 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Praktisches Projekt in vue+iview+less+echarts (ausführliches Tutorial)
Praktisches Projekt in vue+iview+less+echarts (ausführliches Tutorial)
Praktisches Projekt in vue+iview+less+echarts (ausführliches Tutorial)
Dieser Artikel ist eine Zusammenfassung der Erfahrungen und Fallstricke des Autors, nachdem er vue+iview+less+echarts gelernt hat, um ein kleines System zu erstellen.
Lassen Sie uns zunächst den Quellcode teilen: https://github.com/kunfan96/vue-admin
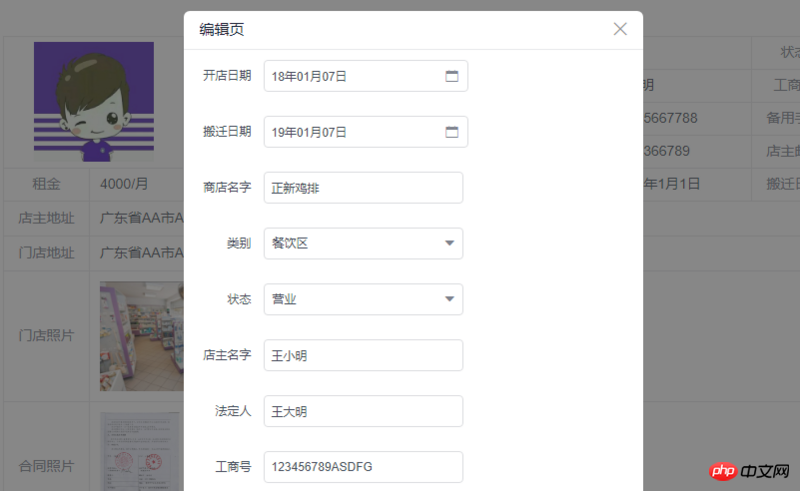
Für einen Neuling wie mich, der gerade erst angefangen hat, Vue für Projekte zu verwenden, in Bei der Komponentendatendefinition habe ich viele Fehler gemacht, insbesondere auf dieser Seite

Als ich bei der Datenneuauswahl die vorgegebenen Daten neu definierte, waren die Daten sehr unübersichtlich, insbesondere in storeDetail In den Zeilen 14 bis 321 von vue halte ich es für sehr wichtig, so viele Daten herauszuschneiden und js zu verwenden, um Berechnungen durchzuführen, um die Daten relativ zu reduzieren, aber nur die Menge an Front zu erhöhen -End-Rendering-Daten
Datenkommunikationsproblem zwischen übergeordneten und untergeordneten Komponenten
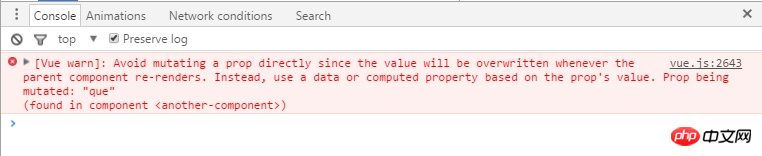
Als ich zum ersten Mal anfing, Modal zu schreiben, waren die von den übergeordneten und untergeordneten Modal-Komponenten gemeinsam genutzten Daten aktiviert und aus. Als es dann geschlossen wurde, änderte die untergeordnete Komponente die von der übergeordneten Komponente übergebenen Daten. Es wird ein Fehler gemeldet, d Hier gibt es zwei Lösungen: Eine besteht darin, Vuex zum Teilen des Modal-Schalters zu verwenden (das Schreiben ist etwas kompliziert und der Code ist nicht prägnant). Eine andere beste Möglichkeit besteht darin, einen Mixins-Ordner zu erstellen und in den js von Mixins zu arbeiten Schlüsselcode--->mixins/closeModal.js--->this.$emit('on-cancel',false), die Unterkomponente bewirkt, dass die übergeordnete Komponente über Emit einen Abbruch durchführt und auf ein Ereignis reagiert . Dieses Schreiben ermöglicht es anderen Unterkomponenten, den gemeinsam genutzten Modalcode zu verwenden
 Komponentenbenennungsmethode
Komponentenbenennungsmethode
Flex mehr verwenden
Flex wird der Mainstream sein 2018 besteht keine Notwendigkeit, auf Kompatibilitätsprobleme zu achten und mehr auf das Rasterlayout zu achten. Es kann auch populär werdenLazy Loading für mehrere Zwecke
Die Verwendung von Lazy Loading ist praktisch und kann zu einer besseren Benutzererfahrung führen, wenn die Bandbreite niedrig ist. Unter Bezugnahme auf den iview-Administratorcode habe ich die Verwendung von Lazy Loading als{
path:"/parcel-list",
meta:{
group:"parcel",
item:"parcel-list"
},
component: resolve =>import('@/pages/Parcel/parcelList')
}Hier ist zu beachten, dass die Komponente zwei gebundene Variablen mit aktivem Namen und offenem Namen angegeben hat. Fügen Sie beim Festlegen der Route
meta:{
group:"",
item:""
} Denken Sie daran, npm build auszuführen
Denken Sie daran, npm build auszuführen
Die Verwendung von Echarts in VUE
Bei der Instanziierung von Echarts gibt es einen Code chart.vue
<p :id="chart.id"></p> let myChart=this.$echarts.init(document.getElementById(this.chart.id))
Das Obige habe ich für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:Was sind die Prozessschritte, damit ein Vue-Projekt über Baidus BAE gepackt und online veröffentlicht werden kann?
Was sind die Schritte, um die ngForOf-Vorlage mithilfe der Inhaltsprojektion über Angular in die Komponente einzugeben?
Was sind die Schritte, um die Anforderung festzulegen und den Interceptor über die globalen Anforderungsparameter von axios zurückzugeben?
Das obige ist der detaillierte Inhalt vonPraktisches Projekt in vue+iview+less+echarts (ausführliches Tutorial). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.



