 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 So passen Sie den Inhalt der WeChat-Freigabebeschreibung des thinkphp-Projekts an
So passen Sie den Inhalt der WeChat-Freigabebeschreibung des thinkphp-Projekts an
So passen Sie den Inhalt der WeChat-Freigabebeschreibung des thinkphp-Projekts an
In diesem Artikel geht es hauptsächlich um Folgendes: Im Thinkphp-Framework erfahren Sie, wie Sie Berechtigungen für die WeChat-Freigabeschnittstelle erhalten, wie Sie einen sicheren Domänennamen einrichten, wie Sie den WeChat-Freigabetitel ändern, wie Sie die WeChat-Freigabebeschreibung ändern und wie Sie das WeChat-Freigabebild ändern , und wie man den WeChat-Freigabeinhalt anpasst
Dieser Artikel beschreibt hauptsächlich: Im thinkphp-Framework, wie man Berechtigungen für die WeChat-Freigabeschnittstelle erhält, wie man einen sicheren Domänennamen einrichtet, wie man den WeChat-Freigabetitel ändert, Ändern Sie die WeChat-Freigabebeschreibung, ändern Sie das WeChat-Freigabebild und erfahren Sie, wie Sie den WeChat-Freigabeinhalt anpassen.
Das Folgende ist ein Vergleich der Auswirkungen einer Änderung des WeChat-Freigabetitels, der WeChat-Freigabebeschreibung, des WeChat-Freigabebilds und der Nichtänderung:
Der unveränderte WeChat-Freigabeeffekt: Der geteilte Inhalt ist von der URL-Pfad der freigegebenen Seite.

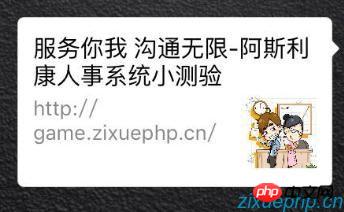
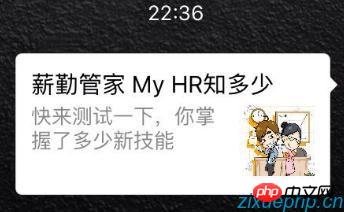
Die Änderung der auf WeChat geteilten Inhalte hat folgende Auswirkung: Bei den geteilten Inhalten handelt es sich um benutzerdefinierte Inhalte.

1. Notwendige Voraussetzungen: zertifiziertes öffentliches Konto.
2. Klicken Sie im offiziellen WeChat-Kontoverwaltungshintergrund auf die offiziellen Kontoeinstellungen, geben Sie die Funktionseinstellungen ein, wählen Sie den sicheren Domänennamen der JS-Schnittstelle aus, laden Sie die Zertifizierungsdatei im TXT-Format herunter und legen Sie sie im Stammverzeichnis ab der Website und kehren Sie dann zum offiziellen Kontohintergrund zurück. Bestätigen Sie auf der Verwaltungsseite die Zertifizierung, geben Sie den Domänennamen der freigegebenen Website ein und speichern Sie ihn.
3. Laden Sie das WeChat jssdk-Schnittstellendateipaket herunter. Download-Adresse: Link: http://pan.baidu.com/s/1eStCSXc Passwort: 1p8k
4. Konfigurieren Sie das WeChat-jssdk-Schnittstellendateipaket im Thinkphp-Erweiterungsverzeichnis, das heißt, konfigurieren Sie es in thinkphp/ Erweitern/Anbieter/Verzeichnis.
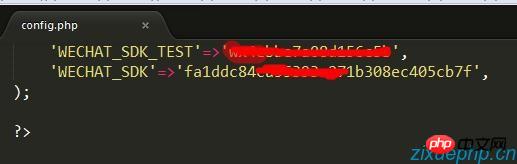
5. Rufen Sie die App-ID und das Appsecret des offiziellen WeChat-Kontos aus dem Hintergrund des offiziellen WeChat-Kontos ab und konfigurieren Sie sie in der thinkphp-Konfigurationsdatei.

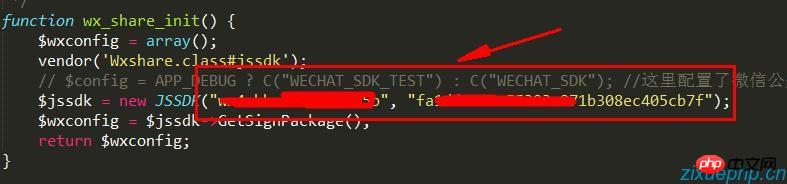
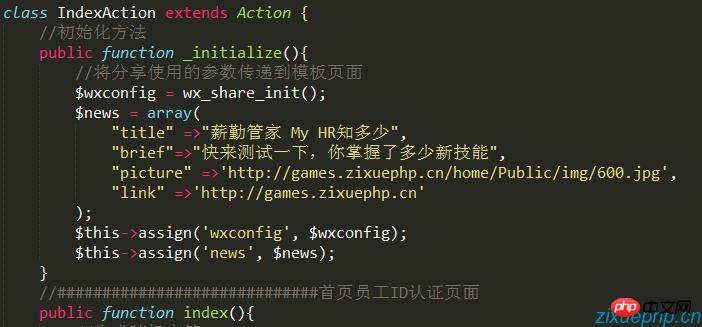
6. Definieren Sie die WeChat-Initialisierungsfunktion in der Datei common.php von thinkphp: (Die Parameter im folgenden Fall sollten aus der Konfigurationsdatei bezogen werden)

7. Definieren Sie in der Klassendatei, die benutzerdefinierte WeChat-Freigabeinhalte verwenden muss, den WeChat-Freigabeinhalt und übergeben Sie ihn dann an die Vorlagenseite:
Darunter: ist benutzerdefinierter Titel, kurz ist der angepasste WeChat-Freigabebeschreibungsinhalt, Bild ist der angepasste WeChat-Freigabebildpfad und ist die Linkadresse, auf die der angepasste Freigabeinhalt nach dem Klicken verweist.

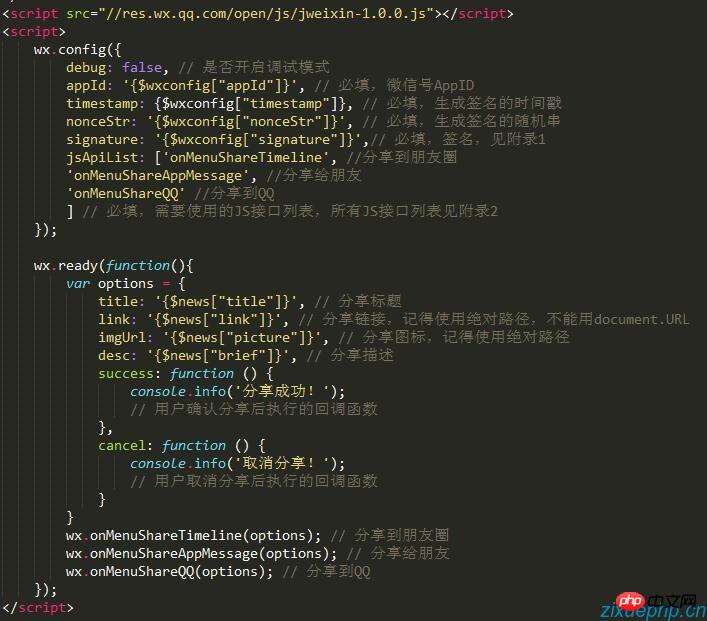
8. Fügen Sie dann js-Dateien in die Seite ein und verwenden Sie Konfigurationsparameter:

Verwandte Empfehlungen:
Das obige ist der detaillierte Inhalt vonSo passen Sie den Inhalt der WeChat-Freigabebeschreibung des thinkphp-Projekts an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So führen Sie das Thinkphp-Projekt aus
Apr 09, 2024 pm 05:33 PM
So führen Sie das Thinkphp-Projekt aus
Apr 09, 2024 pm 05:33 PM
Um das ThinkPHP-Projekt auszuführen, müssen Sie: Composer installieren, das Projektverzeichnis aufrufen und http://localhost:8000 aufrufen.
 Es gibt mehrere Versionen von thinkphp
Apr 09, 2024 pm 06:09 PM
Es gibt mehrere Versionen von thinkphp
Apr 09, 2024 pm 06:09 PM
ThinkPHP verfügt über mehrere Versionen, die für verschiedene PHP-Versionen entwickelt wurden. Zu den Hauptversionen gehören 3.2, 5.0, 5.1 und 6.0, während Nebenversionen dazu dienen, Fehler zu beheben und neue Funktionen bereitzustellen. Die neueste stabile Version ist ThinkPHP 6.0.16. Berücksichtigen Sie bei der Auswahl einer Version die PHP-Version, die Funktionsanforderungen und den Community-Support. Für optimale Leistung und Support wird empfohlen, die neueste stabile Version zu verwenden.
 So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
So führen Sie thinkphp aus
Apr 09, 2024 pm 05:39 PM
Schritte zum lokalen Ausführen von ThinkPHP Framework: Laden Sie ThinkPHP Framework herunter und entpacken Sie es in ein lokales Verzeichnis. Erstellen Sie einen virtuellen Host (optional), der auf das ThinkPHP-Stammverzeichnis verweist. Konfigurieren Sie Datenbankverbindungsparameter. Starten Sie den Webserver. Initialisieren Sie die ThinkPHP-Anwendung. Greifen Sie auf die URL der ThinkPHP-Anwendung zu und führen Sie sie aus.
 Was ist besser, Laravel oder Thinkphp?
Apr 09, 2024 pm 03:18 PM
Was ist besser, Laravel oder Thinkphp?
Apr 09, 2024 pm 03:18 PM
Leistungsvergleich von Laravel- und ThinkPHP-Frameworks: ThinkPHP schneidet im Allgemeinen besser ab als Laravel und konzentriert sich auf Optimierung und Caching. Laravel schneidet gut ab, aber für komplexe Anwendungen ist ThinkPHP möglicherweise besser geeignet.
 Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben
Nov 22, 2023 pm 12:01 PM
Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben
Nov 22, 2023 pm 12:01 PM
„Entwicklungsvorschläge: So verwenden Sie das ThinkPHP-Framework zur Implementierung asynchroner Aufgaben“ Mit der rasanten Entwicklung der Internettechnologie stellen Webanwendungen immer höhere Anforderungen an die Verarbeitung einer großen Anzahl gleichzeitiger Anforderungen und komplexer Geschäftslogik. Um die Systemleistung und das Benutzererlebnis zu verbessern, erwägen Entwickler häufig die Verwendung asynchroner Aufgaben, um einige zeitaufwändige Vorgänge auszuführen, z. B. das Senden von E-Mails, das Verarbeiten von Datei-Uploads, das Erstellen von Berichten usw. Im Bereich PHP bietet das ThinkPHP-Framework als beliebtes Entwicklungsframework einige praktische Möglichkeiten zur Implementierung asynchroner Aufgaben.
 So installieren Sie thinkphp
Apr 09, 2024 pm 05:42 PM
So installieren Sie thinkphp
Apr 09, 2024 pm 05:42 PM
ThinkPHP-Installationsschritte: Bereiten Sie PHP-, Composer- und MySQL-Umgebungen vor. Erstellen Sie Projekte mit Composer. Installieren Sie das ThinkPHP-Framework und die Abhängigkeiten. Datenbankverbindung konfigurieren. Anwendungscode generieren. Starten Sie die Anwendung und besuchen Sie http://localhost:8000.
 Wie ist die Leistung von thinkphp?
Apr 09, 2024 pm 05:24 PM
Wie ist die Leistung von thinkphp?
Apr 09, 2024 pm 05:24 PM
ThinkPHP ist ein leistungsstarkes PHP-Framework mit Vorteilen wie Caching-Mechanismus, Codeoptimierung, Parallelverarbeitung und Datenbankoptimierung. Offizielle Leistungstests zeigen, dass es mehr als 10.000 Anfragen pro Sekunde verarbeiten kann und in großen Websites und Unternehmenssystemen wie JD.com und Ctrip in praktischen Anwendungen weit verbreitet ist.
 RPC-Dienst basierend auf ThinkPHP6 und Swoole zur Implementierung der Dateiübertragungsfunktion
Oct 12, 2023 pm 12:06 PM
RPC-Dienst basierend auf ThinkPHP6 und Swoole zur Implementierung der Dateiübertragungsfunktion
Oct 12, 2023 pm 12:06 PM
Der auf ThinkPHP6 und Swoole basierende RPC-Dienst implementiert die Dateiübertragungsfunktion. Einführung: Mit der Entwicklung des Internets ist die Dateiübertragung in unserer täglichen Arbeit immer wichtiger geworden. Um die Effizienz und Sicherheit der Dateiübertragung zu verbessern, wird in diesem Artikel die spezifische Implementierungsmethode der Dateiübertragungsfunktion basierend auf RPC-Diensten basierend auf ThinkPHP6 und Swoole vorgestellt. Wir werden ThinkPHP6 als Web-Framework verwenden und die RPC-Funktion von Swoole nutzen, um eine serverübergreifende Dateiübertragung zu erreichen. 1. Umweltstandard



