
Im Folgenden werde ich einen Artikel über die Verwendung von Iconfont-Schriftsymbolen im Webpack veröffentlichen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich sein wird.
Ich habe Webpack aufgerufen und mit dem Laden einiger Bilder, JS-Dateien usw. begonnen, aber es wurden keine Fehler gemeldet. Beim Herunterladen der Iconfont-Schriftart ist heute ein Fehler aufgetreten, daher möchte ich hier mitteilen, wie das geht Verwenden Sie Iconfont im Webpack.
1. Ändern Sie den Pfad der Schriftartdatei in CSS
Ich lege die CSS- und Schriftartdateien in dasselbe Verzeichnis

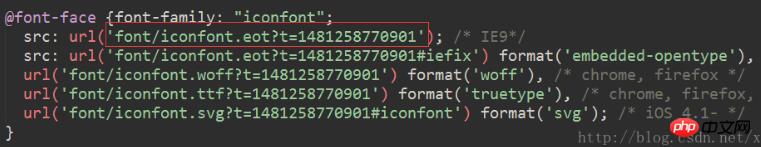
Öffnen Sie die Datei iconfont.css. Der ursprüngliche Referenzpfad für die Schriftart befindet sich im CSS, dem
Geschwisterverzeichnis, wie im Bild unten gezeigt: Verwenden Sie direkt den Dateinamen
Vorheriges Verzeichnis: ../

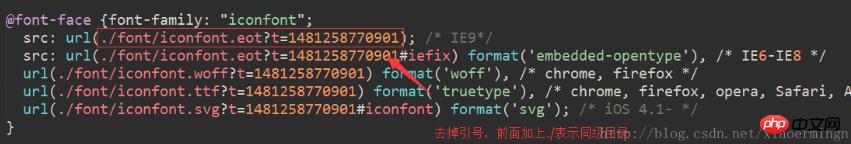
Wir verwenden es jedoch in einer Webpack-Umgebung, daher müssen wir es in die Webpack-Referenzregel ändern ist, ändern Sie es wie folgt: Wie im Bild gezeigt, das Geschwisterverzeichnis von
: ./
Verzeichnis der oberen Ebene: ../

2. Konfigurieren Sie, wie Schriftartdateien wie WOFF geladen werden
Jeder weiß, dass Webpack den Loader konfigurieren und deklarieren muss, wie bestimmte Arten von Schriftarten geladen werden Dateien, also müssen wir es in der Konfiguration deklarieren
Vor der Verwendung müssen Sie den URL-Loader und den Datei-Loader installieren
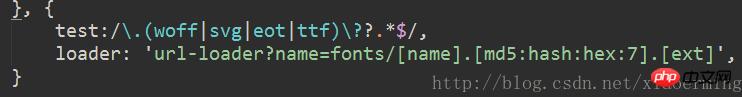
In den Loadern der Webpack-Konfigurationsdatei konfigurieren

Die Schriftartdatei wird endlich in Form von Zeichen in der CSS-Datei gespeichert

Das Obige habe ich für alle zusammengestellt . Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
So fügen Sie mithilfe von Vue hinzu MP3-Audiodatei
So implementieren Sie gekapselte Komponenten über VUE2.0+Element-UI+Echarts
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Iconfont-Schriftsymbol im Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Konfigurieren Sie die HOSTS-Datei
Konfigurieren Sie die HOSTS-Datei
 So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
So deaktivieren Sie die Win10-Upgrade-Eingabeaufforderung
 Was sind die Unterschiede zwischen Weblogic und Tomcat?
Was sind die Unterschiede zwischen Weblogic und Tomcat?
 So verwenden Sie Excel-Makros
So verwenden Sie Excel-Makros
 Software zur Verschlüsselung von Mobiltelefonen
Software zur Verschlüsselung von Mobiltelefonen
 Mobile Festplattenpartitionssoftware
Mobile Festplattenpartitionssoftware
 Verwendung von Eigenschaftsbeschreibungen
Verwendung von Eigenschaftsbeschreibungen
 So lösen Sie 404 nicht gefunden
So lösen Sie 404 nicht gefunden
 Multifunktionsnutzung
Multifunktionsnutzung




