
Jetzt werde ich Ihnen eine sekundäre Routing-Einstellungsmethode von Vue vorstellen, die einen guten Referenzwert hat und ich hoffe, dass sie für alle hilfreich ist.
Routing wird definitiv verwendet, wenn Vue im Projekt verwendet wird, und die Anforderungen für Routing der zweiten Ebene und sogar Routing mit drei Sätzen sind unbedingt erforderlich. Natürlich ist die Konfigurationsmethode des Routings auf mehreren Ebenen dieselbe wie das des Second-Level-Routings. Um es einfach auszudrücken: Lassen Sie uns über die Konfiguration des Second-Level-Routings sprechen.
Bereiten Sie zunächst die Struktur des First-Level-Routings vor:
<router-link to="/discover"> <p @click="clickFind('发现')"> <span class="icon-find"></span> <p>发现</p> </p> </router-link> <router-link to="/todayStudy"> <p @click="clickStudy('今日学习')"> <span class="icon-todayStudy"></span> <p>今日学习</p> </p> </router-link> <router-link to="/listenAnyWhere"> <p @click="clickListen('随时听')"> <span class="icon-listenAny"></span> <p>随时听</p> </p> </router-link> <router-link to="/bought"> <p @click="clickBought('已购')"> <span class="icon-areadyBy"></span> <p>已购</p> </p> </router-link> <router-link to="/mine"> <p @click="clickMe"> <span class="icon-me"></span> <p>我</p> </p> </router-link> </p> <router-view></router-view>
Führen Sie das Modul in main.js ein. und Routing konfigurieren:
import discover from './components/discover/discover.vue'; import todayStudy from './components/todayStudy/study.vue'; import listen from './components/listenAnyWhere/listen.vue'; import bought from './components/bought/bought.vue'; import mine from './components/mine/mine.vue';
const routes = [
{
path: '/',
redirect: '/discover'
},
{
path: '/discover',
component: discover
},
{
path: '/todayStudy',
component: todayStudy
},
{
path: '/listenAnyWhere',
component: listen
},
{
path: '/bought',
component: bought
},
{
path: '/mine',
component: mine
}
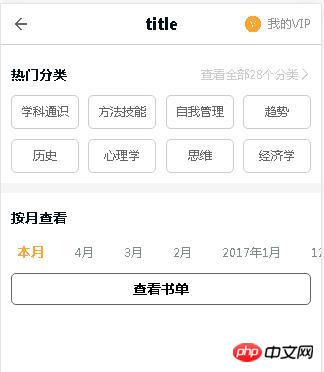
];Sehen Sie sich zuerst den Effekt an


Klicken Sie, um sich dieses Buch jeden Tag anzuhören und zum nächsten Level zu gelangen

Stellen Sie die sekundäre Route ein main.js
import thisMouth from './components/discover/detailEveryDay/thisMouth/thisMouth.vue'; import four from './components/discover/detailEveryDay/fourth/fourth.vue'; import three from './components/discover/detailEveryDay/three/third.vue'; import two from './components/discover/detailEveryDay/two/second.vue'; import one from './components/discover/detailEveryDay/one/first.vue'; import twel from './components/discover/detailEveryDay/twe/twel.vue'; import elev from './components/discover/detailEveryDay/elven/elev.vue';
Erstellen Sie einfach die für jede Route erforderlichen Module unter dem entsprechenden Pfad

Das Obige ist was Ich habe es für Sie zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Zeit-Plugin verwenden und Auswahlwert in Mint-UI erhalten
VUE2 realisiert die sekundäre Provinz- und Stadtverknüpfung Auswahl
Alle in Vue auswählen, um Daten zu binden und abzurufen
Das obige ist der detaillierte Inhalt vonVerwenden Sie Vue, um die sekundäre Routeneinstellungsmethode zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




