
In diesem Artikel wird hauptsächlich die Idee vorgestellt, den kreisförmigen Fortschrittsbalken des WeChat-Applets zu implementieren. Er ist sehr gut und hat Referenzwert.
Zusammenfassung der Anforderungen
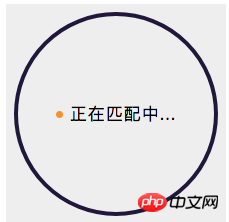
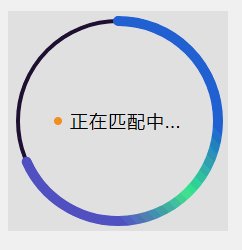
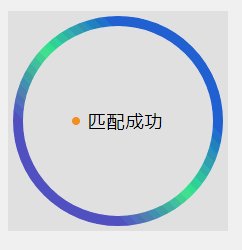
Verwenden Sie einen kreisförmigen Countdown im Applet und rendern Sie:

Idee
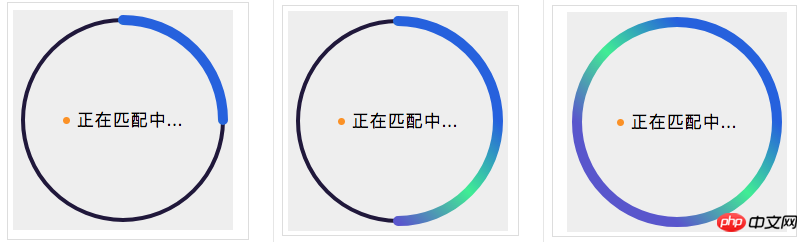
Verwenden Sie 2 Leinwände, eines ist der Hintergrundring und das andere ist der Farbring.
Verwenden Sie setInterval, um die farbigen Ringe Schritt für Schritt zu zeichnen.
Lösung
Der erste Schritt besteht darin, die Struktur zu schreiben
Eine Box umschließt zwei Leinwände und ein Textfeld.
Die Box verwendet die relative Positionierung als übergeordnetes, flexibles Layout und ist auf die Mitte eingestellt.
Eine Leinwand verwendet die absolute Positionierung als Hintergrund. canvas-id="canvasProgressbg"
Eine weitere Leinwand, die die relative Positionierung als Fortschrittsbalken verwendet, canvas-id="canvasProgress"
Der Code lautet wie folgt:
// wxml
<view class="container">
<view class='progress_box'>
<canvas class="progress_bg" canvas-id="canvasProgressbg"> </canvas>
<canvas class="progress_canvas" canvas-id="canvasProgress"> </canvas>
<view class="progress_text">
<view class="progress_dot"></view>
<text class='progress_info'> {{progress_txt}}</text>
</view>
</view>
</view>
// wxss
.progress_box{
position: relative;
width:220px;
height: 220px;
// 这里的宽高是必须大于等于canvas圆环的直径 否则绘制到盒子外面就看不见了
// 一开始设置 width:440rpx; height:440rpx; 发现 在360X640分辨率的设备,下绘制的圆环跑盒子外去了
// 小程序使用rpx单位适配 ,但是canvas绘制的是px单位的。所以只能用px单位绘制的圆环在盒子内显示
display: flex;
align-items: center;
justify-content: center;
background-color: #eee;
}
.progress_bg{
position: absolute;
width:220px;
height: 220px;
}
.progress_canvas{
width:220px;
height: 220px;
}
.progress_text{
position: absolute;
display: flex;
align-items: center;
justify-content: center
}
.progress_info{
font-size: 36rpx;
padding-left: 16rpx;
letter-spacing: 2rpx
}
.progress_dot{
width:16rpx;
height: 16rpx;
border-radius: 50%;
background-color: #fb9126;
}Der zweite Schritt der Datenbindung
Sie können aus wxml ersehen, dass wir einen Datenprogress_txt verwenden, also legen Sie die Daten in js wie folgt fest:
data: {
progress_txt: '正在匹配中...',
},Der dritte Schritt des Leinwandzeichnens
Klopfen Sie an die Tafel und markieren Sie die wichtigsten Punkte
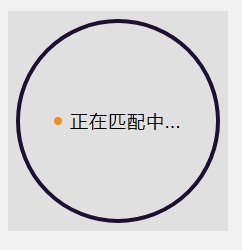
1. Zeichnen Sie zuerst den Hintergrund
Kapseln Sie eine in js. Die Funktion drawProgressbg zum Zeichnen eines Kreises, Canvas zeichnet einen Kreis
Führen Sie diese Funktion in onReady aus; 🎜>
Die Canvas-Komponente des Miniprogramms unterscheidet sich etwas von der Canvas von H5. Bitte überprüfen Sie das Dokument auf den Unterschied. Der Code lautet wie folgt:drawProgressbg: function(){
// 使用 wx.createContext 获取绘图上下文 context
var ctx = wx.createCanvasContext('canvasProgressbg')
ctx.setLineWidth(4);// 设置圆环的宽度
ctx.setStrokeStyle('#20183b'); // 设置圆环的颜色
ctx.setLineCap('round') // 设置圆环端点的形状
ctx.beginPath();//开始一个新的路径
ctx.arc(110, 110, 100, 0, 2 * Math.PI, false);
//设置一个原点(100,100),半径为90的圆的路径到当前路径
ctx.stroke();//对当前路径进行描边
ctx.draw();
},
onReady: function () {
this.drawProgressbg();
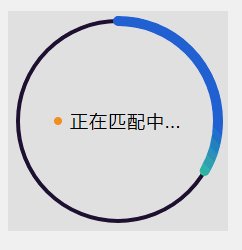
},2. Zeichnen Sie einen farbigen Ring 
Kapseln Sie eine Funktion drawCircle zum Zeichnen eines Kreises in js,
drawCircle: function (step){
var context = wx.createCanvasContext('canvasProgress');
// 设置渐变
var gradient = context.createLinearGradient(200, 100, 100, 200);
gradient.addColorStop("0", "#2661DD");
gradient.addColorStop("0.5", "#40ED94");
gradient.addColorStop("1.0", "#5956CC");
context.setLineWidth(10);
context.setStrokeStyle(gradient);
context.setLineCap('round')
context.beginPath();
// 参数step 为绘制的圆环周长,从0到2为一周 。 -Math.PI / 2 将起始角设在12点钟位置 ,结束角 通过改变 step 的值确定
context.arc(110, 110, 100, -Math.PI / 2, step * Math.PI - Math.PI / 2, false);
context.stroke();
context.draw()
},
onReady: function () {
this.drawProgressbg();
this.drawCircle(2)
}, 3. Stellen Sie einen Timer ein
3. Stellen Sie einen Timer ein
Stellen Sie einen Zählerstand, einen Schritt und einen Timer ein in den Daten in js
Kapseln Sie eine Timer-Funktion countInterval in js, in onReady Führen Sie diese Funktion ausdata: {
progress_txt: '正在匹配中...',
count:0, // 设置 计数器 初始为0
countTimer: null // 设置 定时器 初始为null
},
countInterval: function () {
// 设置倒计时 定时器 每100毫秒执行一次,计数器count+1 ,耗时6秒绘一圈
this.countTimer = setInterval(() => {
if (this.data.count <= 60) {
/* 绘制彩色圆环进度条
注意此处 传参 step 取值范围是0到2,
所以 计数器 最大值 60 对应 2 做处理,计数器count=60的时候step=2
*/
this.drawCircle(this.data.count / (60/2))
this.data.count++;
} else {
this.setData({
progress_txt: "匹配成功"
});
clearInterval(this.countTimer);
}
}, 100)
},
onReady: function () {
this.drawProgressbg();
// this.drawCircle(2)
this.countInterval()
},Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird. 
Verwenden Sie die div-Bildlaufleiste zum Ausblenden, haben aber einen Bildlaufeffekt in vue.js. Wie erreicht man das?
Wie implementiert man das Scrollen von Bildern mit Vue?
JS implementiert die Methode zur Verarbeitung binärer Daten
Das obige ist der detaillierte Inhalt vonSo implementieren Sie einen kreisförmigen Fortschrittsbalken im WeChat-Miniprogramm. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die Bedeutung der heutigen Schlagzeilen-Anzeigelautstärke
Die Bedeutung der heutigen Schlagzeilen-Anzeigelautstärke
 Welche Software ist cdr
Welche Software ist cdr
 So aktivieren Sie den TFTP-Server
So aktivieren Sie den TFTP-Server
 Welche Version des Linux-Systems ist einfach zu verwenden?
Welche Version des Linux-Systems ist einfach zu verwenden?
 Was ist ein UI-Designer?
Was ist ein UI-Designer?
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 So entfernen Sie den Rand des Textfelds
So entfernen Sie den Rand des Textfelds
 Welche E-Commerce-Plattformen gibt es?
Welche E-Commerce-Plattformen gibt es?




