
Im Folgenden werde ich Ihnen ein Beispiel für das Vue-Lazyload-Plug-In für das verzögerte Laden von Bildern vorstellen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
1. Laden Sie zuerst das Referenzpaket von vue-lazyload auf npm herunter
npm install vue-lazyload --save-dev
2 main Dieses Paket allein reicht natürlich nicht aus
import Vue from 'vue'; import App from './App.vue' import router from './router'; import VueLazyload from "vue-lazyload"
3
Vue.use(VueLazyload, {
error: 'static/error.png',//这个是请求失败后显示的图片
loading: 'static/loading.gif',//这个是加载的loading过渡效果
try: 2 // 这个是加载图片数量
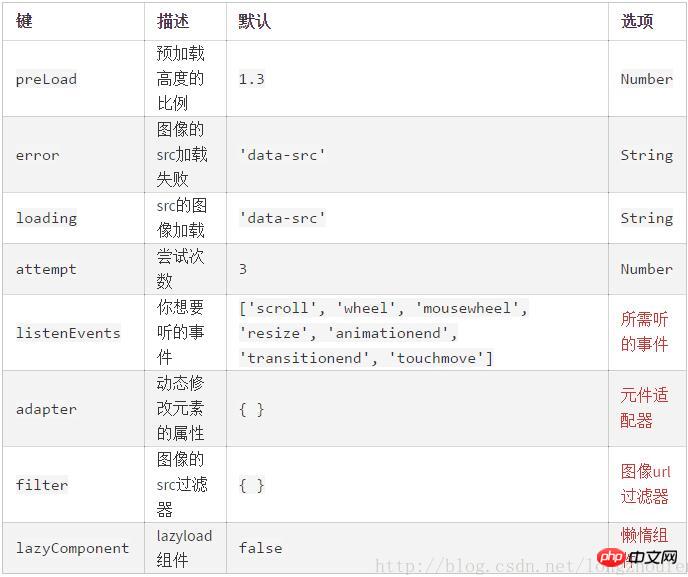
})4. Die spezifische Konfigurations-API ist im Bild unten zu sehen

html
<template>
<p>
<ul id="container">
<li v-for="img in list">
<img v-lazy="img">
</li>
</ul>
</p>
</template>JS
<script>
export default {
data () {
return {
list: [
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
'http://st2.depositphotos.com/thumbs/2627021/image/9638/96385166/api_thumb_450.jpg!thumb',
]
}
}
}
</script>css
<style>
//图片加载中...
img[lazy=loading] {
/*width: 100px;*/
background-position:center center!important;
background: url("../../../static/images/loading.gif");
background-size:100px 100px;
background-repeat:no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
img[lazy=error] {
/*width: 100px;*/
background-position:center center!important;
background: url("../../../static/images/error.png");
background-size:100px 100px;
background-repeat:no-repeat;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
}
img[lazy=loaded] {
/*width: 100px;*/
background-position:center center!important;
-webkit-background-size: cover;
-moz-background-size: cover;
-o-background-size: cover;
background-size: cover;
background-color: green;
}
/*
or background-image
*/
.yourclass[lazy=loading] {
/*your style here*/
}
.yourclass[lazy=error] {
/*your style here*/
}
.yourclass[lazy=loaded] {
/*your style here*/
}
</style>Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
ProxyTable-domänenübergreifende Probleme im Vue-Cli-Projekt
So verwenden Sie Refs in React-Komponenten
Detaillierte Erläuterung der Verwendung von Devtool im Webpack
Das obige ist der detaillierte Inhalt vonVerwenden Sie das Bild-Lazy-Loading-Plug-in in vue-lazyload. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




