Wie vue.js große Single-Page-Anwendungen erstellt
In diesem Artikel wird ausführlich beschrieben, wie Sie mit dem Gerüsttool vue-cli eine große einseitige Anwendung erstellen können. Dies ist sehr praktisch :
Vertraut mit Javascript + HTML5 + CSS3.
Verstehen Sie die Module des ES2015-Moduls (Export, Import, Export-Standard).Verstehen Sie die Grundkenntnisse von NodeJS, allgemeinen NPM-Befehlen und der Verwendung von NPM-Skripten (NPM wird für die Paketverwaltung im Vue-Projekt verwendet). Verstehen Sie das Webpack-Paketierungstool (allgemeine Konfigurationsoptionen und Loader-Konzepte). (Webpack webpack.github.io/ ist ein Tool zum Packen von Modulen. Es behandelt jede Datei in einer Reihe von Dateien als Modul, ermittelt ihre Abhängigkeiten und packt sie in bereitstellbare statische Ressourcen. Die Verwendung von Webpack erfordert auch die npm-Installationsmethode ).
Starten Sie die Installation:
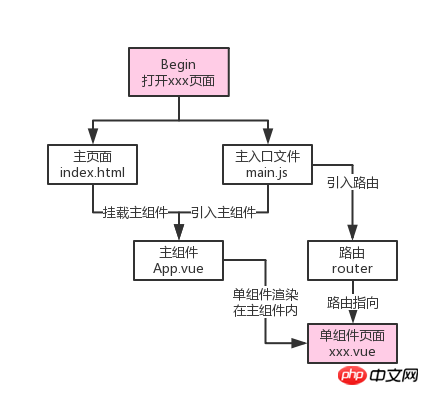
Erstellen Sie eine große Einzelseitenanwendung mit vue-cli: dem Gerüsttool von vue.js.
Führen Sie den folgenden Code aus, um den grundlegenden Aufbau des Projekts abzuschließen (Webpack, Installation abhängiger Pakete und Generierung grundlegender Verzeichnisse wurden konfiguriert).# 全局安装 vue-cli $ npm install --global vue-cli # 创建一个基于 webpack 模板的新项目 $ vue init webpack my-project # 安装依赖,走你 $ cd my-project $ npm install $ npm run dev
├── config // Pfad-, Port- und Reverse-Proxy-Konfiguration
├── dist // Von Webpack gepackte statische Ressourcen ├── node_modules // Von npm installierte Abhängigkeitspakete
├── src // Front-End-Hauptdatei
│ ├── Assets // Statische Ressourcen
│ │ ├── Schriftart
│ │ ├── img
│ │ └── scss
│ ├── Komponenten // Einzelne Komponente
│ │ ├─ ─ xxx.vue // Einzelne Dateikomponente
│ ├── Router // Routing-Konfiguration
│ ├── Store // Globale Variable
│ ├── App.vue // App-Komponente
│ ├── main.js Haupteintragsdatei
├── statische // statische Datei
├── .babelrc // Babel-Konfigurationselemente
├── .editorconfig // Editor-Konfigurationselemente
├── .gitignore // Verzeichnisse, die Syntaxprüfungen ignorieren
├── index.html // Einstiegsseite
├── package.json // Projektbeschreibung und Abhängigkeiten
Paketbeschreibung: Projektbeschreibung und Abhängigkeiten
1. Skripte: einige Befehle zum Kompilieren des Projekts
Anhang: npm-bezogene Anweisungen:
npm ist ein Node.js-Versionsverwaltungs- und Abhängigkeitspaketverwaltungstool, das die Knotenumgebung verwendet, um die für Front erforderlichen Abhängigkeitspakete zu installieren -Endbauprojekte.
Die Download-Geschwindigkeit der NPM-Installation ist zu langsam. Verwenden Sie die Taobao Mirror-CNPM-Installation für eine schnelle Installation. Einstellungsmethode:Projektladevorgang: $ npm install -g cnpm --registry=https://registry.npm.taobao.org
1. index.html-Seite 
Diese Datei initialisiert die Vue-Instanz und führt das entsprechende Modul ein (Sie müssen die Konfiguration und Installation in package.json vor dem Import bestätigen). Im Anhang finden Sie die Einführung und Beschreibung von main.js:
Vue importieren from 'vue' //Vue vorstellen
App aus './App' importieren //Hauptkomponente App.vue vorstellen
Router aus './router' importieren //Routing-Konfiguration einführen Datei
Axios aus „Axios“ importieren // Einführung des Netzwerkanforderungstools Axios
3: Die Hauptkomponente
mountet die Hauptkomponente im Index. HTML-Eintragsseite, und in Die Hauptkomponente wird in die Haupteintragsdatei main.js eingeführt.
Nachdem andere Komponenten erstellt wurden (z. B. /src/components/xxx.vue), können diese über die Routing-Konfiguration in der aktuellen Hauptkomponente gerendert werden.
4. Routing-Konfiguration vue-router
Routing-Konfiguration: Ordnen Sie Komponenten Routen (Routen) zu und teilen Sie Vue-Router dann mit, wo sie gerendert werden sollen
npm install vue- Router
Vue aus „vue“ importierenRouter aus „vue-router“ importieren
Vue.use(Router)
// 1. (Routing-)Komponente definieren: Import (einzelne Dateikomponente in der aktuellen Anwendung).
Home aus „../components/Home.vue“ importieren
// 2. Routen definieren und Router-Instanzen erstellen, dann „Routen“-Konfiguration übergeben
// Jede Route sollte einzeln zugeordnet werden Komponenten.
var router = {}
export default router = new Router({
routes: [
{
path: '/',
name: 'home',
Komponente: Home
}
]
})
// 3. Erstellen und mounten Sie die Root-Instanz in der Haupteintragsdatei main.js.
// Denken Sie daran, Routen über Router-Konfigurationsparameter einzufügen,
// damit die gesamte Anwendung über Routing-Funktionalität verfügt
new Vue({
el: '#app',
Router,
Vorlage: '
Komponenten: { App }
})
// Jetzt wurde die Anwendung gestartet!
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie Vue-Router-Muster und -Hooks (ausführliches Tutorial)
Vue- in vue-cli verwenden Router erstellt die untere Navigationsleiste (ausführliches Tutorial)
Wie verwende ich „select“, um Daten zu laden und den Standardwert in AngularJS auszuwählen?
Das obige ist der detaillierte Inhalt vonWie vue.js große Single-Page-Anwendungen erstellt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vue-cli3.0-Gerüst zum Erstellen von Vue-Projektschritten und -Prozessen
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0-Gerüst zum Erstellen von Vue-Projektschritten und -Prozessen
Jun 09, 2023 pm 04:08 PM
Vue-cli3.0 ist ein neues Gerüsttool, das auf Vue.js basiert. Es kann uns dabei helfen, schnell ein Vue-Projekt zu erstellen und bietet viele praktische Tools und Konfigurationen. Im Folgenden werden wir Schritt für Schritt die Schritte und den Prozess zum Erstellen eines Projekts mit Vue-cli3.0 vorstellen. Um Vue-cli3.0 zu installieren, müssen Sie Vue-cli3.0 zunächst global installieren. Sie können es über npm installieren: npminstall-g@vue/cli
 Die Verwendung des Vue-cli-Gerüsts und seine Plug-in-Empfehlungen
Jun 09, 2023 pm 04:11 PM
Die Verwendung des Vue-cli-Gerüsts und seine Plug-in-Empfehlungen
Jun 09, 2023 pm 04:11 PM
Vue-cli ist ein von Vue.js offiziell bereitgestelltes Gerüsttool zum Erstellen von Vue-Projekten. Mit Vue-cli können Sie schnell das Grundgerüst eines Vue-Projekts erstellen, sodass sich Entwickler ohne großen Aufwand auf die Implementierung der Geschäftslogik konzentrieren können Zeitaufwand. Um die grundlegende Umgebung des Projekts zu konfigurieren. In diesem Artikel werden die grundlegende Verwendung von Vue-cli und häufig verwendete Plug-in-Empfehlungen vorgestellt. Ziel ist es, Anfängern eine Anleitung zur Verwendung von Vue-cli zu geben. 1. Grundlegende Verwendung von Vue-cli Installieren Sie Vue-cli
 Eine detaillierte Anleitung zur Verwendung von Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
Eine detaillierte Anleitung zur Verwendung von Vue-cli in Vue
Jun 26, 2023 am 08:03 AM
Vue ist ein beliebtes Frontend-Framework, das von vielen Entwicklern aufgrund seiner Flexibilität und Benutzerfreundlichkeit bevorzugt wird. Um Vue-Anwendungen besser entwickeln zu können, hat das Vue-Team ein leistungsstarkes Tool namens Vue-cli entwickelt, das die Entwicklung von Vue-Anwendungen erleichtert. In diesem Artikel werden Sie ausführlich in die Verwendung von Vue-cli eingeführt. 1. Vue-cli installieren Bevor Sie Vue-cli verwenden können, müssen Sie es zuerst installieren. Zunächst müssen Sie sicherstellen, dass Node.js installiert ist. Installieren Sie dann Vue-c mit npm
 Anweisungen zur Verwendung des Vue-cli-Gerüstwerkzeugs und zur Projektkonfiguration
Jun 09, 2023 pm 04:05 PM
Anweisungen zur Verwendung des Vue-cli-Gerüstwerkzeugs und zur Projektkonfiguration
Jun 09, 2023 pm 04:05 PM
Anweisungen zur Verwendung von Vue-cli-Gerüsttools und zur Projektkonfiguration. Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie ziehen Front-End-Frameworks immer mehr Aufmerksamkeit von Entwicklern auf sich. Als führender Anbieter von Front-End-Frameworks wird Vue.js häufig bei der Entwicklung verschiedener Webanwendungen eingesetzt. Vue-cli ist ein befehlszeilenbasiertes Gerüst, das offiziell von Vue.js bereitgestellt wird. Es kann Entwicklern helfen, die Vue.js-Projektstruktur schnell zu initialisieren, sodass wir uns mehr auf die Geschäftsentwicklung konzentrieren können. In diesem Artikel wird die Installation und Installation von Vue-cli vorgestellt
 So stellen Sie Nginx bereit, um auf Projekte zuzugreifen, die von vue-cli erstellt wurden
May 15, 2023 pm 10:25 PM
So stellen Sie Nginx bereit, um auf Projekte zuzugreifen, die von vue-cli erstellt wurden
May 15, 2023 pm 10:25 PM
Die spezifische Methode lautet wie folgt: 1. Erstellen Sie das Backend-Serverobjekt upstreammixVueServer{serverbaidu.com;#Dies ist Ihr eigener Serverdomänenname} 2. Erstellen Sie den Zugriffsport und die Reverse-Proxy-Regel server{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# Suchen Sie das Verzeichnis des Projekts#indexindex.htmlindex.htm;try_files$uri$uri//index.html;#Konfigurieren Sie es gemäß den Regeln der offiziellen Website}location~\.php${proxy_p
 Welche Technologien werden zum Erstellen von Vue-Cli-Projekten verwendet?
Jul 25, 2022 pm 04:53 PM
Welche Technologien werden zum Erstellen von Vue-Cli-Projekten verwendet?
Jul 25, 2022 pm 04:53 PM
Verwendete Technologien: 1. vue.js, der Kern des vue-cli-Projekts, dessen Hauptmerkmale bidirektionale Datenbindung und Komponentensysteme sind; 2. vue-router, das Routing-Framework; 3. vuex, der Statusmanager für vue Anwendungsprojektentwicklung; 4. axios, verwendet zum Initiieren von HTTP-Anfragen wie GET oder POST; 5. vux, eine mobile UI-Komponentenbibliothek, die speziell für vue entwickelt wurde; 6. emit.js, verwendet für die Verwaltung von Vue-Ereignismechanismen; Webpack, Modul Load und Vue-Cli-Projektpaketierer.
 Verwendung von ESLint in Vue-cli zur Codestandardisierung und Fehlererkennung
Jun 09, 2023 pm 04:13 PM
Verwendung von ESLint in Vue-cli zur Codestandardisierung und Fehlererkennung
Jun 09, 2023 pm 04:13 PM
Mit der kontinuierlichen Weiterentwicklung der Front-End-Technologie sind die Probleme, mit denen wir konfrontiert sind, immer komplexer geworden. Dies erfordert nicht nur eine angemessene Struktur und ein gutes modulares Design unseres Codes, sondern auch Wartbarkeit und Ausführungseffizienz des Codes. In diesem Prozess ist es zu einem schwierigen Problem geworden, die Qualität und Standardisierung des Codes sicherzustellen. Glücklicherweise bietet uns das Aufkommen von Code-Standardisierungs- und Fehlererkennungstools effektive Lösungen. Die Verwendung von ESLint zur Codestandardisierung und Fehlererkennung im Vue.js-Framework ist zu einer häufigen Wahl geworden. 1. ESLint
 So stellen Sie Projekte bereit, die durch Zugriff auf vue-cli in Nginx erstellt wurden
May 28, 2023 pm 01:04 PM
So stellen Sie Projekte bereit, die durch Zugriff auf vue-cli in Nginx erstellt wurden
May 28, 2023 pm 01:04 PM
Im Verlaufsmodus erstellte Projekte müssen Hintergrundtechnologie verwenden. Hier wird der Nginx-Reverse-Proxy zum Bereitstellen des Projekts verwendet. Die spezifische Methode lautet wie folgt: 1. Erstellen Sie das Backend-Serverobjekt upstreammixVueServer{serverbaidu.com;#Dies ist Ihr eigener Serverdomänenname} 2. Erstellen Sie den Zugriffsport und die Reverse-Proxy-Regel server{listen8082;server_namelocalhost;location/{rootE: /mix_vue/dist;# Suchen Sie das Projektverzeichnis#indexindex.htmlindex.htm;try_files$uri$uri//






