 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Eine kurze Diskussion über die Verwendung von Eltern-Kind-Tabellen und die Reihenfolge von Zeilen und Spalten in der Bootstrap-Tabelle
Eine kurze Diskussion über die Verwendung von Eltern-Kind-Tabellen und die Reihenfolge von Zeilen und Spalten in der Bootstrap-Tabelle
Eine kurze Diskussion über die Verwendung von Eltern-Kind-Tabellen und die Reihenfolge von Zeilen und Spalten in der Bootstrap-Tabelle
Dieser Artikel kombiniert die Verwendung der Eltern-Kind-Tabelle und der Zeilen-Spalten-Reihenfolge der Bootstrap-Tabelle und stellt dann deren etwas fortgeschrittenere Verwendung vor. Es hat einen gewissen Referenzwert. Freunde in Not können sich darauf beziehen. Ich hoffe, es wird für alle hilfreich sein.

[Verwandte Empfehlungen: „Bootstrap-Tutorial“]
1. Effektanzeige
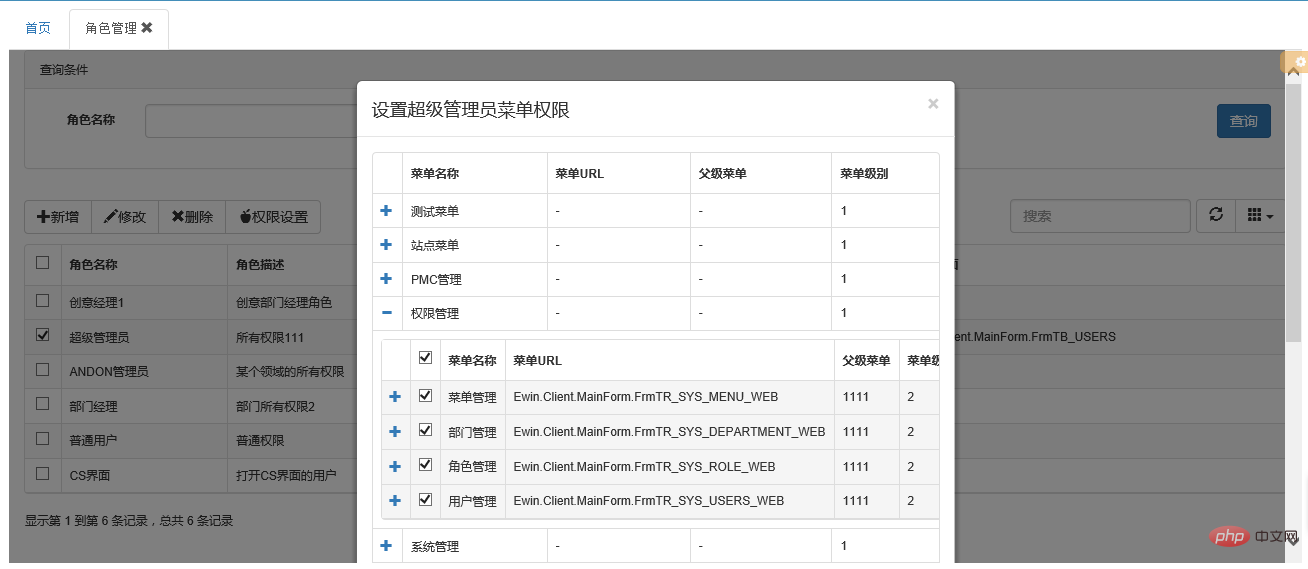
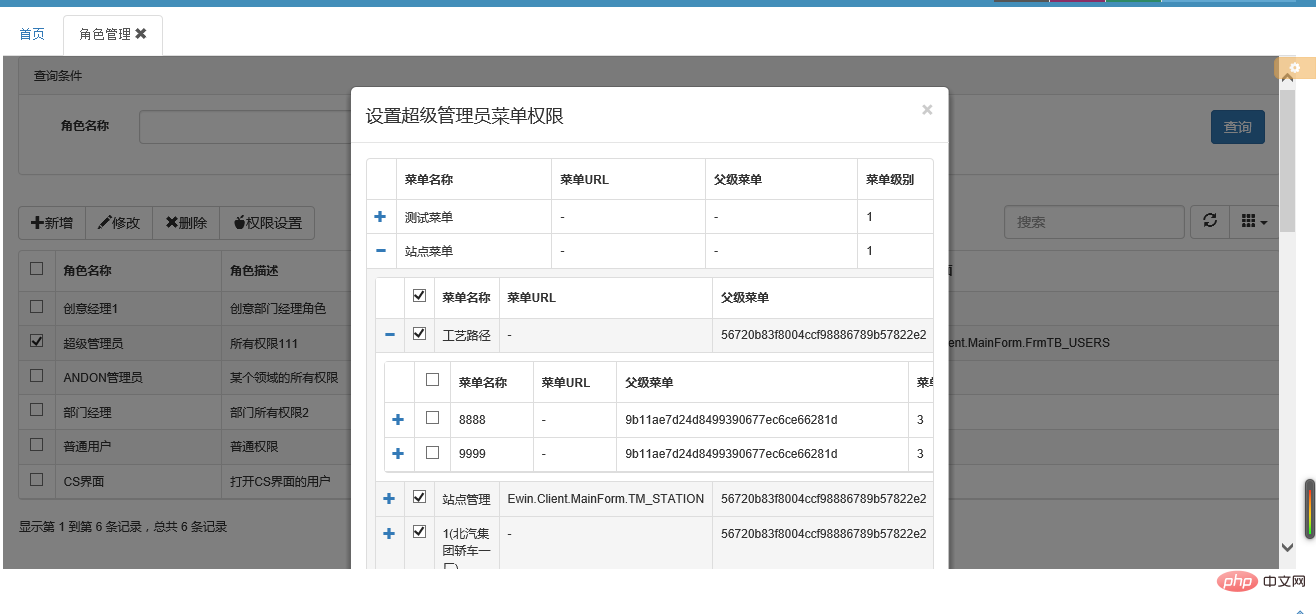
Heute werden wir die Methode leicht ändern. Schauen wir uns zunächst den Implementierungseffekt an und stellen später die Code-Implementierung und Vorsichtsmaßnahmen vor. Komm schon, hier sind die Darstellungen:
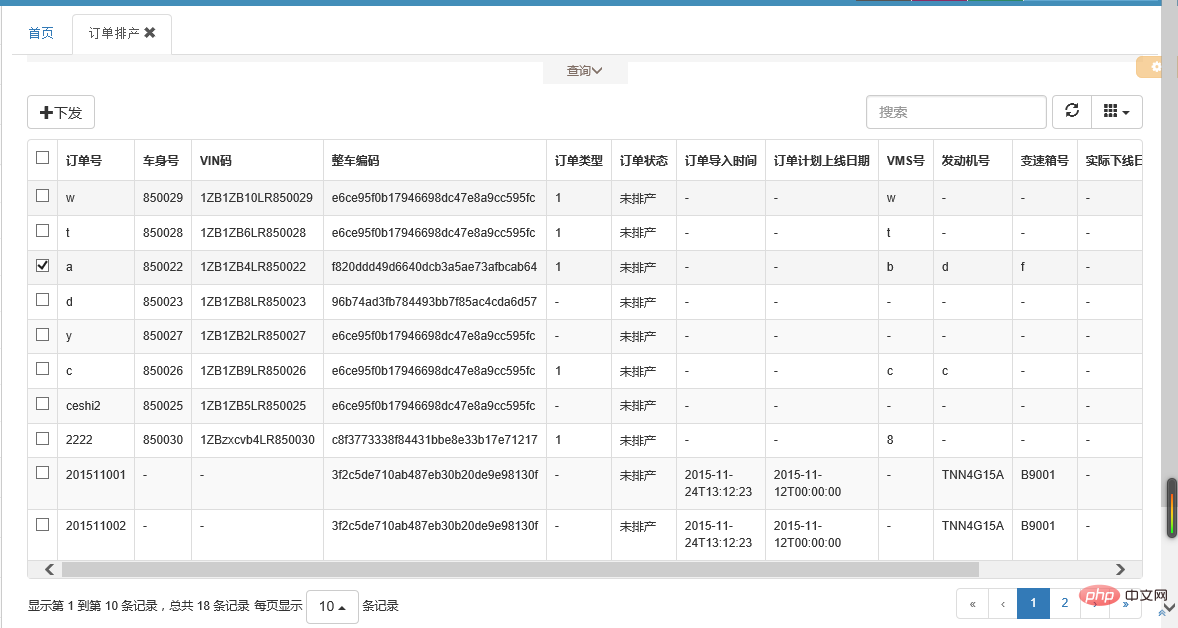
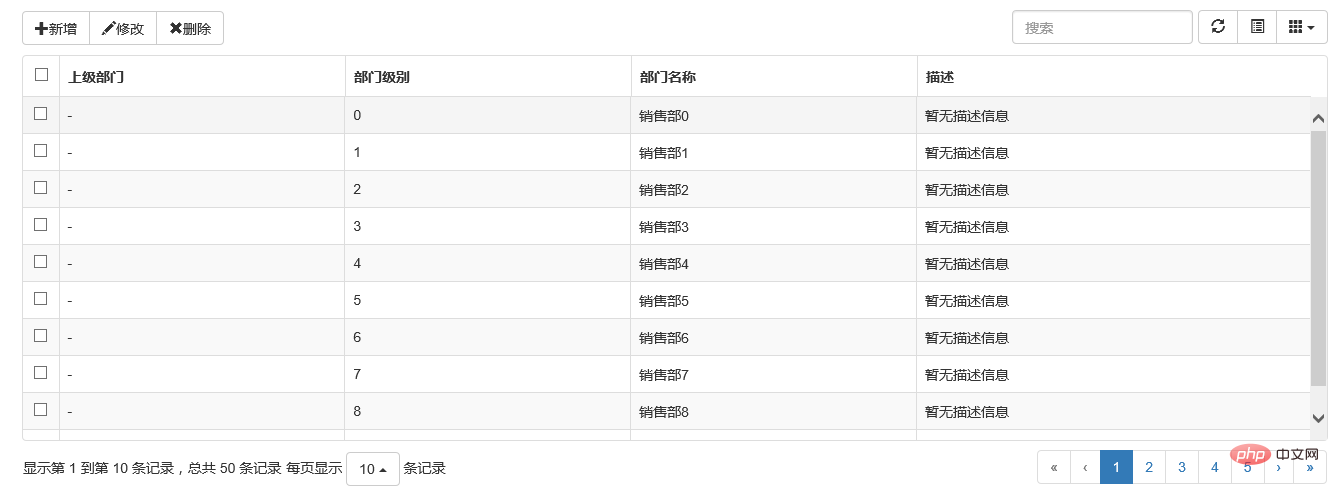
1. Die Darstellungen des Vater-Sohn-Tisches



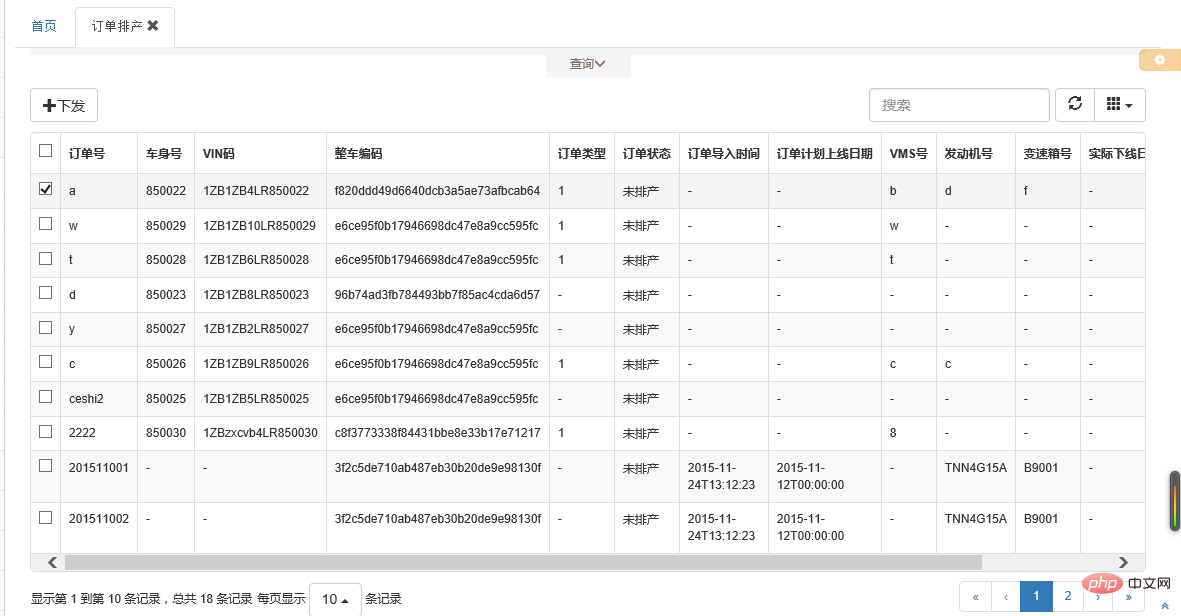
2. Neuordnung der Zeilen
Vor der Neuordnung

Ziehen Sie die Neuordnung der Zeilen zur ersten Zeile

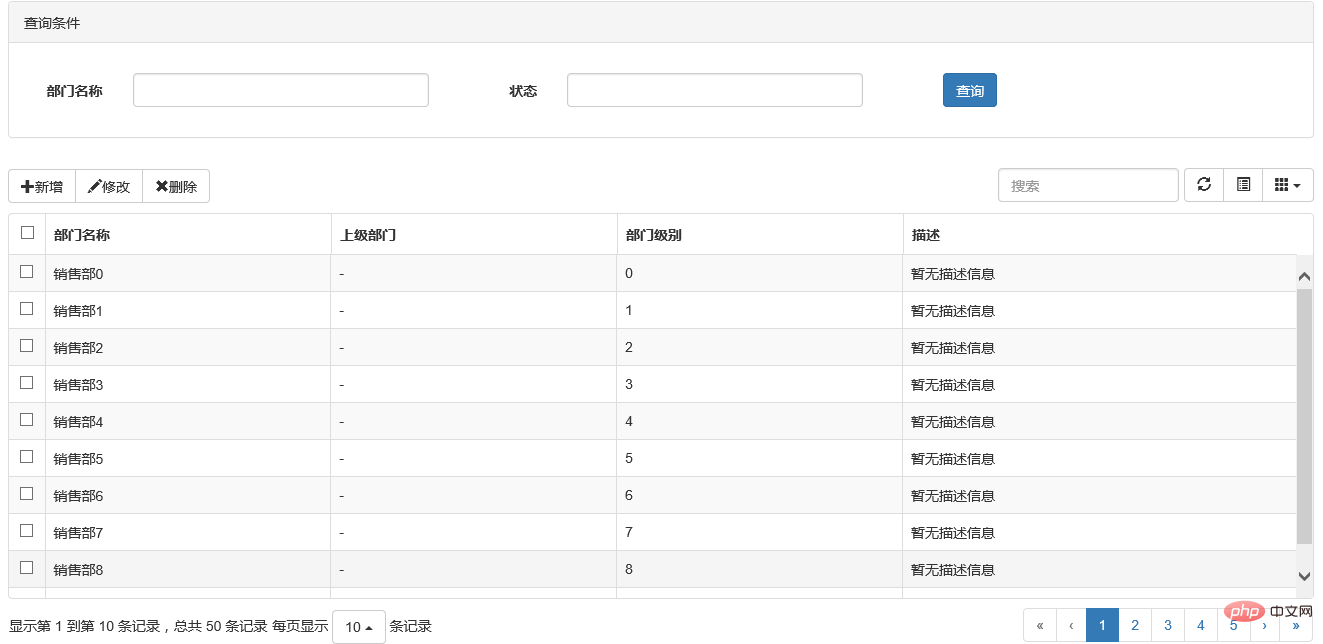
3. Spaltenbestellung
Vor der Bestellung

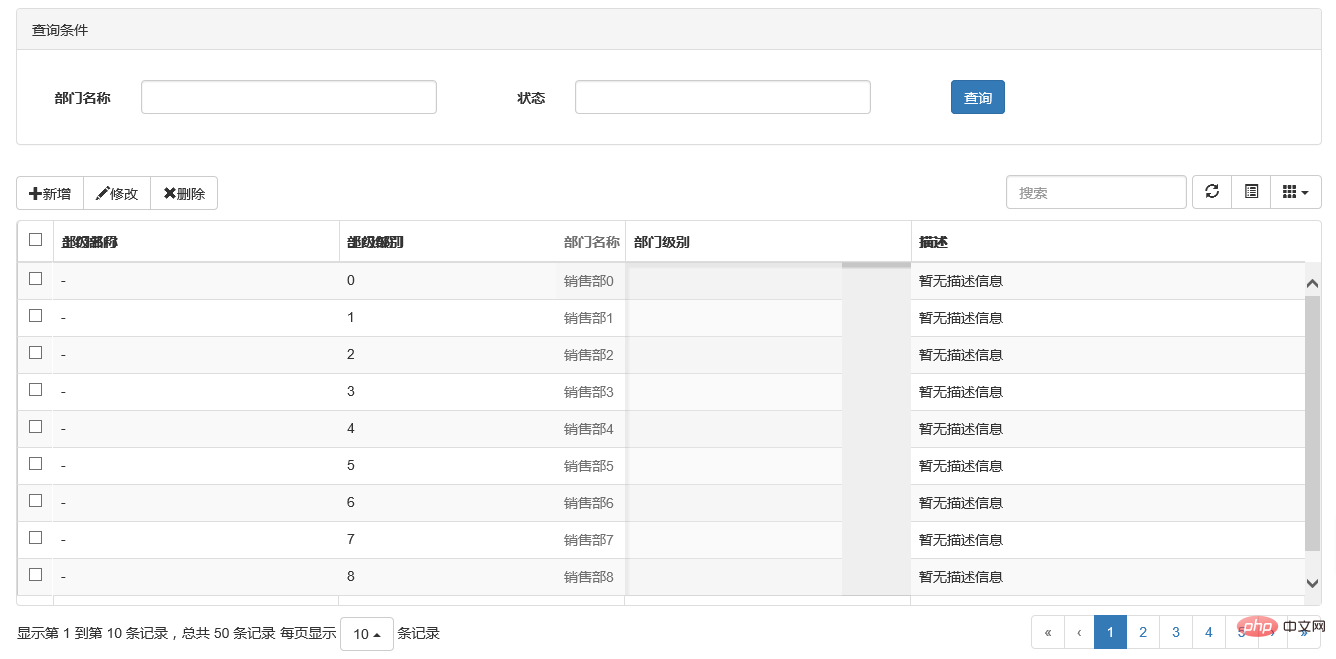
Ziehen Sie die Spaltenüberschriften zum Sortieren

Nach dem Sortieren

2. Eltern-Kind-Tabellencode Ausführliche Erklärung
Im vorherigen Kapitel haben wir die grundlegende Verwendung der Bootstrap-Tabelle vorgestellt. Beim Initialisieren der Tabelle gibt es ein Attribut „detailView“. jeder Zeile. „+“-förmiges Symbol. Durch Klicken auf dieses Symbol wird das Laden der Untertabelle ausgelöst. Dies ist das allgemeine Prinzip. Schauen wir uns den Code an. Es ist eigentlich sehr einfach.
1. Initialisieren Sie die Tabelle und registrieren Sie das Zeilenerweiterungsereignis
$("#tb_powerset").bootstrapTable({
url: '/api/MenuApi/GetParentMenu',
method: 'get',
detailView: true,//父子表
//sidePagination: "server",
pageSize: 10,
pageList: [10, 25],
columns: [{
field: 'MENU_NAME',
title: '菜单名称'
}, {
field: 'MENU_URL',
title: '菜单URL'
}, {
field: 'PARENT_ID',
title: '父级菜单'
}, {
field: 'MENU_LEVEL',
title: '菜单级别'
}, ], //注册加载子表的事件。注意下这里的三个参数!
onExpandRow: function (index, row, $detail) {
oInit.InitSubTable(index, row, $detail);
}
});Werfen wir einen Blick auf das Untertabellenladeereignis onExpandRow entsprechende Methodenfunktion (Index, Zeile, $detail) Die drei Parameter
index: der Zeilenindex der aktuellen Zeile der übergeordneten Tabelle.
Zeile: JSON-Datenobjekt der aktuellen Zeile der übergeordneten Tabelle.
$detail: TD-Objekt in der neuen Zeile, das unterhalb der aktuellen Zeile erstellt wird.
Der dritte Parameter ist besonders wichtig, da die generierte Untertabellentabelle in das $detail-Objekt geladen wird. Die Bootstrap-Tabelle generiert das $detail-Objekt für uns, und dann müssen wir es nur noch mit der gewünschten Tabelle füllen.
2. Schauen wir uns die oInit.InitSubTable()-Methode an
//初始化子表格(无线循环)
oInit.InitSubTable = function (index, row, $detail) { var parentid = row.MENU_ID; var cur_table = $detail.html('<table></table>').find('table');
$(cur_table).bootstrapTable({
url: '/api/MenuApi/GetChildrenMenu',
method: 'get',
queryParams: { strParentID: parentid },
ajaxOptions: { strParentID: parentid },
clickToSelect: true,
detailView: true,//父子表
uniqueId: "MENU_ID",
pageSize: 10,
pageList: [10, 25],
columns: [{
checkbox: true
}, {
field: 'MENU_NAME',
title: '菜单名称'
}, {
field: 'MENU_URL',
title: '菜单URL'
}, {
field: 'PARENT_ID',
title: '父级菜单'
}, {
field: 'MENU_LEVEL',
title: '菜单级别'
}, ], //无线循环取子表,直到子表里面没有记录
onExpandRow: function (index, row, $Subdetail) {
oInit.InitSubTable(index, row, $Subdetail);
}
});
};Daraus können wir erkennen, dass das Prinzip der Generierung einer Untertabelle darin besteht, zu erstellen ein Tabellenobjekt cur_table. Registrieren Sie dann die Tabelleninitialisierung dieses Objekts. Ist es nicht sehr einfach?~
3. Detaillierte Erklärung des Zeilensequenzcodes
Der Zeilensequenzcode ist noch einfacher, schauen wir uns das an.
1. Zwei zusätzliche js-Dateien müssen referenziert werden
<script src="~/Content/jquery-ui-1.11.4.custom/external/jquery.tablednd.js"></script> <script src="~/Content/bootstrap-table/extensions/reorder-rows/bootstrap-table-reorder-rows.js"></script>
2. Fügen Sie beim Definieren der Tabelle auf der CSHTML-Seite zwei Attribute hinzu
<table id="tb_order" data-use-row-attr-func="true" data-reorderable-rows="true"></table>
Dann müssen bei der Initialisierung der js-Tabelle keine Änderungen vorgenommen werden. Die geladene Tabelle kann die Zeilenreihenfolgefunktion realisieren.
4. Detaillierte Erläuterung des Spaltenbestellcodes
Ähnlich der Zeilenreihenfolge. Die Verwendung der Spaltenreihenfolge ist wie folgt:
1 Referenzieren Sie ein paar zusätzliche JS- und CSS-Dateien
<script src="~/Content/bootstrap-table/extensions/reorder-columns/bootstrap-table-reorder-columns.js"></script> <link rel="stylesheet" href="../assets/examples.css"> <link rel="stylesheet" href="https://rawgit.com/akottr/dragtable/master/dragtable.css"> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://rawgit.com/akottr/dragtable/master/jquery.dragtable.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script> <script src="https://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
2 cshtml-Seite, fügen Sie ein Attribut
<table id="tb_departments" data-reorderable-columns="true"></table>
hinzu, das an anderen Stellen nicht geändert werden muss. Die geladene Tabelle kann nach Spalten sortiert werden. Ist es ganz einfach?
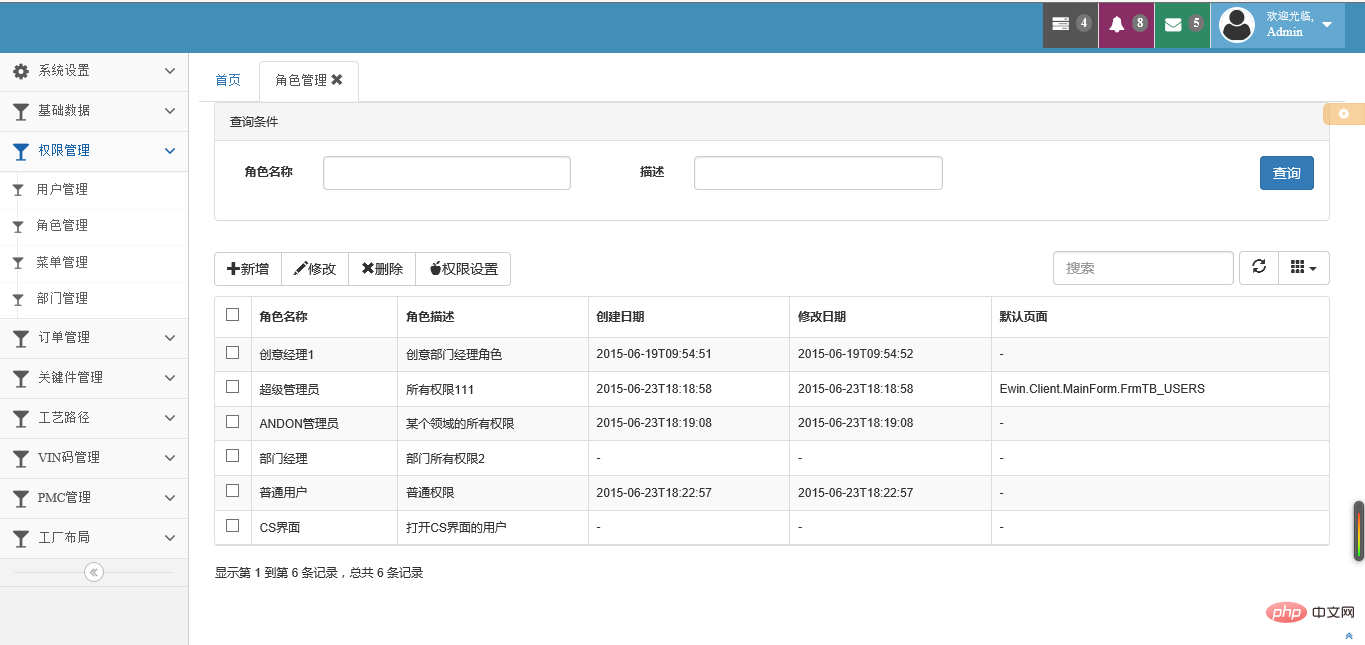
5. Filterung steuern
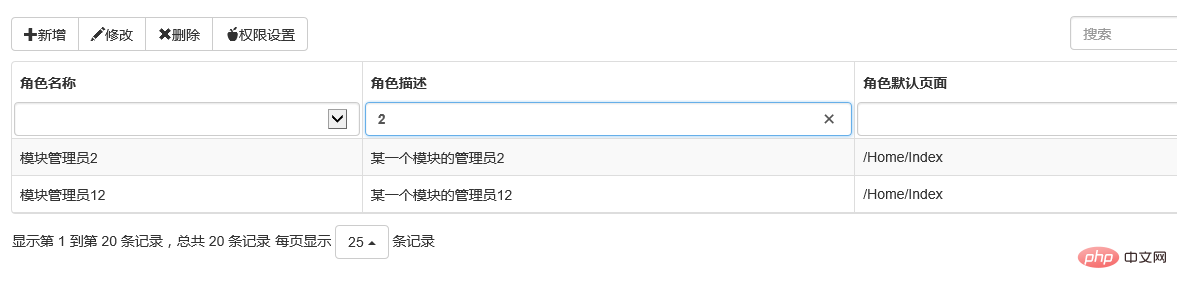
Ich wollte diesen Artikel gerade beenden, aber plötzlich fiel mir ein, dass es im vorherigen Kapitel eine Suchfunktion gab Die Funktion war beim Paging auf der Serverseite nicht verfügbar, daher fiel mir ein, dass ich zuvor eine Funktion ähnlich dem Filtern jeder Spalte in CS ausgeführt hatte. Der Blogger wurde erneut neugierig, ob die Bootstrap-Tabelle auch diese Funktion hat Ich habe jede Spalte der Tabelle gefiltert, also habe ich das Dokument überprüft. Das Ergebnis entspricht den Erwartungen, es funktioniert wirklich ~~ Werfen wir einen Blick darauf.
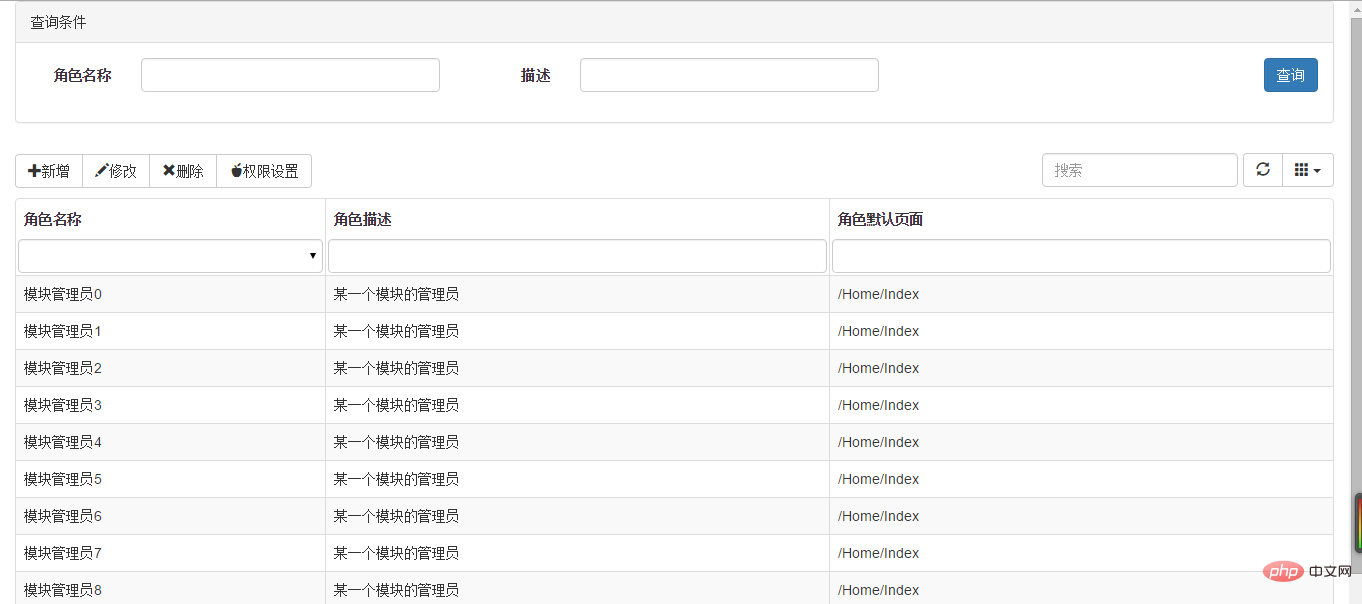
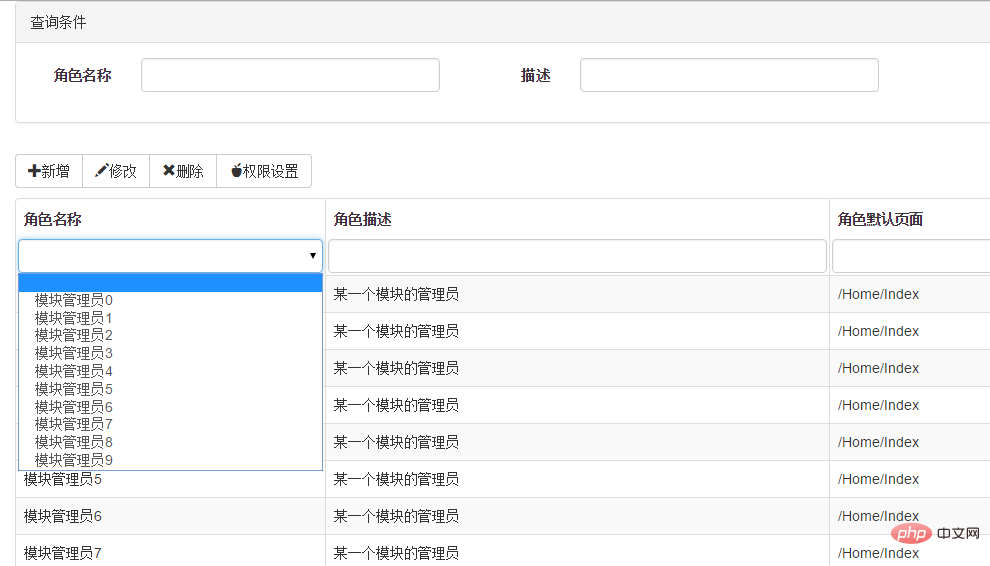
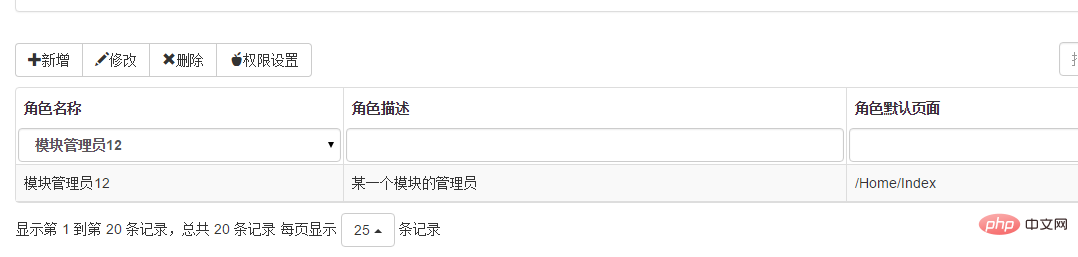
1. Rendering-Anzeige




2. Codebeispiel
(1) Einführung zusätzlicher js
<script src="~/Content/bootstrap-table/extensions/filter-control/bootstrap-table-filter-control.js"></script>
(2) Definieren Sie Tabellenattribute und Headerattribute
<table id="tb_roles" data-filter-control="true">
<thead>
<tr>
<th data-field="ROLE_NAME" data-filter-control="select">角色名称</th>
<th data-field="DESCRIPTION" data-filter-control="input">角色描述</th>
<th data-field="ROLE_DEFAULTURL" data-filter-control="input">角色默认页面</th>
</tr>
</thead>
</table>Da die Attribute des Tabellenkopfes hier definiert werden, müssen bei der Initialisierung von js keine Spalten definiert werden.
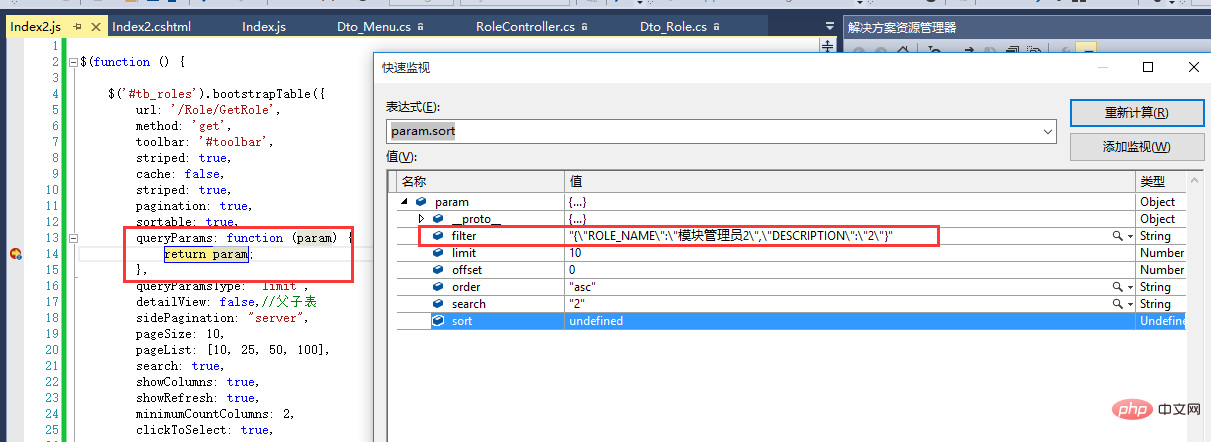
(3) js-Initialisierung
$('#tb_roles').bootstrapTable({
url: '/Role/GetRole',
method: 'get',
toolbar: '#toolbar',
striped: true,
cache: false,
striped: true,
pagination: true,
sortable: true,
queryParams: function (param) { return param;
},
queryParamsType: "limit",
detailView: false,//父子表
sidePagination: "server",
pageSize: 10,
pageList: [10, 25, 50, 100],
search: true,
showColumns: true,
showRefresh: true,
minimumCountColumns: 2,
clickToSelect: true,
});最开始,博主以为这种搜索只能用户客户端分页的情况,可是经过调试发现并非如此,原来搜索的条件都能通过json传递到服务端。我们来看调试的过程

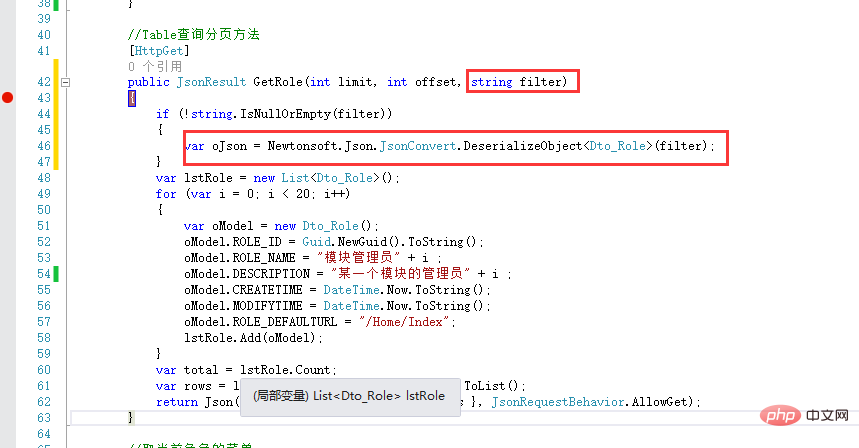
后台接收参数,并反序列化

这样我们就能将查询的条件很好地传递到后台。很好很强大啊。这样就免去了扩展表格搜索功能的烦恼~~
六、总结
以上就是bootstrap table的一些扩展应用。可能未不全面,还有一些高级用法也没有介绍,比如行、列合并,行列冻结等等。但博主相信只要有文档,使用起来应该问题不大。源码还需整理,待整理好再发上来。园友们暂且先看看!!
更多编程相关知识,请访问:编程入门!!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Detaillierte Erläuterung der Methode für JavaScript -Zeichenfolge und FAQ In diesem Artikel werden zwei Möglichkeiten untersucht, wie String -Zeichen in JavaScript ersetzt werden: Interner JavaScript -Code und interne HTML für Webseiten. Ersetzen Sie die Zeichenfolge im JavaScript -Code Die direkteste Möglichkeit ist die Verwendung der Ersatz () -Methode: str = str.replace ("find", "ersetzen"); Diese Methode ersetzt nur die erste Übereinstimmung. Um alle Übereinstimmungen zu ersetzen, verwenden Sie einen regulären Ausdruck und fügen Sie das globale Flag G hinzu:: STR = Str.Replace (/fi
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
Nutzen Sie JQuery für mühelose Webseiten -Layouts: 8 Essential Plugins JQuery vereinfacht das Webseitenlayout erheblich. In diesem Artikel werden acht leistungsstarke JQuery -Plugins hervorgehoben, die den Prozess optimieren, insbesondere nützlich für die manuelle Website -Erstellung
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Hier sind Sie also bereit, alles über dieses Ding namens Ajax zu lernen. Aber was genau ist das? Der Begriff AJAX bezieht sich auf eine lose Gruppierung von Technologien, mit denen dynamische, interaktive Webinhalte erstellt werden. Der Begriff Ajax, ursprünglich von Jesse J geprägt
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
Dieser Beitrag erstellt hilfreiche Cheat -Blätter, Referenzführer, schnelle Rezepte und Code -Snippets für die Entwicklung von Android-, Blackberry und iPhone -App. Kein Entwickler sollte ohne sie sein! Touch Gesten -Referenzhandbuch (PDF) Eine wertvolle Ressource für Desig
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
JQuery ist ein großartiges JavaScript -Framework. Wie in jeder Bibliothek ist es jedoch manchmal notwendig, unter die Motorhaube zu gehen, um herauszufinden, was los ist. Vielleicht liegt es daran, dass Sie einen Fehler verfolgen oder nur neugierig darauf sind, wie JQuery eine bestimmte Benutzeroberfläche erreicht
 10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 JQuery Fun- und Games -Plugins
Mar 08, 2025 am 12:42 AM
10 Fun JQuery Game -Plugins, um Ihre Website attraktiver zu machen und die Stickinität der Benutzer zu verbessern! Während Flash immer noch die beste Software für die Entwicklung von lässigen Webspielen ist, kann JQuery auch überraschende Effekte erzielen und zwar nicht mit reinen Action -Flash -Spielen vergleichbar sind, aber in einigen Fällen können Sie auch einen unerwarteten Spaß in Ihrem Browser haben. JQuery Tic Toe Game Die "Hello World" der Game -Programmierung hat jetzt eine Jquery -Version. Quellcode JQuery Crazy Word Kompositionsspiel Dies ist ein Spiel mit der Füllung, und es kann einige seltsame Ergebnisse erzielen, da das Wort nicht kennt. Quellcode JQuery Mine Sweeping Game
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
JQuery Parallax Tutorial - Animated Header Hintergrund
Mar 08, 2025 am 12:39 AM
Dieses Tutorial zeigt, wie ein faszinierender Parallaxen -Hintergrundeffekt mit JQuery erstellt wird. Wir werden ein Header -Banner mit geschichteten Bildern bauen, die eine atemberaubende visuelle Tiefe erzeugen. Das aktualisierte Plugin funktioniert mit JQuery 1.6.4 und später. Laden Sie die herunter





