 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 So implementieren Sie die Funktion zum domänenübergreifenden Hochladen einzelner Bilder in VUE + UEditor
So implementieren Sie die Funktion zum domänenübergreifenden Hochladen einzelner Bilder in VUE + UEditor
So implementieren Sie die Funktion zum domänenübergreifenden Hochladen einzelner Bilder in VUE + UEditor
In diesem Artikel wird hauptsächlich die Implementierungsmethode der domänenübergreifenden Einzelbild-Upload-Funktion von VUE + UEditor vorgestellt. Freunde, die sie benötigen, können darauf verweisen.
Die offizielle Website von UEditor gibt an, dass sie keine domänenübergreifende Einzelbild-Upload-Funktion bietet hochladen, sodass Sie es nur selbst lösen können. Ich habe viele Lösungen im Internet überprüft, aber ich habe keine gefunden, die mit Vue verwendet wurde, aber ich habe einige Ideen bekommen. Ich habe es mit der Begründung versucht, dass ich nicht zu viel Quellcode ändern wollte ... Ich habe zufällig die Lösung gefunden: Beim Hochladen eines Prospekts gibt das Backend nicht direkt JSON zurück, sondern leitet zur Frontend-Seite weiter
Frontend: VUE
Backend: WAMP + ThinkPHP5.0
Frontend
http://localhost:8888
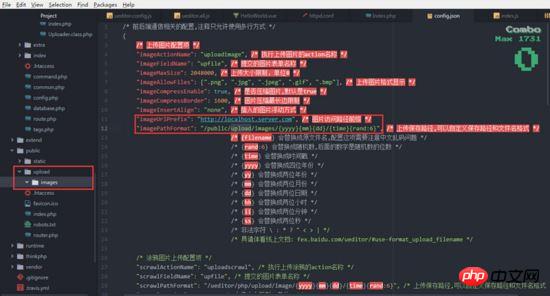
1. Gehen Sie zur offiziellen Website, um UEditor herunterzuladen. Gehen Sie zu vue, öffnen Sie ueditor.config.js, um den Serverpfad zu konfigurieren (der lokale Domänenname kann in der Hosts-Datei hinzugefügt werden). Das Folgende ist meine Konfiguration

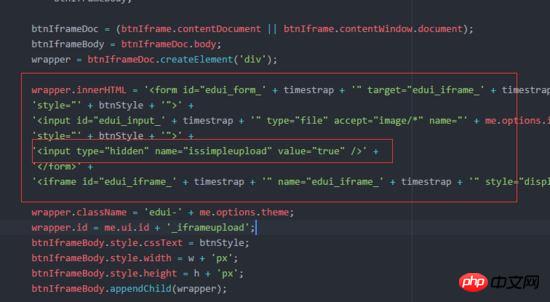
2. Öffnen Sie ueditor.all .js, suchen Sie nach

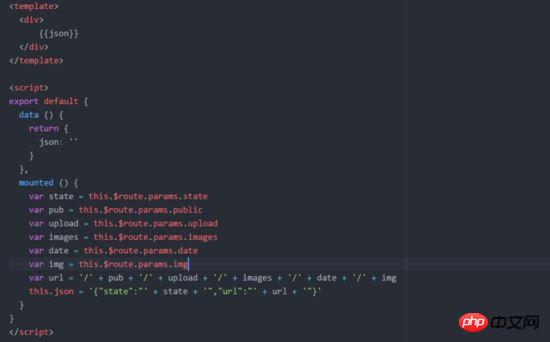
3. Erstellen Sie eine Seite zur Anzeige von JSON-Daten. Ich habe Routing-Parameter direkt verwendet, um die zurückgegebenen Ergebnisse zu empfangen, und sie dann zusammengefügt. Der gesamte JSON konnte nicht empfangen werden, daher musste ich ihn nicht zerlegen. Es wurden nur der Status und die URL abgerufen. Ich weiß noch nicht, wie ich Backend-Daten empfangen kann, ohne auf die Schnittstelle zuzugreifen. Wenn Sie eine gute Lösung haben, schlagen Sie sie bitte vor.

Backend
http://localhost.server.com
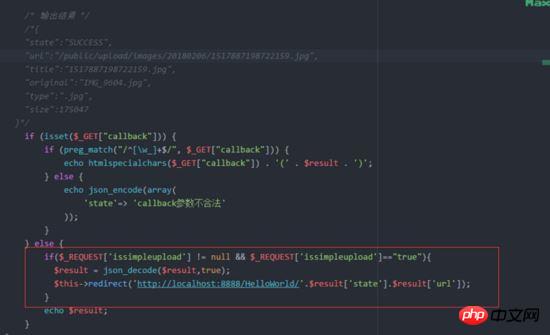
1. Laden Sie die PHP-Version von UEditor herunter Fügen Sie den PHP-Ordner dem Projekt hinzu und bewerten Sie die Ausgabeergebnisse im Controller. Einzelne Bilder geben keine direkten Ergebnisse zurück.

2. Ändern Sie den Zugriffspfad auf Config.json und Pfad speichern

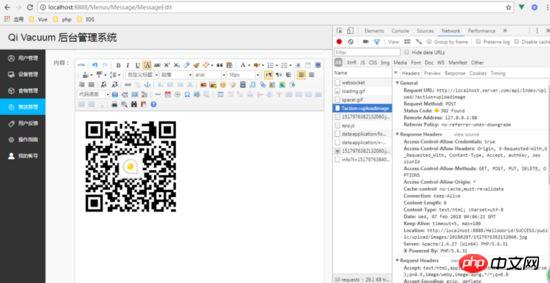
Das ist im Grunde genommen fertig, schauen Sie sich die Renderings an


Das Obige ist Ich habe es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Über die Verwendung von vue-fontawesome in vue.js
Element neuen Knoten mit JS hinzufügen
So erhalten Sie Knotenelemente mit JS
Das obige ist der detaillierte Inhalt vonSo implementieren Sie die Funktion zum domänenübergreifenden Hochladen einzelner Bilder in VUE + UEditor. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.
 So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
So verwenden Sie Vue Traversal
Apr 07, 2025 pm 11:48 PM
Es gibt drei gängige Methoden für Vue.js, um Arrays und Objekte zu durchqueren: Die V-für-Anweisung wird verwendet, um jedes Element zu durchqueren und Vorlagen zu rendern; Die V-Bind-Anweisung kann mit V-für dynamisch Attributwerte für jedes Element verwendet werden. und die .MAP -Methode kann Array -Elemente in Neuarrays umwandeln.





