
Dieses Mal werde ich Ihnen die praktische Implementierung des highslide.js-Plug-in-Projekts vorstellen (mit Code). Was sind die Vorsichtsmaßnahmen für die tatsächliche Implementierung des highslide.js-Plug-in-Projekts? , lass uns einen Blick darauf werfen.
Vorwort
Heute habe ich ein Bildanzeige-Plug-in verwendet, highslide.js. Es fühlt sich sehr angenehm an und ist kaum nötig Wenn Sie einen beliebigen Code schreiben möchten, müssen Sie nur wissen, wie man Parameter schreibt.
Wie sollten wir so ein tolles Plug-in verwenden? Ich werde es Ihnen unten erklären.
1. Einführung
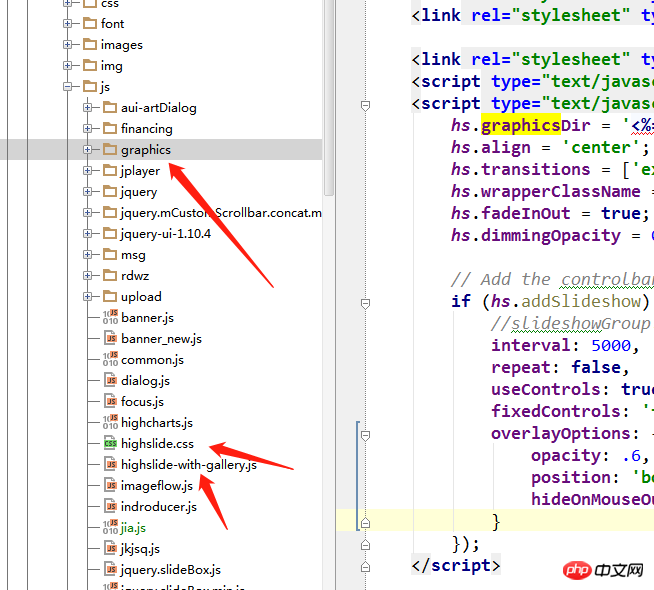
Zuerst verwenden wir den absoluten Pfad zum Importieren, was im Allgemeinen eine Methode ist, die in tatsächlichen Projekten verwendet wird ist ein Dateipaket, das Stildateien und Skriptdateien enthält.
Wenn Sie 
verwenden, müssen Sie nur diese beiden Dateien importieren und dann Folgendes in den Code schreiben: 
<link rel="stylesheet" type="text/css" href="<%=controller.getStaticPath(request)%>/js/highslide.css" rel="external nofollow" /> <script type="text/javascript" src="<%=controller.getStaticPath(request)%>/js/highslide-with-gallery.js"></script>

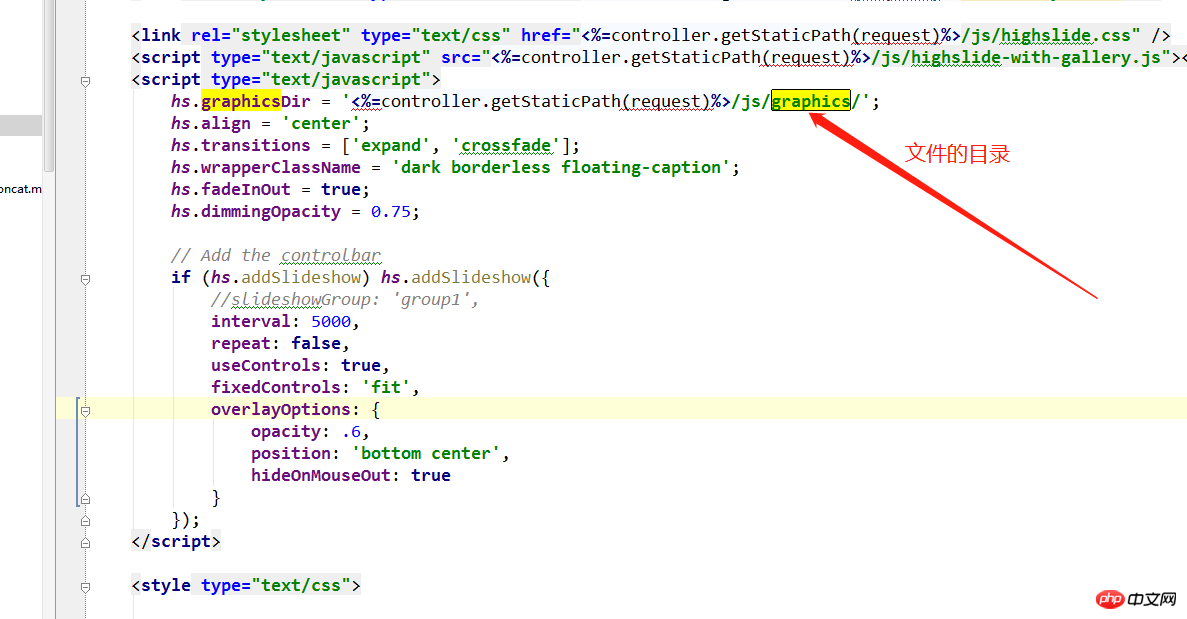
Das Obige ist mein Parameterkonfigurationsdiagramm
hs.graphicsDir = '<%=controller.getStaticPath(request)%>/js/graphics/';
hs.align = 'center';
hs.transitions = ['expand', 'crossfade'];
hs.wrapperClassName = 'dark borderless floating-caption';
hs.fadeInOut = true;
hs.dimmingOpacity = 0.75;
// Add the controlbar
if (hs.addSlideshow) hs.addSlideshow({
//slideshowGroup: 'group1',
interval: 5000,
repeat: false,
useControls: true,
fixedControls: 'fit',
overlayOptions: {
opacity: .6,
position: 'bottom center',
hideOnMouseOut: true
}
});Die durch die Pfeile im Bild oben angezeigten Richtungen müssen konfiguriert werden.
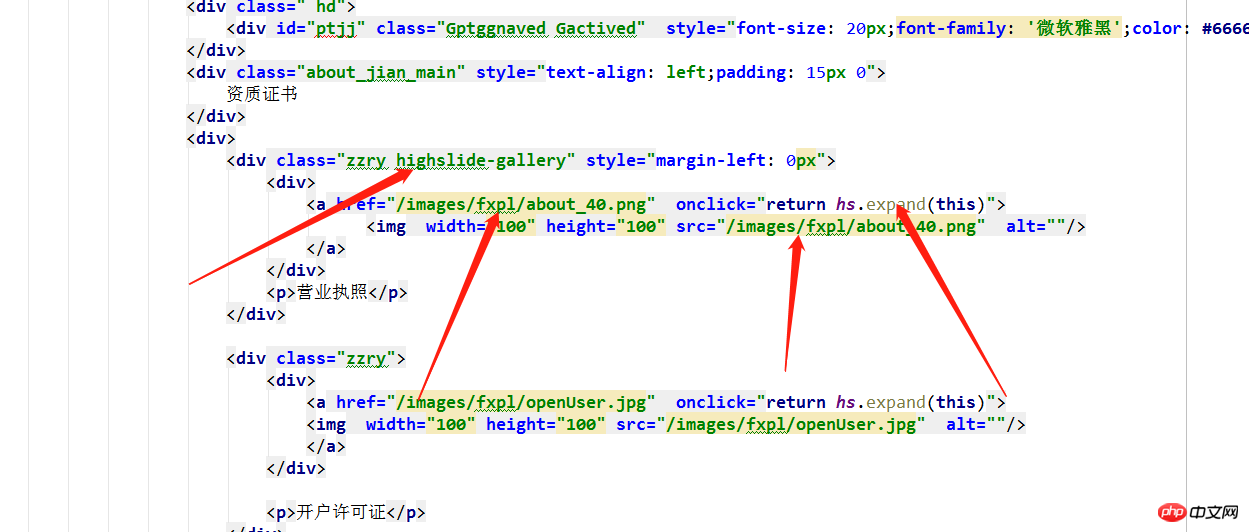
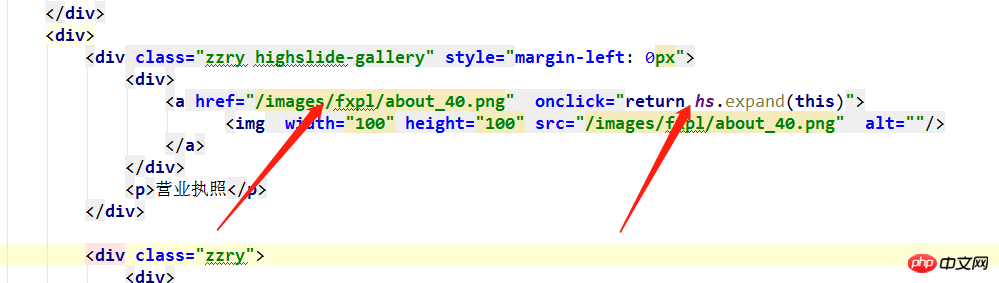
1. Wenn der Klassenname der äußersten Ebene p „highslide-gallery“ lautet, zeigt die von uns abgeschlossene Bildanzeige alle Bilder in dieser Ebene von p in einem Karussell an.

2. Die äußere Ebene des Bildes sollte mit einem A-Tag umschlossen sein, und die Adresse des A-Tags sollte die Adresse des wirklich großen Bildes sein , die Adresse, an der das Bild angezeigt werden soll. Fügen Sie dann das Klickereignis
zum Preis von A hinzu. Wenn Sie es nicht hinzufügen, hat der Klick keine Auswirkung.
Tatsächlich können Sie auf diese Weise den interaktiven Effekt des Klickens auf ein kleines Bild vervollständigen, um die Wiedergabe eines großes Bild. Natürlich können Sie das Bild auch in Text oder andere Wörter umwandeln, sodass Sie auch die Klickanzeigefunktion abschließen können. Lassen Sie mich Ihnen unten den endgültigen Effekt zeigen. onclick="return hs.expand(this)
 4. Anzeigeeffekt
4. Anzeigeeffekt
return hs.expand(this)
Dies geschieht vor dem Klicken
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website! 
Mint-UI für Vue2.0 von Grund auf konfigurieren (mit Code) 
Vue-berechnete Eigenschaften Ausführliche Erläuterung praktischer Projekte mit Zuhörern
Das obige ist der detaillierte Inhalt vonhighslide.js Plug-in-Projektpraxis (mit Code). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die JQuery-Plug-Ins?
Was sind die JQuery-Plug-Ins?
 So bedienen Sie JSON mit JQuery
So bedienen Sie JSON mit JQuery
 So löschen Sie Elemente in JQuery
So löschen Sie Elemente in JQuery
 Verwendung der jQuery-Methode hover()
Verwendung der jQuery-Methode hover()
 jquery implementiert die Paging-Methode
jquery implementiert die Paging-Methode
 Was ist ein verstecktes Element in jquery?
Was ist ein verstecktes Element in jquery?
 Was wird in jquery hervorgehoben?
Was wird in jquery hervorgehoben?
 So eröffnen Sie zwei WeChat-Konten auf einem Huawei-Mobiltelefon
So eröffnen Sie zwei WeChat-Konten auf einem Huawei-Mobiltelefon
 So führen Sie geplante Aufgaben in Java aus
So führen Sie geplante Aufgaben in Java aus




