So generieren Sie eine Exe-Datei von einer Web-Frontend-Seite
Jun 06, 2018 pm 05:25 PMIn diesem Artikel wird vorgestellt, wie Electron Webseiten in Desktop-Anwendungen verpackt (wie Web-Frontend-Seiten ausführbare Exe-Dateien generieren).
Im Aufstieg von HTML5, JavaScript wann wir wollen Um die Welt zu beherrschen, gibt es eine Technologie namens [plattformübergreifend], die immer beliebter wird. Warum ist es so beliebt? Da Softwareentwickler das Programm nur einmal schreiben müssen, kann es auf Windows, Linux, Mac, IOS, Android und anderen Plattformen ausgeführt werden, was die Arbeitsbelastung des Programmierers erheblich reduziert und eine schnelle Iteration der Produkte des Unternehmens ermöglicht. Die plattformübergreifende Technologie galt einst als nicht vielversprechend, doch mittlerweile entwickelt sie sich mit der Entwicklung von Mobiltelefonen und Computerhardware rasant weiter. All dies wird fast durch die HTML5-Technologie vorangetrieben. Natürlich leistet JavaScript den größten Beitrag.

Zu den bekannteren plattformübergreifenden Technologien auf Basis von HTML5 gehören PhoneGap und Cordova, die häufig zur Entwicklung von Webapps verwendet werden; außerdem gibt es Egret, Cocos-creator, Unity usw ., die häufig zur Entwicklung von Spielen verwendet werden; Es gibt auch nw.js basierend auf Node.js, das zur Entwicklung von Desktop-Anwendungen verwendet wird, und Electron, ein Artefakt, das leistungsfähiger als nw.js ist und Web-Technologie zur Entwicklung verwendet Desktop-Anwendungen.
Eigentlich ist das oben Genannte alles Unsinn. Kommen wir nun zum Thema: Wie man mit Electron eine Webseite in eine ausführbare Exe-Datei packt!
Annahmen:
1 Sie haben node.js installiert und konfiguriert (globale Installation)
2 Sie haben Electron mit npm installiert (globale Installation)
3 Die Front-End-Webseite wurde bereits geschrieben (HTML, CSS, Javascript usw. oder die auf dem Front-End-Framework basierende Webseite)
4. Wenn Sie die oben genannten drei Punkte nicht verstehen, gehen Sie zu Baidu schnell. . .
Wenn Sie die oben genannten Annahmen haben, lesen Sie bitte weiter:
1. Suchen Sie Ihren Front-End-Webprojektordner und erstellen Sie eine neue Datei package.json, main.js, index.html (Hinweis: index.html ist die Startseite Ihrer Webseite)
Ihr Projektverzeichnis/
├── package.json ├── main.js └── index.html
2. Fügen Sie den folgenden Inhalt zu package.json hinzu
{
"name" : "app-name",
"version" : "0.1.0",
"main" : "main.js"
}3. Fügen Sie den folgenden Inhalt zu main.js hinzu. Diese main.js-Datei ist der Wert des „main“-Schlüssels in package.json oben, sodass Sie ihn nach Bedarf ändern können
const {app, BrowserWindow} = require('electron')
const path = require('path')
const url = require('url')
// Keep a global reference of the window object, if you don't, the window will
// be closed automatically when the JavaScript object is garbage collected.
let win
function createWindow () {
// Create the browser window.
win = new BrowserWindow({width: 800, height: 600})
// and load the index.html of the app.
win.loadURL(url.format({
pathname: path.join(__dirname, 'index.html'),
protocol: 'file:',
slashes: true
}))
// Open the DevTools.
// win.webContents.openDevTools()
// Emitted when the window is closed.
win.on('closed', () => {
// Dereference the window object, usually you would store windows
// in an array if your app supports multi windows, this is the time
// when you should delete the corresponding element.
win = null
})
}
// This method will be called when Electron has finished
// initialization and is ready to create browser windows.
// Some APIs can only be used after this event occurs.
app.on('ready', createWindow)
// Quit when all windows are closed.
app.on('window-all-closed', () => {
// On macOS it is common for applications and their menu bar
// to stay active until the user quits explicitly with Cmd + Q
if (process.platform !== 'darwin') {
app.quit()
}
})
app.on('activate', () => {
// On macOS it's common to re-create a window in the app when the
// dock icon is clicked and there are no other windows open.
if (win === null) {
createWindow()
}
})
// In this file you can include the rest of your app's specific main process
// code. You can also put them in separate files and require them here.4 Der Dateiname der Homepage ist nicht „index.html“, dann ändern Sie bitte „index.html“ in main.js in den Namen Ihrer Webseiten-Homepage
5. Öffnen Sie DOS und wechseln Sie auf CD in Ihr Projektverzeichnis ( Oder klicken Sie direkt mit der rechten Maustaste auf eine leere Stelle in Ihrem Projektverzeichnis und klicken Sie dann, um das Befehlsfenster hier zu öffnen. Leider verstehe ich das nicht, Baidu-Junge.
6. DOS im vorherigen Schritt Geben Sie als Nächstes npm install electron-packager -g ein, um unser Verpackungsartefakt
npm install electron-packager -g
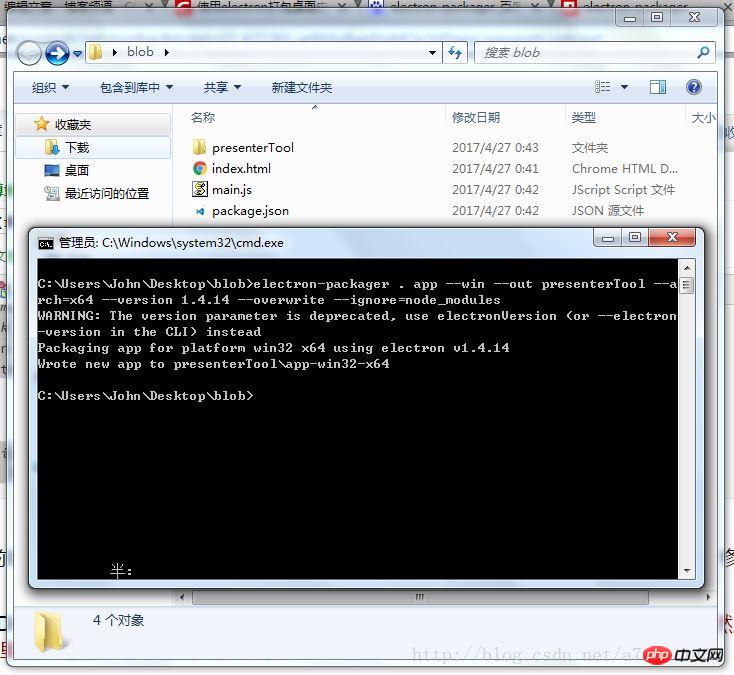
global zu installieren. 7. Geben Sie nach der Installation des Verpackungsartefakts, noch unter DOS im vorherigen Schritt, electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules ein, um mit der Verpackung
electron-packager . app --win --out presenterTool --arch=x64 --version 1.4.14 --overwrite --ignore=node_modules
zu beginnen Was bedeutet dieser Befehl? Der blaue Teil kann von Ihnen selbst geändert werden:
electron-packager Der Dateiname der ausführbaren Datei – win – aus dem Namen des gepackten Ordners – arch = x64 Bit oder 32 Bit – Versionsnummer - -overwrite --ignore=node_modules

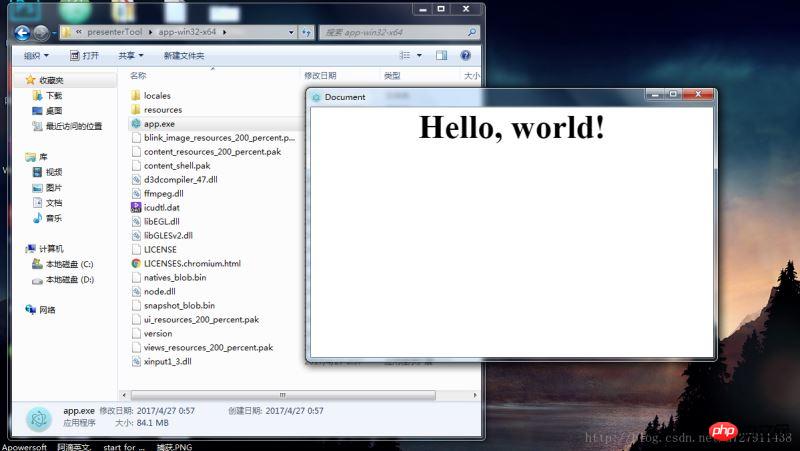
8. Nach erfolgreicher Verpackung wird ein neuer Ordner erstellt und die EXE-Datei wird angezeigt Die Webseitenänderung ist zu einer Desktop-Anwendung geworden!

Das Obige ist die einfachste Verpackungsmethode. Wie Sie die Fenstergröße ändern, die Menüleiste hinzufügen, die System-API aufrufen usw wird Electron langsam für Sie studieren.
Wenn Ihre Verpackung immer fehlschlägt und Sie es als störend empfinden und Sie keine Anforderungen an erweiterte Funktionen haben,
Klicken Sie hier, um mein Coding-Code-Repository aufzurufen: https://coding.net/u/ linhongbijkm/p/Electron-packager-build-project/git
enthält die index.html-Webseite mit dem Inhalt hallo,welt, die ich über das Electron-Framework in eine Desktop-Anwendung unter der Windows-Umgebung gepackt habe.
Jetzt kopieren Sie einfach Ihr Web-Frontend-Projekt in das Verzeichnis /resources/app/project, doppelklicken Sie auf die exe-Datei, um Ihre Webseite als Desktop-Anwendung auszuführen.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
VUE2 realisiert die sekundäre Provinz- und Stadtverknüpfungsauswahl
Verwendung des Zeit-Plug-Ins in Mint-UI und Abrufen der Auswahlwert
Alle in Vue auswählen, um Daten zu binden und abzurufen
Das obige ist der detaillierte Inhalt vonSo generieren Sie eine Exe-Datei von einer Web-Frontend-Seite. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heißer Artikel

Hot-Tools-Tags

Heißer Artikel

Heiße Artikel -Tags

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
Mar 11, 2025 am 12:07 AM
Ersetzen Sie Stringzeichen in JavaScript
 Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
Mar 04, 2025 am 01:06 AM
Benutzerdefinierte Google -Search -API -Setup -Tutorial
 8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
Mar 06, 2025 am 12:48 AM
8 atemberaubende JQuery -Seiten -Layout -Plugins
 Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
Mar 09, 2025 am 12:11 AM
Erstellen Sie Ihre eigenen AJAX -Webanwendungen
 Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
Mar 05, 2025 am 12:54 AM
Verbessern Sie Ihr JQuery -Wissen mit dem Quell Betrachter
 10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung
Mar 05, 2025 am 12:43 AM
10 Mobile Cheat Sheets für die mobile Entwicklung









