 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie mit React Native ein benutzerdefiniertes Steuerungsmenü in der unteren Schublade
So implementieren Sie mit React Native ein benutzerdefiniertes Steuerungsmenü in der unteren Schublade
So implementieren Sie mit React Native ein benutzerdefiniertes Steuerungsmenü in der unteren Schublade
In diesem Artikel wird hauptsächlich das Beispiel des Schubladenmenüs am unteren Rand des benutzerdefinierten React Native-Steuerelements vorgestellt. Jetzt teile ich es mit Ihnen und gebe es als Referenz.
1. Anforderungsanalyse
In der nativen Entwicklung kommt es häufig vor, dass die Systemsteuerung den tatsächlichen Anforderungen nicht gerecht wird . Unterschiedliche Produktdesigns erfordern die Schaffung unterschiedlicher Ansichten. Im Internet gibt es viele Blogbeiträge zu benutzerdefinierten Ansichtsinhalten. In diesem Blog erfahren Sie, wie Sie Schubladenmenüsteuerungseffekte mit benutzerdefinierten Komponenten in React Native implementieren. Die Bedeutung der Sharing-Funktion in der App muss offensichtlich sein. Wie kann dieser Effekt in RN erzielt werden?
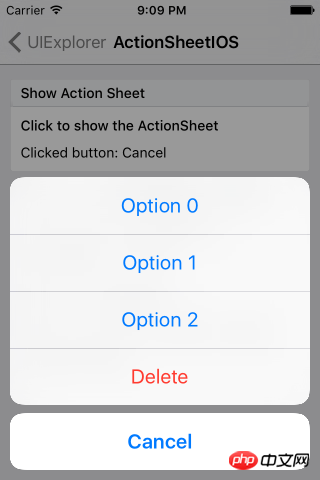
Die React Native-Systembibliothek stellt nur die Implementierung von IOS bereit, nämlich ActionSheetIOS. Es gibt zwei Implementierungen des Anzeigemodus dieses Steuerelements:
(1) showActionSheetWithOptions
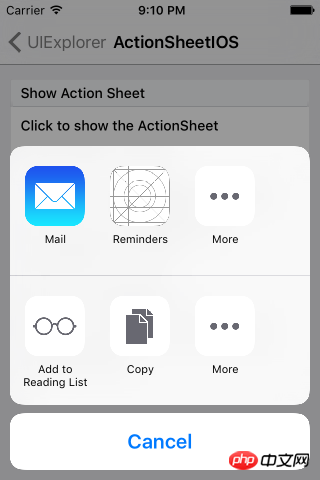
( 2) showShareActionSheetWithOptions
Die erste besteht darin, ein ActionSheet-Popup-Fenster auf dem iOS-Gerät anzuzeigen. Die zweite Implementierung besteht darin, ein Freigabe-Popup auf dem iOS-Gerät anzuzeigen. Die offizielle Bildbeschreibung lautet wie folgt:


Das Implementierungssystem auf IOS-Geräten wurde bereitgestellt, und dann müssen wir uns an Android anpassen. In der nativen Entwicklung hat das Anpassen von View auch einen grundlegenden Prozess:
(1) Passen Sie die Steuerklasse an und erben Sie View oder Systemsteuerung.
(2) Benutzerdefinierte Attribute
(3) Benutzerdefinierte Attribute abrufen und eine Reihe von Werkzeugklassen initialisieren
(4) Überschreiben Sie die onMeasure-Methode, um die Steuerung zu messen
(5) Wenn es sich um ein benutzerdefiniertes Layout handelt, müssen Sie auch onLayout für das Layout neu schreiben
Die Idee, Komponenten in React Native anzupassen, ähnelt im Wesentlichen der nativen Anpassung. Nach diesem Prozess können wir ihn also Schritt für Schritt umsetzen.
2. Funktionale Implementierung
1. Passen Sie die Komponente an und implementieren Sie die Komponente
export default class AndroidActionSheet extends Component
2. Benutzerdefinierte Attribute
// 1.声明所需要的属性
static propTypes= {
title: React.PropTypes.string, // 标题
content: React.PropTypes.object, // 内容
show: React.PropTypes.func, // 显示
hide: React.PropTypes.func, // 隐藏
}3. Grundlayout implementieren
constructor(props) {
super(props);
this.translateY = 150;
this.state = {
visible: false,
sheetAnim: new Animated.Value(this.translateY)
}
this.cancel = this.cancel.bind(this);
}Sie können sehen, dass wir oben das Grundlayout definiert haben und _ verwenden Die RenderTitle () -Methode des Layouts dient zum Rendern des Titelteils. Der Inhaltsbereich ist ScrollView und es handelt sich um einen horizontalen Bildlauf. Das heißt, wenn der Menüpunkt die Bildschirmbreite überschreitet, kann er durch horizontales Verschieben ausgewählt werden. Die renderContainer-Methode wird intern aufgerufen, um das Menü zu rendern:
/**
* Modal为最外层,ScrollView为内容层
*/
render() {
const { visible, sheetAnim } = this.state;
return(
<Modal
visible={ visible }
transparent={ true }
animationType="none"
onRequestClose={ this.cancel }
>
<View style={ styles.wrapper }>
<TouchableOpacity style={styles.overlay} onPress={this.cancel}></TouchableOpacity>
<Animated.View
style={[styles.bd, {height: this.translateY, transform: [{translateY: sheetAnim}]}]}>
{ this._renderTitle() }
<ScrollView
horizontal={ true }
showsHorizontalScrollIndicator={ false }>
{this._renderContainer()}
</ScrollView>
</Animated.View>
</View>
</Modal>
)
}Wenn wir zum Schließen auf Modal klicken müssen, müssen wir auch den Schließvorgang verarbeiten. Modal bietet uns keine externe Schließverarbeitung, also müssen wir dies tun Implementieren Sie es separat. Im Layoutcode sehen wir TouchableOpacity als Maskenebene und fügen ein eigenständiges Ereignis hinzu. Rufen Sie cancel auf, um Folgendes zu verarbeiten:
/**
* 标题
*/
_renderTitle() {
const { title,titleStyle } = this.props;
if (!title) {
return null
}
// 确定传入的是不是一个React Element,防止渲染的时候出错
if (React.isValidElement(title)) {
return (
<View style={styles.title}>{title}</View>
)
}
return (
<Text style={[styles.titleText,titleStyle]}>{title}</Text>
)
}
/**
* 内容布局
*/
_renderContainer() {
const { content } = this.props;
return (
<View style={styles.container}>
{ content }
</View>
)
}Benutzerdefinierte Methode, externer Aufruf
Extern müssen wir das Anzeigen und Ausblenden von Steuerelementen steuern, also müssen wir die Methode verfügbar machen und schließen:
/**
* 控制Modal点击关闭,Android返回键关闭
*/
cancel() {
this.hide();
}/**
* 显示
*/
show() {
this.setState({visible: true})
Animated.timing(this.state.sheetAnim, {
toValue: 0,
duration: 250
}).start();
}5. Verwenden Sie
/**
* 隐藏
*/
hide() {
this.setState({ visible: false })
Animated.timing(this.state.sheetAnim, {
toValue: this.translateY,
duration: 150
}).start();
}An dieser Stelle Unsere benutzerdefinierte Komponente ist fertig. Insgesamt ist das Grundprinzip immer noch sehr einfach. Es kann hauptsächlich durch die Verwendung benutzerdefinierter Attribute, Parameterübertragung und Animation implementiert werden. Der Schwerpunkt dieses Blogs liegt nicht darauf, jedem zu zeigen, wie man diesen Effekt schreibt, sondern jedem verständlich zu machen, wie man ihn Schritt für Schritt umsetzt, wenn wir auf eine Implementierung stoßen, die angepasst werden muss.
3. Renderings

Das habe ich hoffentlich für Sie zusammengestellt Nützlich für Sie in der Zukunft.
Verwandte Artikel:
Zeit-Plug-in verwenden und Auswahlwert in Mint-UI erhalten
VUE2 realisiert eine sekundäre Provinz- und Stadtverknüpfung Auswahl
Reagieren verwenden, um die Paging-Komponente zu implementieren
Das obige ist der detaillierte Inhalt vonSo implementieren Sie mit React Native ein benutzerdefiniertes Steuerungsmenü in der unteren Schublade. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
Leitfaden für reaktionsfähiges Design: So erzielen Sie adaptive Front-End-Layouteffekte
Sep 26, 2023 am 11:34 AM
React Responsive Design Guide: So erzielen Sie adaptive Front-End-Layouteffekte Mit der Beliebtheit mobiler Geräte und der steigenden Nachfrage der Benutzer nach Multi-Screen-Erlebnissen ist Responsive Design zu einem der wichtigsten Aspekte in der modernen Front-End-Entwicklung geworden. React, eines der derzeit beliebtesten Frontend-Frameworks, bietet eine Fülle von Tools und Komponenten, die Entwicklern dabei helfen, adaptive Layouteffekte zu erzielen. In diesem Artikel werden einige Richtlinien und Tipps zur Implementierung von responsivem Design mit React vorgestellt und spezifische Codebeispiele als Referenz bereitgestellt. Fle mit React
 Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
Anleitung zum Debuggen von React-Code: So finden und beheben Sie Front-End-Fehler schnell
Sep 26, 2023 pm 02:25 PM
React-Code-Debugging-Leitfaden: So finden und beheben Sie Front-End-Fehler schnell. Einführung: Bei der Entwicklung von React-Anwendungen stoßen Sie häufig auf eine Vielzahl von Fehlern, die zum Absturz der Anwendung oder zu fehlerhaftem Verhalten führen können. Daher ist die Beherrschung von Debugging-Fähigkeiten eine wesentliche Fähigkeit für jeden React-Entwickler. In diesem Artikel werden einige praktische Techniken zum Auffinden und Beheben von Front-End-Fehlern vorgestellt und spezifische Codebeispiele bereitgestellt, um Lesern dabei zu helfen, Fehler in React-Anwendungen schnell zu finden und zu beheben. 1. Auswahl der Debugging-Tools: In Re
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen



