Detaillierte Erklärung der Verwendung von Devtool im Webpack
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung des Devtools von Webpack vor. Jetzt werde ich es mit Ihnen teilen und Ihnen eine Referenz geben.
Über Devtool
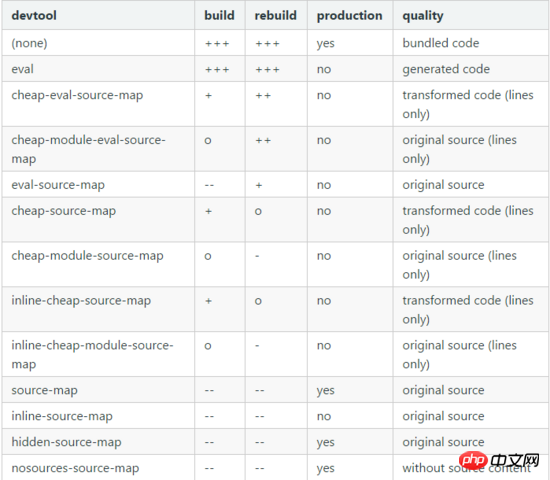
Diese Option steuert, ob und wie Quellkarten generiert werden. Die auf der offiziellen Website angegebenen optionalen Werte sind:

Einige dieser Werte eignen sich für die Entwicklung, andere für die Produktion. Für die Entwicklung benötigen Sie im Allgemeinen schnelle Quellkarten auf Kosten der Bundle-Größe. Für die Produktion benötigen Sie jedoch unabhängige Quellkarten, die präzise sind und die Minimierung unterstützen.
Wählen Sie einen Quellzuordnungsstil, um den Debugging-Prozess zu verbessern. Diese Werte können die Build- und Rebuild-Geschwindigkeit erheblich beeinflussen. Anstatt die Devtool-Option zu verwenden, können Sie für weitere Optionen auch direkt SourceMapDevToolPlugin/EvalSourceMapDevToolPlugin verwenden. Verwenden Sie Devtool-Optionen und Plugins nicht gleichzeitig. Die Devtool-Option fügt das Plugin intern hinzu, sodass das Plugin am Ende zweimal angewendet wird.
Detailliertes Beispiel
1. Neues print.js erstellen
export default function printMe() {
console.log('武昌鱼@222');
}2. Neues index.js erstellen
import printMe from './print.js';
function component() {
var element = document.createElement('p');
var btn = document.createElement('button');
btn.innerHTML = 'Click 1me and check 1the console!';
btn.onclick = printMe;
element.appendChild(btn);
return element;
}
document.body.appendChild(component());3. Erstellen Sie ein neues Webpack .config.js
const path = require('path');
const CleanWebpackPlugin = require('clean-webpack-plugin');
const HtmlWebpackPlugin = require('html-webpack-plugin');
module.exports = {
entry: './src/index.js',
output: {
filename: '[name].js',
path: path.resolve(__dirname, 'dist')
},
plugins: [
new CleanWebpackPlugin(['dist']),
new HtmlWebpackPlugin({
title: ' webpack之devtool'
})
]
};4. Verwenden Sie verschiedene Devtool-Optionen
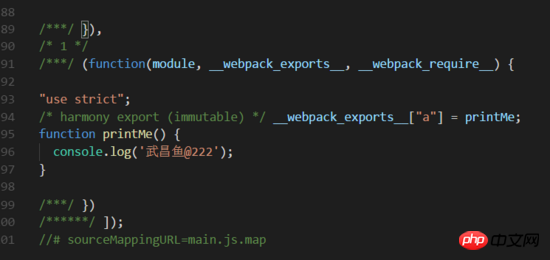
keine
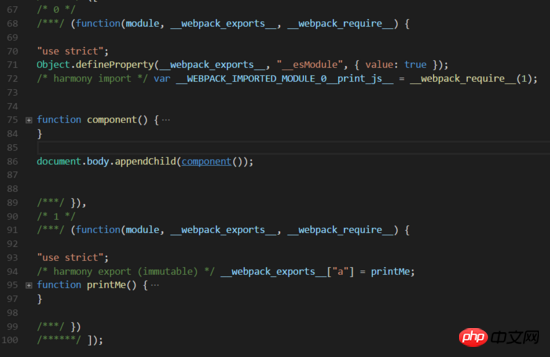
Klicken Sie nach dem Packen auf die Schaltfläche „Drucken“ und die Konsole Zeigt main.js:96 an, der generierte Code lautet wie folgt:


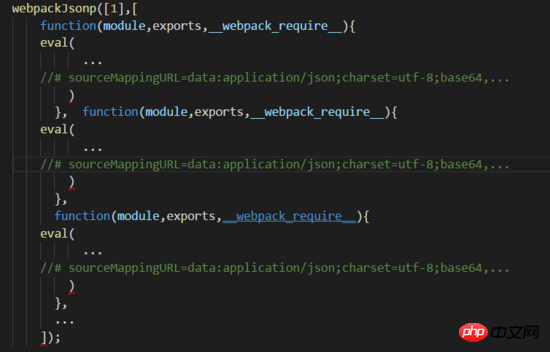
eval
eval mode kapselt jeden Modul in Eval-Paket Es wird ausgeführt und am Ende wird ein Kommentar angehängt.
Jedes Modul wird mit evaland//@ sourceURL ausgeführt.
Klicken Sie nach dem Packen auf die Schaltfläche „Drucken“. Die Konsole zeigt print.js:3 an und der generierte Code lautet wie folgt:


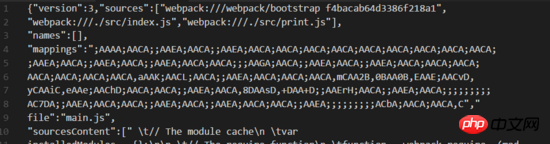
source-map
Nach dem Packen finden Sie eine zusätzliche index.js.map-Datei in Ihrem Ausgabeverzeichnis Die Datei zeichnet die SourceMap auf. Wie Zeilen- und Spalteninformationen den Quellcodeinformationen zugeordnet werden. Klicken Sie auf die Schaltfläche „Drucken“, die Konsole zeigt print.js:3 an und der generierte Code lautet wie folgt:

main.js

main.js.map
hidden-source-map
Nach dem Packen hat main.js weniger Endkommentare als die Option „source-map“, aber es befindet sich im Ausgabeverzeichnis Die index.js.map ist nicht weniger. Klicken Sie auf die Schaltfläche „Drucken“ und die Konsole zeigt main.js:96 an.
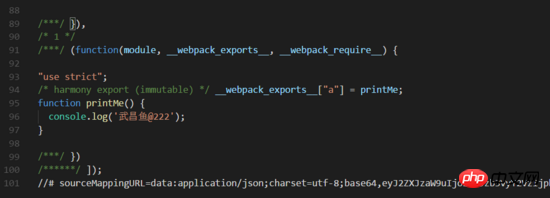
inline-source-map
Nach dem Packen können Sie sehen, dass der Kommentar „sourceMap“ am Ende als „DataURL“ in das Bundle eingebettet ist wurde dem Bundle hinzugefügt und die gesamte Bundle-Datei wurde extrem groß. Klicken Sie auf die Schaltfläche „Drucken“, die Konsole zeigt print.js:3 an und der generierte Code lautet wie folgt:

main.js
eval -source-map
Ähnlich wie eval, aber die sourceMap im Kommentar wird in DataURL konvertiert. Die Konsole zeigt print.js?dc38:2 an und der generierte Code lautet wie folgt:

main.js
cheap-source- Karte
Die von source-map generierten Ergebnisse sind ähnlich. Der Inhalt von index.js im Ausgabeverzeichnis ist derselbe. Der Inhalt von index.js.map, der von cheap-source-map generiert wird, ist jedoch viel weniger Code als der von index.js.map, der von source-map generiert wurde. Vergleichen wir oben die Ergebnisse von index.js.map, die von source-map generiert wurden . Es wurde festgestellt, dass dem Quellattribut eine Informationsspalte fehlt, wie unten gezeigt:

main.js.map
cheap- module-source-map
Generieren Sie eine Karte ohne Spaltenzuordnung in einer separaten Datei. Ohne Spaltenzuordnung wird die Paketierungsgeschwindigkeit verbessert, aber es führt auch dazu, dass die Browser-Entwicklertools nur bestimmte Zeilen zuordnen können einander entsprechen. Die Zuordnung zu bestimmten Spalten (Symbolen) führt zu Unannehmlichkeiten beim Debuggen.
Zusammenfassung
Empfohlen für die Entwicklungsumgebung:
1.eval: Jedes Modul wird mit eval() und //@sourceURL ausgeführt. Es ist sehr schnell. Der Hauptnachteil besteht darin, dass die Zeilennummer nicht korrekt angezeigt wird, da sie dem transformierten Code und nicht dem Originalcode zugeordnet ist (keine Quellzuordnung vom Loader).
2.eval-source-map: Jedes Modul wird mit eval() ausgeführt und SourceMap wird als DataUrl zu eval() hinzugefügt. Anfangs ist es langsam, bietet aber schnelle Wiederherstellungsgeschwindigkeiten und erzeugt realistische Dateien. Die Zeilennummer wird korrekt zugeordnet, da sie dem ursprünglichen Code zugeordnet wurde. Es produziert Entwicklungsressourcen höchster Qualität.
3.cheap-eval-source-map: Ähnlich wie bei eval-source-map wird jedes Modul mit eval() ausgeführt. Es gibt keine Spaltenzuordnung, es ordnet nur Zeilennummern zu. Es ignoriert den Quellcode vom Loader und zeigt nur den transformierten Code an, ähnlich wie bei eval devtool.
4.cheap-module-eval-source-map: Ähnlich wie bei cheap-eval-source-map wird in diesem Fall die Quellkarte aus dem Loader verarbeitet, um bessere Ergebnisse zu erzielen. Allerdings wird die Loader-Quellkarte auf eine einzige Karte pro Zeile reduziert.
Empfohlen für die Produktionsumgebung:
1. (Keine): (Devtool-Option weglassen) – Löst SourceMap nicht aus. Das ist eine großartige Wahl.
2.source-map: Eine vollständige SourceMap liegt als separate Datei vor. Es fügt dem Bundle eine Referenzanmerkung hinzu, damit Entwicklungstools wissen, wo sie zu finden ist.
3. Hidden-Source-Map: Identisch mit Source-Map, fügt dem Bundle jedoch keine Referenzkommentare hinzu. Sie können diese Option verwenden, wenn Sie möchten, dass SourceMaps nur Fehler-Stack-Traces aus Fehlerberichten zuordnet, Ihre SourceMap aber nicht Browser-Entwicklungstools zugänglich machen möchten.
4.nosources-source-map: Eine SourceMap wird ohne Quellcode erstellt. Es kann verwendet werden, um Stack-Traces auf dem Client-Computer zuzuordnen, ohne den gesamten Quellcode offenzulegen. Sie können Quellkartendateien auf dem Webserver bereitstellen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Vergleich von Map, Set, Array und Objekt in ES6 (ausführliches Tutorial)
So verwenden Sie Node .js Implementierung eines statischen Servers
So implementieren Sie die entsprechende Rückruffunktion nach dem Laden mithilfe eines JS-Skripts
Das obige ist der detaillierte Inhalt vonDetaillierte Erklärung der Verwendung von Devtool im Webpack. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
VUE3-Erste-Schritte-Tutorial: Paketieren und Erstellen mit Webpack
Jun 15, 2023 pm 06:17 PM
Vue ist ein hervorragendes JavaScript-Framework, das uns dabei helfen kann, schnell interaktive und effiziente Webanwendungen zu erstellen. Vue3 ist die neueste Version von Vue, die viele neue Features und Funktionen einführt. Webpack ist derzeit einer der beliebtesten JavaScript-Modulpaketierer und Build-Tools, der uns bei der Verwaltung verschiedener Ressourcen in unseren Projekten helfen kann. In diesem Artikel wird erläutert, wie Sie Webpack zum Verpacken und Erstellen von Vue3-Anwendungen verwenden. 1. Webpack installieren
 Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Was ist der Unterschied zwischen Vite und Webpack?
Jan 11, 2023 pm 02:55 PM
Unterschiede: 1. Die Startgeschwindigkeit des Webpack-Servers ist langsamer als die von Vite. Da Vite beim Start nicht gepackt werden muss, müssen keine Modulabhängigkeiten analysiert und kompiliert werden, sodass die Startgeschwindigkeit sehr hoch ist. 2. Das Hot-Update von Vite ist in Bezug auf HRM schneller. Wenn sich der Inhalt eines bestimmten Moduls ändert, muss der Browser das Modul einfach erneut anfordern. 3. Vite verwendet esbuild, um Abhängigkeiten vorab zu erstellen, während Webpack auf Knoten basiert. 4. Die Ökologie von Vite ist nicht so gut wie die von Webpack und die Loader und Plug-Ins sind nicht umfangreich genug.
 Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Verwendung von PHP und Webpack für die modulare Entwicklung
May 11, 2023 pm 03:52 PM
Mit der kontinuierlichen Weiterentwicklung der Webentwicklungstechnologie sind die Front-End- und Back-End-Trennung sowie die modulare Entwicklung zu einem weit verbreiteten Trend geworden. PHP ist eine häufig verwendete Back-End-Sprache. Bei der modularen Entwicklung müssen wir einige Tools verwenden, um Module zu verwalten und zu packen. In diesem Artikel wird die Verwendung von PHP und Webpack für die modulare Entwicklung vorgestellt. 1. Was ist modulare Entwicklung? Unter modularer Entwicklung versteht man die Zerlegung eines Programms in verschiedene unabhängige Module.
 Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Wie konvertiert Webpack das ES6-Modul in das ES5-Modul?
Oct 18, 2022 pm 03:48 PM
Konfigurationsmethode: 1. Verwenden Sie die Importmethode, um den ES6-Code in die gepackte JS-Codedatei einzufügen. 2. Verwenden Sie das NPM-Tool, um das Babel-Loader-Tool zu installieren. Die Syntax lautet „npm install -D babel-loader @babel/core“. @babel/preset-env“; 3. Erstellen Sie die Konfigurationsdatei „.babelrc“ des Babel-Tools und legen Sie die Transkodierungsregeln fest; 4. Konfigurieren Sie die Verpackungsregeln in der Datei webpack.config.js.
 Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Verwenden Sie Spring Boot und Webpack, um Front-End-Projekte und Plug-in-Systeme zu erstellen
Jun 22, 2023 am 09:13 AM
Da die Komplexität moderner Webanwendungen immer weiter zunimmt, wird die Entwicklung exzellenter Front-End-Engineering- und Plug-in-Systeme immer wichtiger. Mit der Popularität von Spring Boot und Webpack sind sie zu einer perfekten Kombination für die Erstellung von Front-End-Projekten und Plug-in-Systemen geworden. SpringBoot ist ein Java-Framework, das Java-Anwendungen mit minimalen Konfigurationsanforderungen erstellt. Es bietet viele nützliche Funktionen, wie z. B. die automatische Konfiguration, sodass Entwickler Webanwendungen schneller und einfacher erstellen und bereitstellen können. W
 Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
Welche Dateien können Vue-Webpack-Pakete enthalten?
Dec 20, 2022 pm 07:44 PM
In Vue kann Webpack JS-, CSS-, Bilder-, JSON- und andere Dateien in geeignete Formate für die Browserverwendung packen; in Webpack können JS-, CSS-, Bilder-, JSON- und andere Dateitypen als Module verwendet werden. Verschiedene Modulressourcen im Webpack können gepackt und zu einem oder mehreren Paketen zusammengeführt werden. Während des Verpackungsprozesses können die Ressourcen verarbeitet werden, z. B. durch Komprimieren von Bildern, Konvertieren von SCSS in CSS, Konvertieren der ES6-Syntax in ES5 usw., was möglich ist Wird anhand des HTML-Dateityps erkannt.
 Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Was ist Webpack? Detaillierte Erklärung der Funktionsweise?
Oct 13, 2022 pm 07:36 PM
Webpack ist ein Modulpaketierungstool. Es erstellt Module für verschiedene Abhängigkeiten und packt sie alle in verwaltbare Ausgabedateien. Dies ist besonders nützlich für Single-Page-Anwendungen (der heutige De-facto-Standard für Webanwendungen).
 Eine eingehende Analyse des Verpackungsprozesses und der Prinzipien von Webpack
Aug 09, 2022 pm 05:11 PM
Eine eingehende Analyse des Verpackungsprozesses und der Prinzipien von Webpack
Aug 09, 2022 pm 05:11 PM
Wie implementiert Webpack die Verpackung? Der folgende Artikel vermittelt Ihnen ein tiefgreifendes Verständnis der Webpack-Verpackungsprinzipien. Ich hoffe, er wird Ihnen hilfreich sein!




