 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Verwenden Sie mint-ui, um dreistufige Verknüpfungseffekte in Provinzen und Gemeinden zu erzielen
Verwenden Sie mint-ui, um dreistufige Verknüpfungseffekte in Provinzen und Gemeinden zu erzielen
Verwenden Sie mint-ui, um dreistufige Verknüpfungseffekte in Provinzen und Gemeinden zu erzielen
Jetzt werde ich einen Beispielcode mit Ihnen teilen, der Mint-UI verwendet, um den dreistufigen Verknüpfungseffekt von Provinzen und Gemeinden zu erzielen. Er hat einen guten Referenzwert und ich hoffe, dass er für alle hilfreich ist.
Referenz-Plug-in: die Auswahlfunktion in der Mint-UI-Komponente von Ele.me. Informationen zur spezifischen API finden Sie in der offiziellen Website-Beschreibung: http://mint-ui.github.io/docs/#. /zh-cn2/picker
Hintergrund: Das Projekt muss einen Kaskadeneffekt für die Provinz-Stadt-Region-Auswahl erzeugen. Ich habe auf gayhub nachgeschlagen und mich für die Verwendung von Mint-UI-Komponenten entschieden, da jede Funktion vollständig ist Das Design ähnelt unserem. Der Projektstil ist ähnlich.
Spezifische Implementierung:
Durch das Lesen der Beispiele auf der offiziellen Website können Sie wahrscheinlich die Verwendung dieser Komponente kennen:
Schreiben Sie die Komponente in Vue:
Das können wir sehen Diese Komponente Die übergebenen Datenslots und das Ereignis, das bei Änderung ausgelöst wird: onValuesChange(). Sie können dies also erreichen, indem Sie Slots und onValuesChange in der übergeordneten Komponente registrieren, die diese Komponente verwendet
Das Folgende ist die offizielle Website. Beispiel:
export default {
methods: {
onValuesChange(picker, values) {
if (values[0] > values[1]) {
picker.setSlotValue(1, values[0]);
}
}
},
data() {
return {
slots: [
{
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot1',
textAlign: 'right'
}, {
pider: true,
content: '-',
className: 'slot2'
}, {
flex: 1,
values: ['2015-01', '2015-02', '2015-03', '2015-04', '2015-05', '2015-06'],
className: 'slot3',
textAlign: 'left'
}
]
};
}
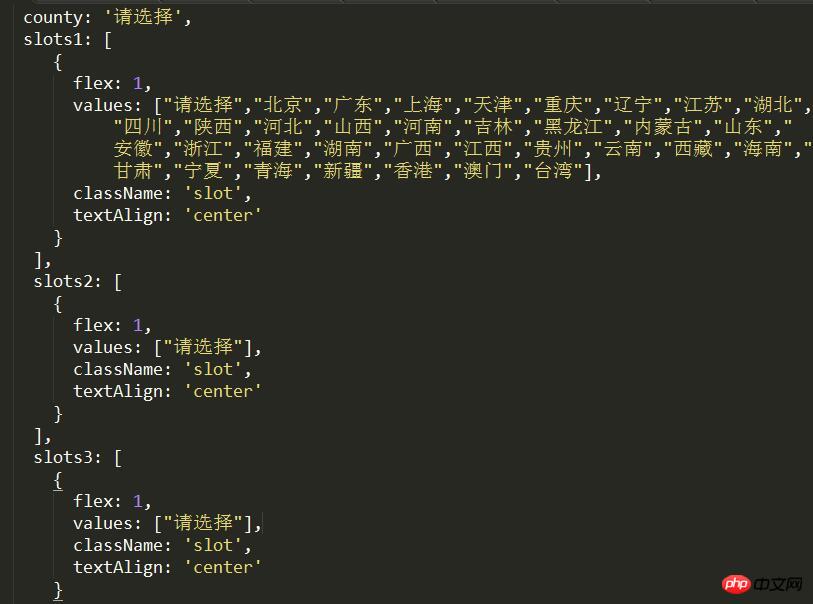
};Im tatsächlichen Betrieb, als ich den Picker zum Auswählen von Provinzen, Städten und Regionen verwenden wollte, stellte ich fest, dass das größte Problem darin bestand, dass ich keine konformen Daten erhalten konnte an das Datenformat des Plug-Ins angepasst, also habe ich Provinz-, Stadt- und Regionsdaten aus Baidu extrahiert und eine Funktion geschrieben, um sie zu verarbeiten. Hier teile ich mit Ihnen:

onProvinceChange(picker, values) {
this.province = picker.getValues()[0]
var cityArr = [];
for(var key in provinceCity[this.province]) {
cityArr.push(key);
}
this.slots2[0].values = cityArr;
},
onCityChange(picker, values) {
this.city = picker.getValues()[0]
var countyArr = [];
for(var key in provinceCity[this.province][this.city]) {
countyArr.push(key);
}
this.slots3[0].values = countyArr;
},
onCountyChange(picker, values) {
this.county = picker.getValues()[0]
},Drei Datensätze und die drei Methoden sind wie oben. Passen Sie bei der Auswahl einer Provinz dynamisch die entsprechende Region an. Auf diese Weise wird der Effekt dynamisch angepasst Verknüpfung kann erreicht werden
Das Obige ist, dass ich es für alle zusammengestellt habe und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Verwendung von vue2.0.js zur Implementierung eines mehrstufigen Verknüpfungsselektors
Vergleich der Zeit desselben Tag durch JavaScript-Größe
in React- und Vue-ProjektenDas obige ist der detaillierte Inhalt vonVerwenden Sie mint-ui, um dreistufige Verknüpfungseffekte in Provinzen und Gemeinden zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
Wie erstelle ich meine eigenen JavaScript -Bibliotheken?
Mar 18, 2025 pm 03:12 PM
In Artikel werden JavaScript -Bibliotheken erstellt, veröffentlicht und aufrechterhalten und konzentriert sich auf Planung, Entwicklung, Testen, Dokumentation und Werbestrategien.
 Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
Wie optimiere ich den JavaScript -Code für die Leistung im Browser?
Mar 18, 2025 pm 03:14 PM
In dem Artikel werden Strategien zur Optimierung der JavaScript -Leistung in Browsern erörtert, wobei der Schwerpunkt auf die Reduzierung der Ausführungszeit und die Minimierung der Auswirkungen auf die Lastgeschwindigkeit der Seite wird.
 Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Was soll ich tun, wenn ich auf den Codendruck auf Kleidungsstücke für Front-End-Thermalpapier-Quittungen stoße?
Apr 04, 2025 pm 02:42 PM
Häufig gestellte Fragen und Lösungen für das Ticket-Ticket-Ticket-Ticket in Front-End im Front-End-Entwicklungsdruck ist der Ticketdruck eine häufige Voraussetzung. Viele Entwickler implementieren jedoch ...
 Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
Wie debugge ich den JavaScript -Code effektiv mithilfe von Browser -Entwickler -Tools?
Mar 18, 2025 pm 03:16 PM
In dem Artikel werden effektives JavaScript -Debuggen mithilfe von Browser -Entwickler -Tools, der Schwerpunkt auf dem Festlegen von Haltepunkten, der Konsole und der Analyse der Leistung erörtert.
 Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Wer bekommt mehr Python oder JavaScript bezahlt?
Apr 04, 2025 am 12:09 AM
Es gibt kein absolutes Gehalt für Python- und JavaScript -Entwickler, je nach Fähigkeiten und Branchenbedürfnissen. 1. Python kann mehr in Datenwissenschaft und maschinellem Lernen bezahlt werden. 2. JavaScript hat eine große Nachfrage in der Entwicklung von Front-End- und Full-Stack-Entwicklung, und sein Gehalt ist auch beträchtlich. 3. Einflussfaktoren umfassen Erfahrung, geografische Standort, Unternehmensgröße und spezifische Fähigkeiten.
 Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
Wie verwende ich Quellkarten zum Debuggen, um den JavaScript -Code zu debuggen?
Mar 18, 2025 pm 03:17 PM
In dem Artikel wird erläutert, wie Quellkarten zum Debuggen von JavaScript verwendet werden, indem er auf den ursprünglichen Code zurückgegeben wird. Es wird erläutert, dass Quellenkarten aktiviert, Breakpoints eingestellt und Tools wie Chrome Devtools und WebPack verwendet werden.
 Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Der Unterschied in der Konsole.log -Ausgabeergebnis: Warum unterscheiden sich die beiden Anrufe?
Apr 04, 2025 pm 05:12 PM
Eingehende Diskussion der Ursachen des Unterschieds in der Konsole.log-Ausgabe. In diesem Artikel wird die Unterschiede in den Ausgabeergebnissen der Konsolenfunktion in einem Code analysiert und die Gründe dafür erläutert. � ...
 TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
TypeScript für Anfänger, Teil 2: Grundlegende Datentypen
Mar 19, 2025 am 09:10 AM
Sobald Sie das Typscript-Tutorial für Einstiegsklasse gemeistert haben, sollten Sie in der Lage sein, Ihren eigenen Code in eine IDE zu schreiben, die TypeScript unterstützt und in JavaScript zusammenfasst. Dieses Tutorial wird in verschiedenen Datentypen in TypeScript eingetaucht. JavaScript hat sieben Datentypen: NULL, UNDEFINED, BOOLEAN, NUMMER, STRING, SYMBOL (durch ES6 eingeführt) und Objekt. TypeScript definiert mehr Typen auf dieser Grundlage, und dieses Tutorial wird alle ausführlich behandelt. Null -Datentyp Wie JavaScript, null in TypeScript



