ist eine Übereinstimmung, deren Rückgabewert null ist. Dies ist ziemlich seltsam. Wenn es sich um eine globale Übereinstimmung handelt, werden alle übereinstimmenden Arrays ausgegeben. Die erste übereinstimmende Zeichenfolge wird ausgegeben und die entsprechende Der erfasste Inhalt von
'cdbbdbsdbdbz'.match(/d(b+)d/g) // ["dbbd", "dbd"] 'cdbbdbsdbdbz'.match(/d(b+)d/) // ["dbbd", "bb", index: 1, input: "cdbbdbsdbdbz"]
var str = 'hello world!';
var result = /^hello/.test(str); // true
'cdbbdbsdbdbz'.search(/d(b+)d/) // 1
'xxx'.search(/d(b+)d/) // -1 没有匹配
var names = 'Harry Trump ;Fred Barney; Helen Rigby ; Bill Abel ;Chris Hand ';
var re = /\s*;\s*/;
var nameList = names.split(re);
// [ "Harry Trump", "Fred Barney", "Helen Rigby", "Bill Abel", "Chris Hand " ]
var re = /apples/gi;
var str = 'Apples are round, and apples are juicy.';
var newstr = str.replace(re, 'oranges');
// // oranges are round, and oranges are juicy.
var str = 'hello world!';
var result = /^hello/.test(str); // true
'cdbbdbsdbdbz'.search(/d(b+)d/) // 1 'xxx'.search(/d(b+)d/) // -1 没有匹配
Ich möchte die Zeichenfolge entsprechend der Übereinstimmung überschreiben
var names = 'Harry Trump ;Fred Barney; Helen Rigby ; Bill Abel ;Chris Hand '; var re = /\s*;\s*/; var nameList = names.split(re); // [ "Harry Trump", "Fred Barney", "Helen Rigby", "Bill Abel", "Chris Hand " ]
Diese Ersetzungsmethode hat viele Verwendungsmöglichkeiten, nur die grundlegendste Verwendung ist enthalten und wird bei Bedarf verwendet. Probieren Sie es einfach aus. Es ist besser, sie zu üben, wenn Sie das Gesamtkonzept haben, als das Auswendiglernen zu erzwingen~
Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Wie man in Vue eine Taobao-ähnliche Sternebewertung erreichtWie man das Problem der dynamischen Unfähigkeit löst Ändern Sie die jqgrid-Komponente in Vue. Das Problem der URL-AdresseSo verwenden Sie Native in React, um eine benutzerdefinierte Pull-Down-Aktualisierung für die Pull-Up-geladene Liste zu implementierenDas obige ist der detaillierte Inhalt von6 reguläre Ausdrücke für JavaScript (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1385
1385
 52
52
 So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So verwenden Sie JS und Baidu Maps, um die Kartenschwenkfunktion zu implementieren
Nov 21, 2023 am 10:00 AM
So implementieren Sie die Kartenschwenkfunktion mit JS und Baidu Map. Baidu Map ist eine weit verbreitete Kartendienstplattform, die häufig zur Anzeige geografischer Informationen, Positionierung und anderer Funktionen in der Webentwicklung verwendet wird. In diesem Artikel wird erläutert, wie Sie mit JS und der Baidu Map API die Kartenschwenkfunktion implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Vorbereitung Bevor Sie die Baidu Map API nutzen können, müssen Sie zunächst ein Entwicklerkonto auf der Baidu Map Open Platform (http://lbsyun.baidu.com/) beantragen und eine Anwendung erstellen. Erstellung abgeschlossen
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So erstellen Sie ein Aktien-Candlestick-Diagramm mit PHP und JS
Dec 17, 2023 am 08:08 AM
So verwenden Sie PHP und JS zum Erstellen eines Aktienkerzendiagramms. Ein Aktienkerzendiagramm ist eine gängige technische Analysegrafik auf dem Aktienmarkt. Es hilft Anlegern, Aktien intuitiver zu verstehen, indem es Daten wie den Eröffnungskurs, den Schlusskurs, den Höchstkurs usw niedrigster Preis der Aktie. In diesem Artikel erfahren Sie anhand spezifischer Codebeispiele, wie Sie Aktienkerzendiagramme mit PHP und JS erstellen. 1. Vorbereitung Bevor wir beginnen, müssen wir die folgende Umgebung vorbereiten: 1. Ein Server, auf dem PHP 2. Ein Browser, der HTML5 und Canvas 3 unterstützt
 So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
So verwenden Sie JS und Baidu Maps, um die Karten-Heatmap-Funktion zu implementieren
Nov 21, 2023 am 09:33 AM
Verwendung von JS und Baidu Maps zur Implementierung der Karten-Heatmap-Funktion Einführung: Mit der rasanten Entwicklung des Internets und mobiler Geräte sind Karten zu einem häufigen Anwendungsszenario geworden. Als visuelle Darstellungsmethode können Heatmaps uns helfen, die Verteilung von Daten intuitiver zu verstehen. In diesem Artikel wird die Verwendung von JS und der Baidu Map API zur Implementierung der Karten-Heatmap-Funktion vorgestellt und spezifische Codebeispiele bereitgestellt. Vorbereitung: Bevor Sie beginnen, müssen Sie Folgendes vorbereiten: ein Baidu-Entwicklerkonto, eine Anwendung erstellen und den entsprechenden AP erhalten
 So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
So verwenden Sie JS und Baidu Map, um die Funktion zur Verarbeitung von Kartenklickereignissen zu implementieren
Nov 21, 2023 am 11:11 AM
Überblick über die Verwendung von JS und Baidu Maps zum Implementieren von Funktionen zur Verarbeitung von Kartenklickereignissen: In der Webentwicklung ist es häufig erforderlich, Kartenfunktionen zum Anzeigen des geografischen Standorts und geografischer Informationen zu verwenden. Die Verarbeitung von Klickereignissen auf der Karte ist ein häufig verwendeter und wichtiger Teil der Kartenfunktion. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Klickereignisverarbeitungsfunktion der Karte implementieren, und es werden spezifische Codebeispiele angegeben. Schritte: Importieren Sie die API-Datei von Baidu Map. Importieren Sie zunächst die Datei von Baidu Map API in die HTML-Datei.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
So verwenden Sie JS und Baidu Maps, um die Funktion zum Zeichnen von Kartenpolygonen zu implementieren
Nov 21, 2023 am 10:53 AM
Verwendung von JS und Baidu Maps zur Implementierung der Kartenpolygonzeichnungsfunktion In der modernen Webentwicklung sind Kartenanwendungen zu einer der häufigsten Funktionen geworden. Durch das Zeichnen von Polygonen auf der Karte können wir bestimmte Bereiche markieren, damit Benutzer sie anzeigen und analysieren können. In diesem Artikel wird erläutert, wie Sie mithilfe von JS und der Baidu-Karten-API die Funktion zum Zeichnen von Kartenpolygonen implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die Baidu Map API einführen. Mit dem folgenden Code können Sie das JavaScript der Baidu Map API in eine HTML-Datei importieren




