
Dieser Artikel stellt hauptsächlich die von PHP+Mysql+jQuery implementierte Abfrage- und Listenfeldauswahl vor. Ich hoffe, dass er für alle hilfreich ist.
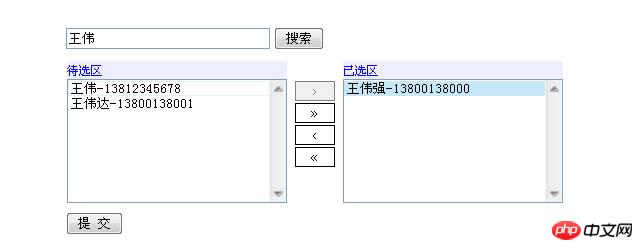
In diesem Artikel wird erläutert, wie Sie MySQL-Daten über Ajax abfragen, die zurückgegebenen Daten in der Auswahlliste anzeigen und schließlich die Optionen durch Auswahl zur ausgewählten Auswahl hinzufügen. Es kann in vielen Back-End-Verwaltungssystemen verwendet werden . Der Betrieb des Listenfelds in diesem Artikel basiert auf dem JQuery-Plug-In.

HTML
<form id="sel_form" action="post.php" method="post"> <p><input type="text" name="keys" id="keys" value="输入姓名或手机号码" onclick="this.value=''" /> <input type="button" id="searchOption" value="搜索" /> <span id="msg_ser"></span></p> <p id="sel"> <select name="liOption[]" id='liOption' multiple='multiple' size='8'> </select> </p> <input type="submit" value="提 交" /> </form>
Erklärung: Der HTML-Inhalt ist ein Formular mit einem Abfrageeingabefeld und einem Listenfeld darin und verwandt Tasten.
MYSQL-Datentabellenstruktur
CREATE TABLE IF NOT EXISTS `t_mult` ( `id` int(11) NOT NULL auto_increment, `username` varchar(32) NOT NULL, `phone` varchar(20) NOT NULL, PRIMARY KEY (`id`) ) ENGINE=MyISAM DEFAULT CHARSET=utf8;
Tabelle t_mult ist eine Kontaktinformationstabelle, einschließlich Namens- und Mobiltelefonnummernfeldern.
CSS
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
In diesem Beispiel werden nur die für das Multiselect-Plugin erforderlichen Stildateien geladen. Sie können andere CSS selbst entwerfen.
JAVASCRIPT
Zuerst müssen Sie auf die beiden für dieses Beispiel erforderlichen js-Dateien verweisen.
<link rel="stylesheet" type="text/css" href="jquery.multiselect2side.css" />
Dann rufen wir das Multiselect-Plugin auf.
$("#liOption").multiselect2side({
selectedPosition: 'right',
moveOptions: false,
labelsx: '待选区',
labeldx: '已选区'
});Dann schreiben wir eine Suchschaltfläche, um Ajax-Abfragedaten durchzuführen.
$("#searchOption").click(function(){
var keys=$("#keys").val();
$.ajax({
type: "POST",
url: "action.php",
data: "title="+keys,
success: function(msg){
if(msg==1){
$("#msg_ser").show().html("没有记录!");
}else{
$("#liOptionms2side__sx").html(msg);
$("#msg_ser").html("");
}
}
});
$("#msg_ser").ajaxSend(function(event, request, settings){
$(this).html("");
});
});Erklären Sie, dass beim Klicken auf die Suchschaltfläche eine asynchrone Ajax-Operation ausgeführt wird, die den erhaltenen Eingabewert des Suchfelds im POST-Modus zur Verarbeitung weiterleitet. Es werden verschiedene Werte zurückgegeben. Wenn 1 zurückgegeben wird, wird auf der HTML-Seite „Kein Datensatz“ angezeigt. Andernfalls wird das Ergebnis im linken Listenfeld ausgegeben (zur Auswahl). HinweisDer entscheidende Punkt ist hier: Warum ist das Listenfeld nicht die liOption von XHTML, sondern liOptionms2side__sx? Dies beginnt mit dem Multiselect-Plugin. Das Multiselect-Plugin ersetzt tatsächlich ein Listenfeld durch zwei linke und rechte Listenfelder für verwandte Vorgänge. Der Name ist nicht schwer zu finden Das Listenfeld auf der linken Seite lautet: liOptionms2side__sx, das rechte Listenfeld (ausgewählt) heißt: liOptionms2side__dx und wird später verwendet.
PHP
Schauen wir uns zunächst die Verarbeitung von action.php an.
Der erste Schritt besteht darin, eine Verbindung zur Datenbank herzustellen.
$conn=mysql_connect("localhost","root","");
mysql_select_db("demo",$conn);
mysql_query("SET names UTF8");Im zweiten Schritt werden die Daten gelesen und ausgegeben. Erstellen Sie verschiedene SQL-Anweisungen, indem Sie den vom Suchfeld übergebenen Wert erkennen und die Daten zur Ausgabe zurückgeben. Der Code lautet wie folgt:
$keys=trim($_POST['title']);
$keys=mysql_real_escape_string($keys,$conn);
if(!empty($keys)){
$sql="select * from t_mult where username like '%$keys%' or phone='$keys'";
}else{
$sql="select * from t_mult";
}
$query=mysql_query($sql);
$count=mysql_num_rows($query);
if($count>0){
while($row=mysql_fetch_array($query)){
$str.="<option value='".$row['id']."'>".$row['username']."-".$row['phone']."</option>";
}
echo $str;
}else{
echo "1";
}Schließlich gibt es eine Übermittlungsoperation und die Im Hintergrund kommt das Programm post.php. Rufen Sie den Wert des endgültig übermittelten Elements ab.
$selID=$_POST['liOptionms2side__dx'];
if(!empty($selID)){
$str=implode(",",$selID);
echo $str;
}else{
echo "没有选择任何项目!";
}Zusammenfassung: Das Obige ist der gesamte Inhalt dieses Artikels, ich hoffe, dass er für das Studium aller hilfreich sein wird.
Verwandte Empfehlungen:
Detaillierte Erläuterung des Zählfunktionsbeispiels in PHP
Detaillierte Erläuterung des OpCode-Prinzips in PHP
Ausführungszyklusanalyse von PHP-Prinzipien
Das obige ist der detaillierte Inhalt vonAbfrage- und Listenfeldauswahl implementiert durch PHP+Mysql+jQuery. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So beheben Sie den HTTP-Request-415-Fehler
So beheben Sie den HTTP-Request-415-Fehler
 Was ist der Unterschied zwischen Webstorm und Idee?
Was ist der Unterschied zwischen Webstorm und Idee?
 Was sind die Konfigurationsparameter des Videoservers?
Was sind die Konfigurationsparameter des Videoservers?
 Ist OuYi Exchange legal?
Ist OuYi Exchange legal?
 So passen Sie die Helligkeit des Computerbildschirms an
So passen Sie die Helligkeit des Computerbildschirms an
 Was soll ich tun, wenn mein Computer hochfährt und auf dem Bildschirm ein schwarzer Bildschirm ohne Signal angezeigt wird?
Was soll ich tun, wenn mein Computer hochfährt und auf dem Bildschirm ein schwarzer Bildschirm ohne Signal angezeigt wird?
 So öffnen Sie ESP-Dateien
So öffnen Sie ESP-Dateien
 PS-Seriennummer CS5
PS-Seriennummer CS5




