So stellen Sie Vue-Router und Express-Projekte auf dem Server bereit
Im Folgenden werde ich Ihnen eine Methode zum Bereitstellen von Vue-Router- und Express-Projekten auf dem Server vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
- Stellen Sie zunächst sicher, dass dieses Projekt lokal erfolgreich ausgeführt werden kann
Geben Sie npm run start in die lokale Befehlszeile ein, es wird kein Fehler gemeldet, und öffnen Sie 127.0.0.1:3000
wird geschrieben Die Seite, deren Route / ist, wie in der Abbildung gezeigt

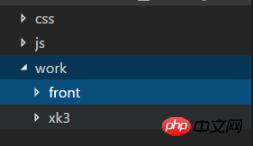
Dies ist die Dateihierarchiebeziehung
vorne Die Front-End-Datei
xk3 ist die Datei, die den Backend Express und die Datenbank MySQL verknüpft
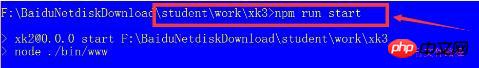
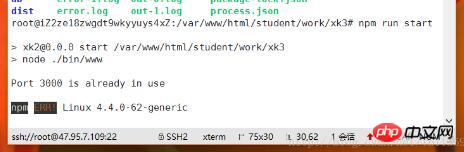
Verwenden Sie die Befehlszeile, um das Backend aufzurufen und auszuführen. Der Start ist erfolgreich

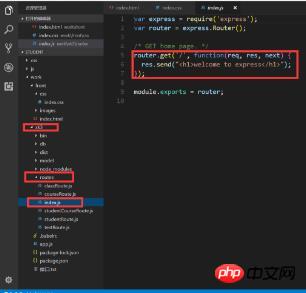
Dies ist die Seite mit dem Pfad /

Geben Sie den Pfad http://localhost:3000/
Der Browser zeigt „WelCome to express“ für dieses Projekt an. Nachdem es lokal erfolgreich ausgeführt wurde, legen wir es nun auf dem Server ab.- Vorbereitung
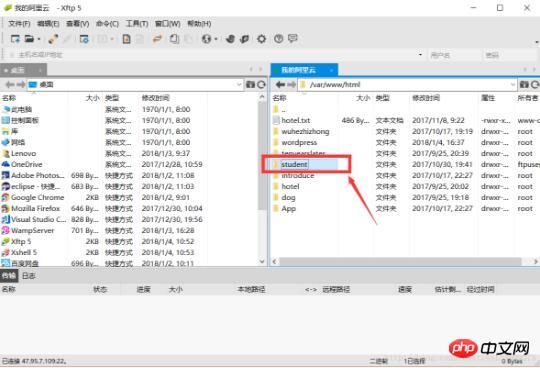
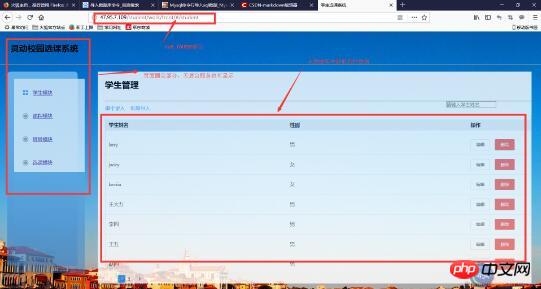
Die Grundeinstellungen des vorherigen Servers werden nicht im Detail beschrieben. Öffnen Sie xftp oder eine andere ähnliche Software und kopieren Sie das gesamte Projekt in den Pfad /var/www/ (Dieser Pfad kann unterschiedlich sein, es ist der Pfad der Server-Webseite)

Machen Sie als Beispiel einen Screenshot meines Kursauswahlsystems für Studenten

Erstellen Sie einen Daemon-Prozess
Der nächste Schritt besteht darin, mit pm2 oder Forever einen Daemon-Prozess zu erstellen Für immer ist es relativ einfach und erfordert nur wenige Befehlsschritte, es ist keine zusätzliche Konfiguration erforderlich. Für immer verwenden1.sudo npm install für immer -g
2.für immer app.js starten
3.forever start -l forever.log app.js
Dies ist ein Fehler, den ich gemacht habe. Es wurde kein Fehler und keine Ausgabeprotokolldatei angegeben Die Fehlermeldung lautet: Protokolldatei /root/.forever/forever.log existiert. Verwenden Sie die Option -a oder –append, um das Protokoll anzuhängen.4. Lösung
forever start -a -l forever.log -o out.log -e err.log app.js (app.js ist die Eintragsdatei des Hintergrunds)Wenn es immer noch nicht funktioniert, können Sie
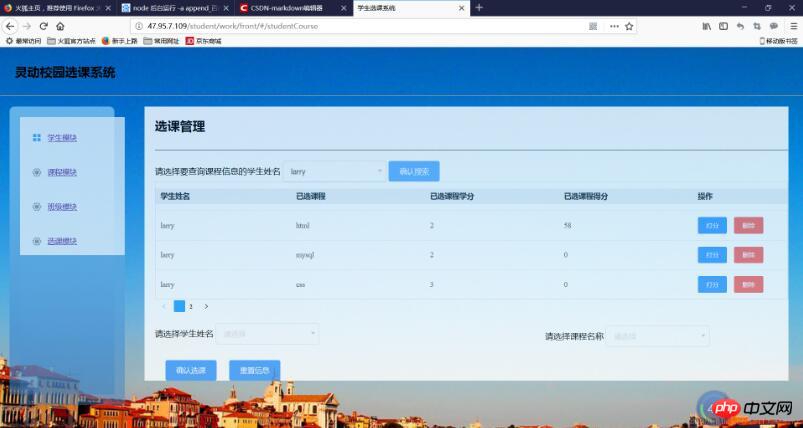
forever start -a -l forever.log -o out.log -e err.log ./bin/www verwenden Zu diesem Zeitpunkt ist die Bereitstellung des Knotenprojekts abgeschlossen. Auch wenn der Hintergrunddienst des Servers ausgeschaltet ist, kann er weiterhin normal und ohne Blockierung ausgeführt werden.Bild der erfolgreichen Operation

Was sind die Schritte, um die ngForOf-Vorlage mithilfe der Inhaltsprojektion über Angular in eine Komponente einzugeben?
Was sind die Prozessschritte, damit ein Vue-Projekt über Baidus BAE gepackt und online veröffentlicht werden kann?
Verwendung von @HostBinding() und @HostListener() in Angular (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo stellen Sie Vue-Router und Express-Projekte auf dem Server bereit. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
So verwenden Sie Express für den Datei-Upload im Knotenprojekt
Mar 28, 2023 pm 07:28 PM
Wie gehe ich mit dem Datei-Upload um? Der folgende Artikel stellt Ihnen vor, wie Sie Express zum Hochladen von Dateien im Knotenprojekt verwenden. Ich hoffe, er ist hilfreich für Sie!
 In meiner Vue-Anwendung ist der Vue-Router-Fehler „NavigationDuplicated: Vermeidung redundanter Navigation zum aktuellen Standort' aufgetreten. Wie kann ich ihn beheben?
Jun 24, 2023 pm 02:20 PM
In meiner Vue-Anwendung ist der Vue-Router-Fehler „NavigationDuplicated: Vermeidung redundanter Navigation zum aktuellen Standort' aufgetreten. Wie kann ich ihn beheben?
Jun 24, 2023 pm 02:20 PM
Der Vue-Router-Fehler „NavigationDuplicated:Avoidedredundantnavigationtocurrentlocation“ ist in der Vue-Anwendung aufgetreten – wie kann er behoben werden? Vue.js wird als schnelles und flexibles JavaScript-Framework in der Front-End-Anwendungsentwicklung immer beliebter. VueRouter ist eine Codebibliothek von Vue.js, die für die Routing-Verwaltung verwendet wird. Allerdings manchmal
 Ein Artikel, der das Vue-Routing im Detail erklärt: vue-router
Sep 01, 2022 pm 07:43 PM
Ein Artikel, der das Vue-Routing im Detail erklärt: vue-router
Sep 01, 2022 pm 07:43 PM
In diesem Artikel erhalten Sie eine detaillierte Erklärung des Vue-Routers im Vue-Familien-Bucket und erfahren mehr über die relevanten Routing-Kenntnisse. Ich hoffe, er wird Ihnen hilfreich sein!
 Vue und Vue-Router: Wie teilt man Daten zwischen Komponenten?
Dec 17, 2023 am 09:17 AM
Vue und Vue-Router: Wie teilt man Daten zwischen Komponenten?
Dec 17, 2023 am 09:17 AM
Vue und Vue-Router: Wie teilt man Daten zwischen Komponenten? Einführung: Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Vue-Router ist der offizielle Routing-Manager von Vue, der zur Implementierung von Single-Page-Anwendungen verwendet wird. In Vue-Anwendungen sind Komponenten die Grundeinheiten zum Erstellen von Benutzeroberflächen. In vielen Fällen müssen wir Daten zwischen verschiedenen Komponenten austauschen. In diesem Artikel werden einige Methoden vorgestellt, die Ihnen beim Datenaustausch in Vue und Vue-Router helfen
 Vergleichsanalyse von Express und Laravel: Wählen Sie das Framework, das besser zu Ihnen passt
Mar 10, 2024 pm 10:15 PM
Vergleichsanalyse von Express und Laravel: Wählen Sie das Framework, das besser zu Ihnen passt
Mar 10, 2024 pm 10:15 PM
Express und Laravel sind zwei sehr beliebte Web-Frameworks, die die hervorragenden Frameworks der beiden wichtigsten Entwicklungssprachen JavaScript bzw. PHP darstellen. In diesem Artikel wird eine vergleichende Analyse dieser beiden Frameworks durchgeführt, um Entwicklern bei der Auswahl eines Frameworks zu helfen, das besser zu ihren Projektanforderungen passt. 1. Framework-Einführung Express ist ein Webanwendungs-Framework, das auf der Node.js-Plattform basiert. Es bietet eine Reihe leistungsstarker Funktionen und Tools, mit denen Entwickler schnell leistungsstarke Webanwendungen erstellen können. Äußern
 Ausführlicher Vergleich von Express und Laravel: Wie wählt man das beste Framework aus?
Mar 09, 2024 pm 01:33 PM
Ausführlicher Vergleich von Express und Laravel: Wie wählt man das beste Framework aus?
Mar 09, 2024 pm 01:33 PM
Ausführlicher Vergleich von Express und Laravel: Wie wählt man das beste Framework aus? Bei der Auswahl eines für Ihr Projekt geeigneten Back-End-Frameworks sind Express und Laravel zweifellos zwei beliebte Optionen unter Entwicklern. Express ist ein leichtes Framework auf Basis von Node.js, während Laravel ein beliebtes Framework auf Basis von PHP ist. In diesem Artikel werden die Vor- und Nachteile dieser beiden Frameworks ausführlich verglichen und spezifische Codebeispiele bereitgestellt, um Entwicklern bei der Auswahl des Frameworks zu helfen, das ihren Anforderungen am besten entspricht. Leistung und SkalierbarkeitExpr
 Wie kann das Problem „Fehler: Redundante Navigation zum aktuellen Standort vermieden' bei Verwendung von Vue-Router in der Vue-Anwendung gelöst werden?
Jun 24, 2023 pm 05:39 PM
Wie kann das Problem „Fehler: Redundante Navigation zum aktuellen Standort vermieden' bei Verwendung von Vue-Router in der Vue-Anwendung gelöst werden?
Jun 24, 2023 pm 05:39 PM
Bei der Verwendung von vue-router in einer Vue-Anwendung erscheint manchmal die Fehlermeldung „Fehler: Vermeidung redundanter Navigation zum aktuellen Standort“. Diese Fehlermeldung bedeutet „Vermeidung redundanter Navigation zum aktuellen Standort“ und wird normalerweise durch wiederholtes Klicken auf denselben Link oder die Verwendung desselben Routingpfads verursacht. Wie kann man dieses Problem lösen? Verwenden Sie beim Definieren des Routers den genauen Modifikator
 Wie kann das Problem „Fehler: Ungültige Routenkomponente: xxx' gelöst werden, wenn vue-router in einer Vue-Anwendung verwendet wird?
Jun 25, 2023 am 11:52 AM
Wie kann das Problem „Fehler: Ungültige Routenkomponente: xxx' gelöst werden, wenn vue-router in einer Vue-Anwendung verwendet wird?
Jun 25, 2023 am 11:52 AM
Vue ist ein beliebtes Front-End-Framework, mit dem Entwickler schnell effiziente, wiederverwendbare Webanwendungen erstellen können. Vue-router ist ein Plug-in im Vue-Framework, das Entwicklern hilft, das Routing und die Navigation von Anwendungen einfach zu verwalten. Bei der Verwendung von Vue-Router tritt jedoch manchmal ein häufiger Fehler auf: „Error:Invalidroutecomponent:xxx“. In diesem Artikel werden die Ursachen und Lösungen für diesen Fehler erläutert. Der Grund liegt in Vu




