Reagieren Sie auf Anwendungsfälle für Anwendungsentwicklungsgerüste
Dieses Mal werde ich Ihnen einen Anwendungsfall für das Reaktionsgerüst für die Anwendungsentwicklung vorstellen. Was sind die Vorsichtsmaßnahmen für das Reaktionsgerüst für die Anwendungsentwicklung?
1. Einführung
Bei der Entwicklung von Reaktionsanwendungen sollte niemand die herkömmliche Methode verwenden, um die Reaktionsquelldatei (js) einzuführen und sie dann in HTML zu bearbeiten.
Jeder verwendet Webpack + Es6, um Front-End-Anwendungen in Kombination mit React zu entwickeln.
Zu diesem Zeitpunkt können wir npm manuell verwenden, um verschiedene Plug-Ins zu installieren, um die Umgebung von Anfang bis Ende aufzubauen.
Zum Beispiel:
npm install react react-dom --save npm install babel babel-loader babel-core babel-preset-es2015 babel-preset-react --save npm install babel webpack webpack-dev-server -g
Obwohl der Prozess, es selbst zu erstellen, auch ein guter Lernprozess ist, ist es manchmal unvermeidlich, auf verschiedene Probleme zu stoßen, insbesondere für Anfänger, und jedes Mal, wenn eine neue Anwendung erforderlich ist entwickelt, wäre es zu umständlich, es von Grund auf neu zu erstellen.
Also hat jemand ein Gerüst basierend auf seinen eigenen Erfahrungen und Best Practices entwickelt, um zu vermeiden, dass das Rad neu erfunden wird und während des Entwicklungsprozesses nutzlose Arbeit geleistet wird, und so Entwicklungszeit zu sparen.
Für Gerüste wie dieses habe ich das Internet nach Gerüsten durchsucht, die viele Menschen nutzen und auf die sie achten, und habe insgesamt drei gefunden:
React-Boilerplate
react-redux-starter-kit
create-react-app
ihre Aufmerksamkeit Das Volumen ist sehr groß. Zum Zeitpunkt des Schreibens dieses Artikels ist die Anzahl der Sterne auf Github wie folgt:



Dies kann man anhand dieser sehen Drei Es gibt viele Leute, die am Gerüst arbeiten. Der bekannteste ist die Create-React-App.
Es kommt von hinten. Die Entwicklungszeit ist später als bei den ersten beiden, aber es hat mehr Aufmerksamkeit als diese und es wird auch offiziell von Facebook entwickelt.
Auf jeden Fall ein hervorragendes Produkt.
Nachfolgend stellen wir die Funktionen vor.
2. Funktionen
Es hat viele Vorteile, beginnen wir mit der Installation und Verwendung.
2.1 Einfache Installation und Verwendung
Die Create-React-App ist wirklich einfach zu installieren. Im Gegensatz zu anderen Gerüsten ist nur ein Klonen erforderlich. Darauf aufbauend wird der Quellcode des gesamten Gerüsts modifiziert. Nachdem
npm install -g create-react-app
installiert wurde, können Sie den folgenden Befehl verwenden:
create-react-app my-app cd my-app/
hat das Verzeichnis my-app erstellt. Verwenden Sie zu diesem Zeitpunkt den folgenden Befehl, um mit der Entwicklung von Anwendungen zu beginnen . .
npm start
Standardmäßig wird in der Entwicklungsumgebung ein Server gestartet, der Port 3000 überwacht. Er öffnet aktiv den Browser für Sie und Sie können die Wirkung der App sofort sehen.

Ist es nicht ganz einfach?
2.2 Die Quellcodestruktur ist einfach und klar
Im Projektverzeichnis my-app werden Sie feststellen, dass der Quellcode sehr klar ist und keine Redundanzen aufweist Dateien.

Es ist wirklich erfrischend. Sie legen den gesamten Quellcode im src-Verzeichnis ab. Sie müssen sich keine Sorgen um Konfigurationsdateien oder andere Unordnung machen. Sie müssen sich nur auf die Entwicklung konzentrieren. create-react-app Es ist alles für Sie erledigt.
Der gesamte Quellcode ist einfach, klein und erfrischend! Es ist auch einfach zu verwalten!
Wenn Sie webpack-dev-server oder webpack zum Erstellen einer Entwicklungsumgebung verwendet haben, werden Sie feststellen, dass die Entwicklungsumgebung von create-react-app auch über eine automatische Aktualisierungsfunktion verfügt, ähnlich der webpack-dev-server von --inline --hot .
Was bedeutet das?
Sobald die Quellcodedatei aktualisiert und gespeichert wurde, wird der Browser automatisch aktualisiert, sodass Sie den Effekt in Echtzeit sehen können.
Man muss immer erforschen, was los ist. Wird create-react-appauch verwendet? webpack-dev-serverDiese Datei sollte existieren, so seltsam.
看了一下node_modules目录,也没找到webpack相关的东西。

先源头入手,我是用npm start命令来运行项目的。
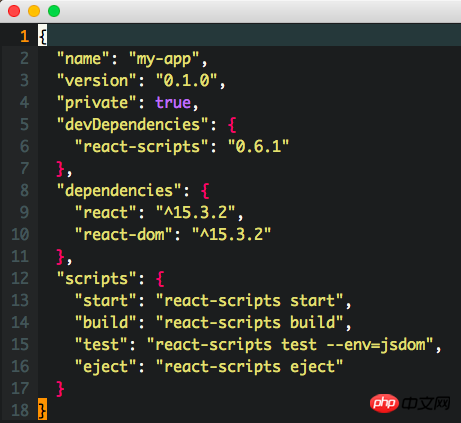
就从package.json文件入手,它的内容是这样的:

看到了这行:
"start": "react-scripts start"
react-scripts又是什么?
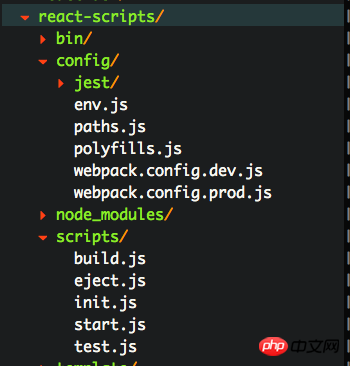
在node_modules目录中能找到它,它果然依赖了好多工具,其中就包括'webpack'。

里面果然也有webpack的配置文件,也有好多脚本文件。
原来它是facebook开发的一个管理create-react-app服务的工具。
原来也是它让整个源码变得很整洁的。
因为它隐藏了没必要的文件,大多数人的配置都是差不多的。
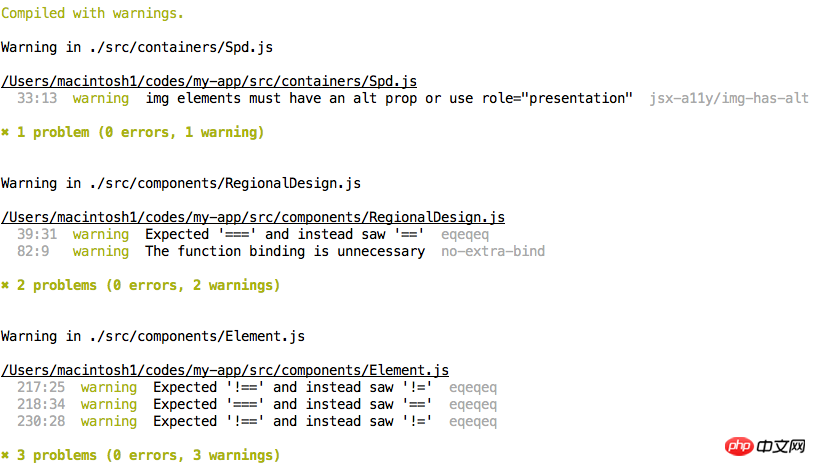
除此之外,它还加入了eslint的功能。让你在开发过程中,更关注于代码,很不错。

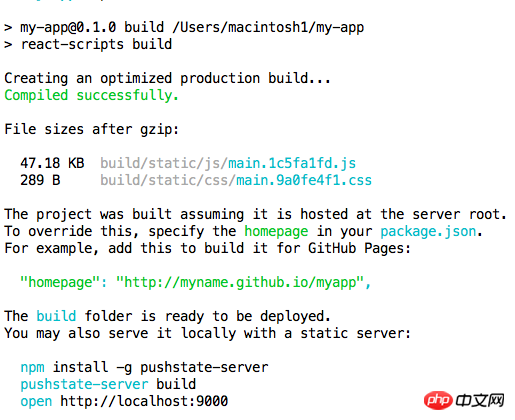
2.3线上编译命令
这个是create-react-app的一个大亮点,它能让你的应用骗译出在线上生产环境运行的代码,编译出来的文件很小,且文件名还带hash值,方便我们做cache,而且它还提供一个服务器,让我们在本地也能看到线上生产环境类似的效果,真的超级方便。
只需一行命令:
npm run build

运行下面两条命令,可以查看线上生产环境的运行效果。
npm install -g pushstate-server pushstate-server build
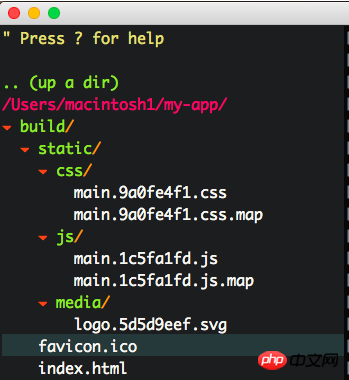
编译好的文件都会放到build目录中。

2.4 api开发
在开发react应用时,难免与服务器进行数据交互,就是要跟api打交道。
这个时候,有一个问题。
api存在的服务器可能是跟react应用完全分开的,而且,开发环境跟线上环境又不太一样。
比如,开发环境中,你的react应用是跑在3000端口的,可是api服务可能跑在3001端口,这个时候,你跟api服务器交互的时候,可能会使用fetch或各种请求库,比如jquery的ajax。
这个时候可能会遇到CORS问题,毕竟端口不同,而线上环境却没有这个问题,因为你都控制线上环境的react应用和api应用,跑在同一个端口上。
按照以往思路,解决的方法可能是用环境变量,比如:
复制代码 代码如下:
const apiBaseUrl = process.env.NODE_ENV === 'development' ? 'localhost:3001' : '/'
但是这样搞起来,还是有些复杂,然而,create-react-app提供了一个超级简单的方法,只需要在package.json文件中,加一个配置项就可以了。
比如:
"proxy": http://localhost:3001/,
至于你用的是http的何种请求库,都是一样的,不用改任何代码。这个选项,只对开发环境有效,线上环境还是保持react应用和api应用同一个端口。
有以上这么多的优点,你还有理由不用吗?
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonReagieren Sie auf Anwendungsfälle für Anwendungsentwicklungsgerüste. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 So führen Sie eine Authentifizierung mit echtem Namen in der Jingdong Mall APP durch
Mar 19, 2024 pm 02:31 PM
So führen Sie eine Authentifizierung mit echtem Namen in der Jingdong Mall APP durch
Mar 19, 2024 pm 02:31 PM
Wie erhalte ich eine Authentifizierung mit echtem Namen in der Jingdong Mall APP? Jingdong Mall ist eine Online-Shopping-Plattform, die viele Freunde häufig nutzen. Vor dem Einkaufen ist es am besten, dass jeder eine Authentifizierung mit echtem Namen durchführt, damit er den vollständigen Service genießen und ein besseres Einkaufserlebnis erhalten kann. Das Folgende ist die Echtnamen-Authentifizierungsmethode für JD.com. Ich hoffe, dass sie für Internetnutzer hilfreich ist. 1. Installieren und öffnen Sie JD.com und melden Sie sich dann bei Ihrem persönlichen Konto an. 2. Klicken Sie dann unten auf der Seite auf [Mein], um die persönliche Center-Seite aufzurufen obere rechte Ecke, um zur Einstellungsfunktionsoberfläche zu gelangen. 4. Wählen Sie [Konto und Sicherheit], um zur Seite mit den Kontoeinstellungen zu gelangen. 5. Klicken Sie abschließend auf die Option [Authentifizierung mit echtem Namen], um die Informationen zum echten Namen einzugeben . Das Installationssystem erfordert die Eingabe Ihrer echten persönlichen Daten und die Durchführung der Echtnamen-Authentifizierung
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Schritte und Vorsichtsmaßnahmen für die Registrierung einer Apple-ID in Hongkong (genießen Sie die einzigartigen Vorteile des Apple Store in Hongkong)
Sep 02, 2024 pm 03:47 PM
Schritte und Vorsichtsmaßnahmen für die Registrierung einer Apple-ID in Hongkong (genießen Sie die einzigartigen Vorteile des Apple Store in Hongkong)
Sep 02, 2024 pm 03:47 PM
Die Produkte und Dienstleistungen von Apple waren schon immer bei Nutzern auf der ganzen Welt beliebt. Die Registrierung einer Hongkong-Apple-ID bietet Benutzern mehr Komfort und Privilegien. Werfen wir einen Blick auf die Schritte zur Registrierung einer Hongkong-Apple-ID und worauf Sie achten müssen. So registrieren Sie eine Apple-ID für Hongkong. Wenn Sie Apple-Geräte verwenden, ist für die Anmeldung bei vielen Anwendungen und Funktionen die Verwendung einer Apple-ID erforderlich. Wenn Sie Anwendungen aus Hongkong herunterladen oder die bevorzugten Inhalte des Hong Kong AppStore genießen möchten, ist es unbedingt erforderlich, eine Hong Kong Apple ID zu registrieren. In diesem Artikel erfahren Sie, wie Sie eine Apple-ID für Hongkong registrieren und worauf Sie achten müssen. Schritte: Sprache und Region auswählen: Suchen Sie auf Ihrem Apple-Gerät die Option „Einstellungen“ und geben Sie ein
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So kündigen Sie das Datenpaket auf der China Unicom-App. So kündigen Sie das Datenpaket auf der China Unicom-App
Mar 18, 2024 pm 10:10 PM
So kündigen Sie das Datenpaket auf der China Unicom-App. So kündigen Sie das Datenpaket auf der China Unicom-App
Mar 18, 2024 pm 10:10 PM
Die China Unicom-App kann problemlos alle Anforderungen erfüllen. Sie verfügt über verschiedene Funktionen, um Ihre Anforderungen zu erfüllen. Wenn Sie sie nicht benötigen, können Sie sie hier rechtzeitig abbestellen Um spätere Verluste zu vermeiden, haben viele Menschen bei der Nutzung von Mobiltelefonen manchmal das Gefühl, dass die Daten nicht ausreichen, und kaufen daher zusätzliche Datenpakete. Wenn sie diese jedoch im nächsten Monat nicht möchten, möchten sie das Abonnement sofort kündigen Der Herausgeber erklärt: Wir bieten eine Methode zum Abbestellen, damit Freunde, die sie benötigen, kommen und sie nutzen können! Suchen Sie in der China Unicom-App die Option „Mein“ in der unteren rechten Ecke und klicken Sie darauf. Schieben Sie in der Benutzeroberfläche „Mein“ die Spalte „Meine Dienste“ und klicken Sie auf die Option „Ich habe bestellt“.
 So stellen Sie Rechnungen mit der Multipoint-App aus
Mar 14, 2024 am 10:00 AM
So stellen Sie Rechnungen mit der Multipoint-App aus
Mar 14, 2024 am 10:00 AM
Rechnungen sind als Kaufnachweis für unser tägliches Leben und Arbeiten von entscheidender Bedeutung. Wenn wir also normalerweise die Duodian-App zum Einkaufen verwenden, wie können wir dann problemlos Rechnungen in der Duodian-App ausstellen? Nachfolgend stellt Ihnen der Herausgeber dieser Website eine detaillierte Schritt-für-Schritt-Anleitung zum Öffnen von Rechnungen in Multipoint-Apps vor. Wer mehr wissen möchte, darf sich den Text nicht entgehen lassen, um mehr zu erfahren. Klicken Sie im [Rechnungscenter] auf [Multi-Point-Supermarkt/Free Shopping], wählen Sie auf der Seite „Abgeschlossene Bestellung“ die Bestellung aus, die in Rechnung gestellt werden soll, klicken Sie auf „Weiter“, um die [Rechnungsinformationen] und [Empfängerinformationen] einzugeben, und klicken Sie auf Senden Sie die E-Mail ab, nachdem Sie bestätigt haben, dass sie korrekt ist. Gehen Sie nach einigen Minuten zum Postfach des Empfängers, öffnen Sie die E-Mail, klicken Sie auf die Download-Adresse für die elektronische Rechnung und laden Sie schließlich die elektronische Rechnung herunter und drucken Sie sie aus.
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.
 Die professionelle Video-App von Blackmagic landet auf Android, kann aber auf Ihrem Telefon wahrscheinlich nicht ausgeführt werden
Jun 25, 2024 am 07:06 AM
Die professionelle Video-App von Blackmagic landet auf Android, kann aber auf Ihrem Telefon wahrscheinlich nicht ausgeführt werden
Jun 25, 2024 am 07:06 AM
Blackmagic Design hat seine vielgelobte Blackmagic Camera App endlich auf Android gebracht. Die professionelle Videokamera-App kann kostenlos heruntergeladen werden und bietet vollständige manuelle Steuerung. Diese Kontrollen sollen Ihnen die Einnahme von Cin auf Profiniveau erleichtern




