
In diesem Artikel werden hauptsächlich die verschiedenen Methoden der Wertübertragung und Kommunikation zwischen vue2.0-Komponenten vorgestellt und wichtige Punkte aufgeführt, die Freunde in Not beachten sollten.
Diese Funktion der Komponenten in Vue wurde erstellt Vielen Front-End-Benutzern gefällt es sehr. Ich bin einer von ihnen. Es macht die Entwicklung von Front-End-Komponenten vernünftiger und einfacher. Dieses Mal werden wir über die verschiedenen Methoden der Wertübertragung und Kommunikation zwischen vue2.0-Komponenten sprechen.
1. Übergeben von Werten durch Routing mit Parametern
①Zwei Komponenten A und B, Komponente A übergibt die Bestell-ID über die Abfragekomponente an B (Auslösende Ereignisse können Klickereignisse, Hook-Funktionen usw. sein.)
this.$router.push({ path: '/conponentsB', query: { orderId: 123 } }) // 跳转到B② Rufen Sie die von Komponente A in Komponente B übergebenen Parameter ab
this.$route.query.orderId
2. Legen Sie den Sitzungsspeicher fest Der Cache wird in Form von
①Zwei Komponenten A und B übergeben. Legen Sie die Cache-Reihenfolge festDaten in A-Komponente
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))②B-Komponente kann den in A zwischengespeicherten Datensatz abrufen
const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))const orderData = { 'orderId': 123, 'price': 88 }
sessionStorage.setItem('缓存名称', JSON.stringify(orderData))Zu diesem Zeitpunkt ist dataB die DatenreihenfolgeData
Freunde können Baidu nutzen, um den Unterschied zwischen Sitzungsspeicher (wird beim Beenden des Programms zerstört) und lokalem Speicher (Langzeitspeicher) zu verstehen.
3. Wertübertragung zwischen übergeordneten und untergeordneten Komponenten
(1) Die übergeordnete Komponente übergibt Werteigenschaften an untergeordnete Komponenten
① Definieren Sie die übergeordnete Komponente und die übergeordnete Komponente übergibt die Wertnummer an die untergeordnete Komponente. Wenn viele Parameter übergeben werden, wird empfohlen, die Form des JSON-Arrays {}

② Definieren Sie die untergeordnete Komponente, die untergeordnete Komponente. Die Komponente erhält den von der übergeordneten Komponente übergebenen Wert über die Props-Methode. Die empfangbaren Datentypen können in props definiert werden. Bei Nichtübereinstimmung wird ein Fehler gemeldet.

③Wenn die empfangenen Parameter dynamisch sind, z. B. der Eingabeinhalt in Form eines V-Modells
Hinweis: Der übergebene Parametername erkennt Camel nicht Bei der Benennung wird empfohlen, horizontale Balken zu verwenden - Benennung


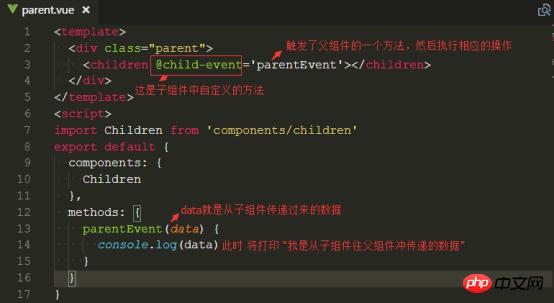
(2) Die untergeordnete Komponente übergibt den Wert an die übergeordnete Komponente durch das Emit-Ereignis


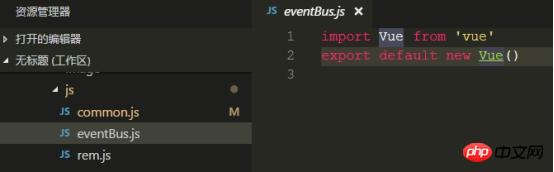
4. Übertragen Sie Werte zwischen verschiedenen Komponenten über eventBus (verwenden Sie eventBus für kleine Projekte mit wenigen Seiten, verwenden Sie EventBus für große Projekte mit vielen Seiten 🎜>②Definieren Sie den Namen der übergebenen Methode und übertragen Sie den Inhalt, klicken Sie auf ein Ereignis oder einen Hook-Funktionsauslöser eventBus.emit event
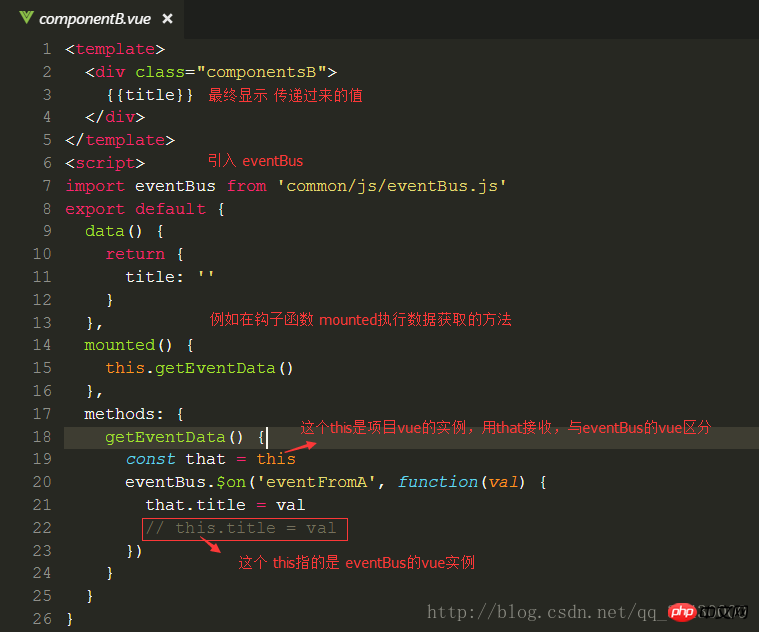
③Empfangen Sie die übergebenen Daten 

 Warum Vuex verwenden?
Warum Vuex verwenden?
Vuex dient hauptsächlich der Dateninteraktion. Es ist einfach, Werte zwischen übergeordneten und untergeordneten Komponenten zu übergeben, aber es ist schwierig, Werte zwischen Geschwisterkomponenten zu übergeben (es gibt). Übergeordnete und untergeordnete Komponenten unter Geschwisterkomponenten) oder große Spa-Einzelseiten-Frameworks, und die Werteübertragung erfolgt Schicht für Schicht, was äußerst mühsam ist. Die Verwendung von Vuex ist sehr praktisch oder Daten. Anforderungen: Zwei Komponenten A und B. Die von vuex verwalteten öffentlichen Daten sind der Name des Restaurants. Der Name des Restaurants lautet „Feige Restaurant“. Wenn A den Restaurantnamen in Restaurant A ändert, wird auf der Seite B Restaurant A angezeigt und umgekehrt. Das Gleiche gilt für die Änderung von B. Das ist der Reiz von Vuex, der den öffentlichen Status oder die Daten beibehält. Wenn die Daten an einer Stelle geändert werden, werden sie zu diesen Daten auf anderen Seiten des Projekts.
①Erstellen Sie zunächst einen Sotre-Ordner und verwalten Sie ihn separat

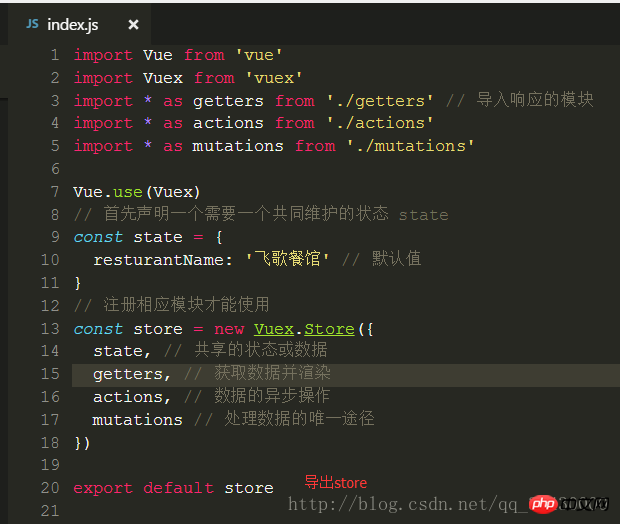
 ② im Index Erstellen Eine neue Vuex-Store-Instanz in der js-Datei
② im Index Erstellen Eine neue Vuex-Store-Instanz in der js-Datei
*as bedeutet, den gesamten Inhalt dieser Datei zu importieren, sodass nicht jede Instanz importiert werden muss. actions mutations getters

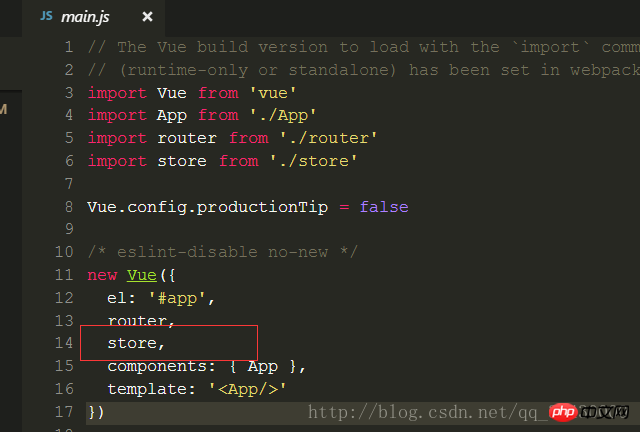
③在main.js中导入 store实例

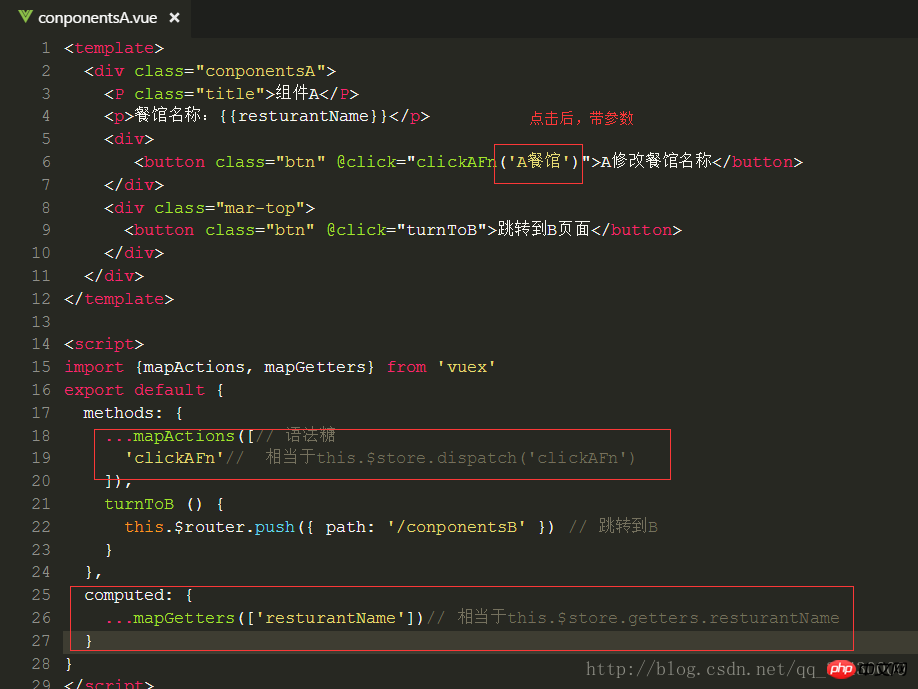
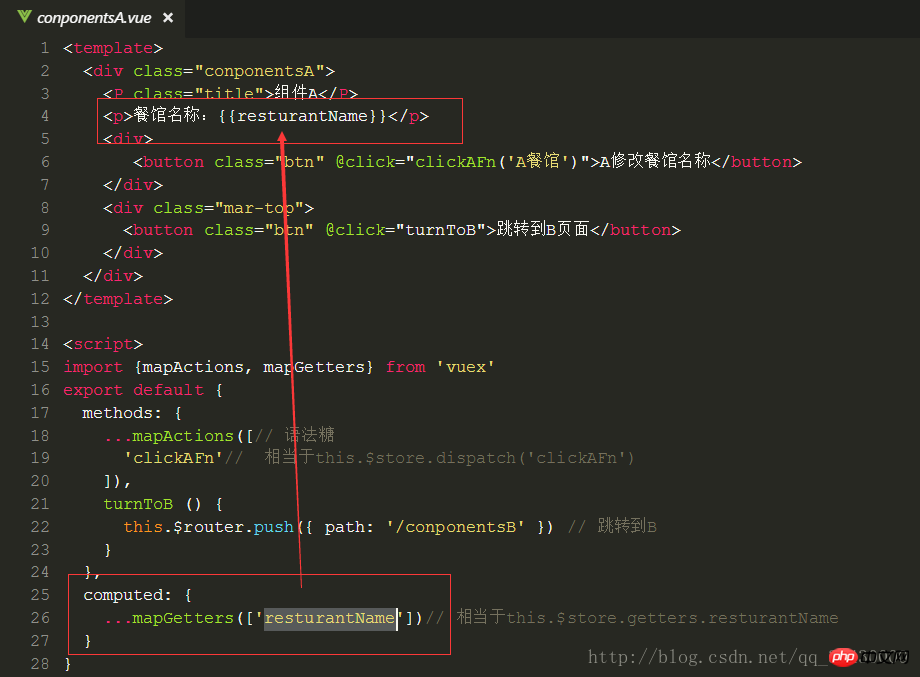
④在组件A中,定义点击事件,点击 修改 餐馆的名称,并把餐馆的名称在事件中用参数进行传递。
...mapactions 和 ...mapgetters都是vuex提供的语法糖,在底层已经封装好了,拿来就能用,简化了很多操作。
其中...mapActions(['clickAFn']) 相当于this.$store.dispatch('clickAFn',{参数}),mapActions中只需要指定方面即可,参数省略。
...mapGetters(['resturantName'])相当于this.$store.getters.resturantName

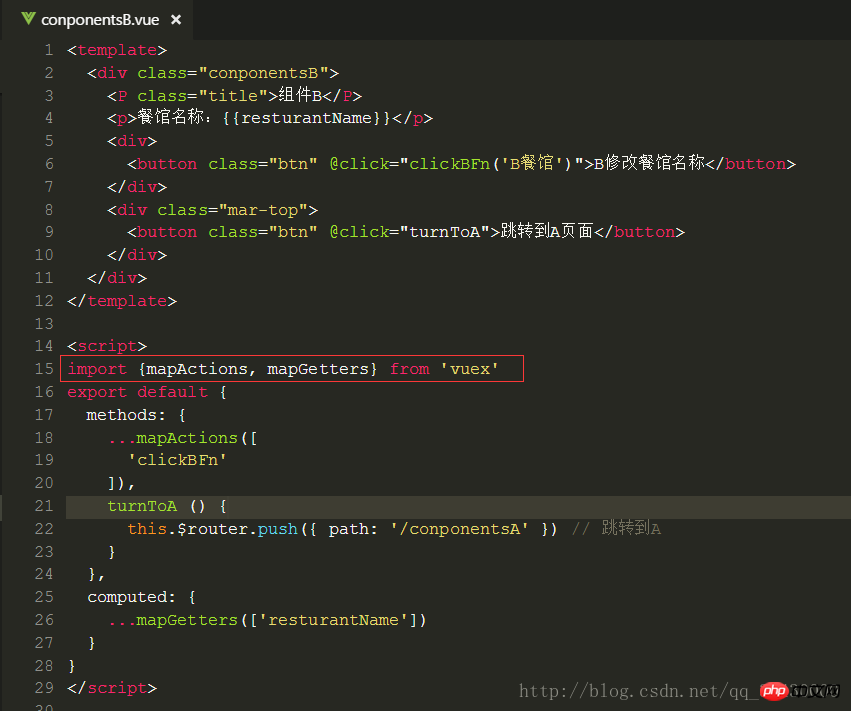
B组件同理

⑤actions中的操作,为了方便理解,ES6的箭头函数换成了比较好理解的函数,commit提交到mutations中

⑥mutations,mutations值所有vuex步骤中唯一能改变数据的操作,在其他步骤修改都是非法的。
在此步骤中,把组件中传递过来的 餐馆名称赋值给了vuex共同维护的状态 resturantName,这时所有的resturantName都变成了餐馆A

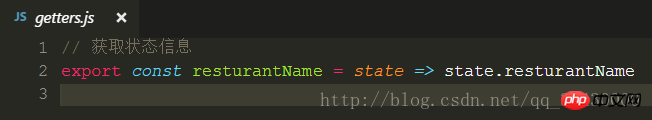
⑦在getter中获取最终的状态

⑧在计算属性中,渲染最终的数据 resturantName

上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
在vue中使用$emit时,父组件无法监听到子组件的事件如何实现?
Das obige ist der detaillierte Inhalt vonSo implementieren Sie Wertübergabe und Kommunikation in vue2.0-Komponenten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




