Vue2.0-Konfiguration mint-ui von Grund auf (mit Code)
Dieses Mal werde ich Ihnen die Mint-UI von Vue2.0 von Grund auf vorstellen (mit Code). Was sind die Vorsichtsmaßnahmen für die Konfiguration von Mint-UI von Vue2.0 von Grund auf? sehen.
Vor kurzem habe ich bei der Entwicklung von Projekten nach und nach den Technologie-Stack von vue.js+mint-ui übernommen. Als ich gestern mit der Konfiguration der Entwicklungsumgebung begann, sind mir jedoch verschiedene Fehler aufgefallen In den offiziellen Dokumenten der beiden Unternehmen wurden immer noch Fehler gemeldet. Nachdem ich die ganze Nacht Feierabend hatte, habe ich es noch einmal konfiguriert, also habe ich es aufgezeichnet, um zu verhindern, dass es später noch einmal passiert. .
Einführung in vue.js
Vue.js ist ein Tool zum Erstellen interaktiver Webschnittstellen. Seine Funktionen sind
prägnante HTML-Vorlage + JSON-Daten, und dann eine Vue-Instanz erstellen, so einfach ist das.
Datengesteuert Verfolgen Sie abhängige Vorlagenausdrücke und berechnete Eigenschaften automatisch.
Bei der Komponentisierung werden entkoppelte und wiederverwendbare Komponenten zum Aufbau der Schnittstelle verwendet.
Leichtgewichtig ~24 KB min+gzip, keine Abhängigkeiten.
Schnelle, präzise und effiziente asynchrone Batch-DOM-Updates.
Modulfreundliche Installation über NPM oder Bower und nahtlose Integration in Ihren Workflow.
vue.js offizielle chinesische Website
Mint-UI-Einführung
Mint UI basiert auf der Open Source von Ele.me-Frontend-Team Die mobile Komponentenbibliothek von Vue.js
bietet:
Mint UI enthält umfangreiche CSS- und JS-Komponenten, die den täglichen Bedarf an mobiler Entwicklung erfüllen können. Dadurch können Sie schnell eine Seite mit einem einheitlichen Stil erstellen und die Entwicklungseffizienz verbessern.
Echtes Laden von Komponenten nach Bedarf. Sie können nur die deklarierten Komponenten und ihre Stildateien laden, ohne befürchten zu müssen, dass die Datei zu groß wird.
Unter Berücksichtigung der Leistungsschwelle des mobilen Endgeräts verwendet Mint UI CSS3, um verschiedene Animationen zu verarbeiten, um unnötiges Neuzeichnen und Neuanordnen des Browsers zu vermeiden, damit Benutzer ein reibungsloses Erlebnis erhalten. Erfahrung.
Mint UI basiert auf der effizienten Komponentisierungslösung von Vue.js und ist leichtgewichtig. Selbst wenn alle importiert werden, beträgt die komprimierte Dateigröße nur ~30 KB (JS + CSS) gzip.
Offizielle chinesische Mint UI-Website
Vue.js-Projekt erstellen
Erstellen Sie es zunächst lokal gemäß der von angegebenen Methode Offizielle Vue-Website Ein Vue-Projekt
# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
Konfigurieren Sie die Mint-UI-Umgebung
und führen Sie dann die Mint-UI-Umgebung in das Projekt ein, gemäß der offiziellen Website von Mint UI
npm i mint-ui -S
und dann im Projekt Die Datei main.js führt alle Komponenten ein
import Vue from 'vue' import MintUI from 'mint-ui' import 'mint-ui/lib/style.css' import App from './App.vue' Vue.use(MintUI)
Nun, laut der offiziellen Website vervollständigt der obige Code die Einführung von Mint UI.
Führen Sie das Projekt aus
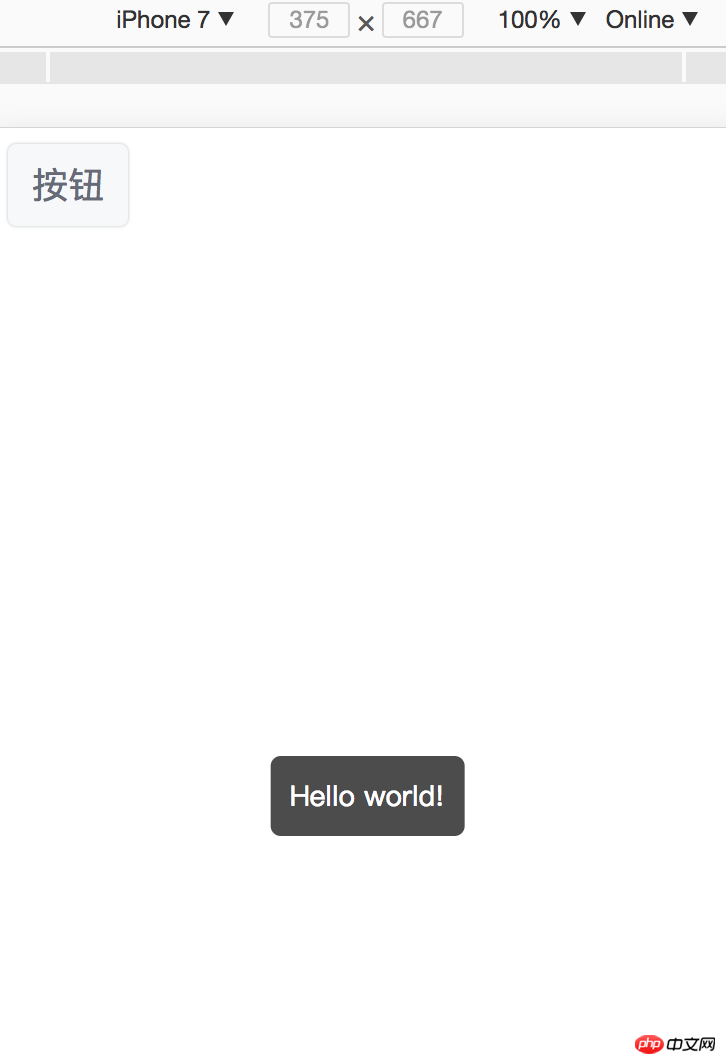
Schreiben Sie abschließend eine Schaltflächenkomponente in APP.vue entsprechend dem Inhalt der offiziellen Website und werfen Sie einen Blick darauf
<template>
<p id="app">
<mt-button @click.native="handleClick">按钮</mt-button>
</p>
</template>
<script>
export default{
el: '#app',
methods: {
handleClick: function() {
this.$toast('Hello world!');
}
}
}
</script>
<style>
</style>Okay, die Umgebung ist eingerichtet. Lassen Sie uns das Projekt ausführen
npm run dev
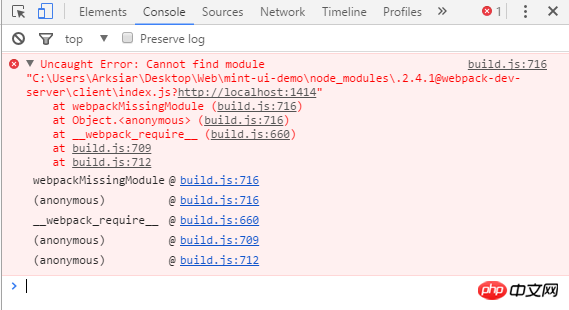
und dann verschiedene Fehler melden

die Fehler beheben
Zuerst müssen Sie den CSS-Interpreter
npm i css-loader style-loader -D
in Ihrem lokalen Projekt installieren und dann den folgenden Code in der Datei webpack.base.conf.js unter dem Build konfigurieren Ordner
{
test: /\.css$/,
include: [
/src/,
'/node_modules/mint-ui/lib/'
],
use:[
{loader:"style-loader"},
{loader:"css-loader"},
]
}Wenn Sie einen Fehler wie es2015 melden, müssen Sie die .babelrc-Datei wie folgt ändern:
{
"presets": [
["es2015", { "modules": false }]
],
"plugins": [["component", [
{
"libraryName": "mint-ui",
"style": true
}
]]]
}Schließlich ausführen
Nach dem Wenn die Umgebung konfiguriert ist, führen wir sie erneut aus.
npm run dev
Endlich ist es fertig. An diesem Punkt ist die Umgebungskonfiguration abgeschlossen.

Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Vue-Router dynamisches Routing-Betriebs-Sub-Routing
So verwenden Sie Vue + Webpack, um asynchron zu machen wird geladen
Das obige ist der detaillierte Inhalt vonVue2.0-Konfiguration mint-ui von Grund auf (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1207
1207
 24
24
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.




