
Dieses Mal bringe ich Ihnen ein durchsuchbares Dropdown-Feld in Vue. Was sind die Vorsichtsmaßnahmen zum Erstellen eines durchsuchbaren Dropdown-Felds in Vue? Hier ist ein praktischer Fall. Schauen wir uns das an.
Üben ist ein effektiver Weg, um das Verständnis und die Anwendung von Vue zu vertiefen. Dieser Artikel basiert auf der Implementierung einer durchsuchbaren Dropdown-Box-angepassten Komponente von Vue, die hier aufgezeichnet wird.
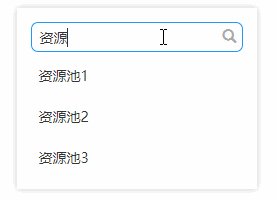
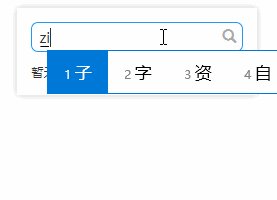
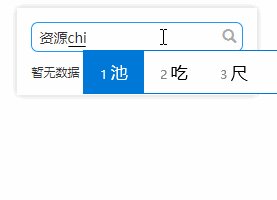
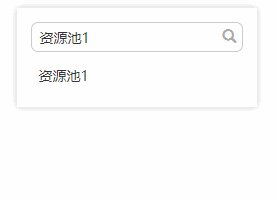
1. Wirkung

2. Komponentencode
dropdown.vue<template>
<p class="vue-dropdown default-theme" v-show-extend="show">
<p class="search-module clearfix" v-show="length">
<input class="search-text"
@keyup='search($event)' :placeholder="placeholder" />
<span class="glyphicon glyphicon-search search-icon"></span>
</p>
<ul class="list-module" v-show="length">
<li v-for ="(item,index) in datalist" @click="appClick(item)"
:key="index">
<span class="list-item-text">{{item.name}}</span>
</li>
</ul>
<p class="tip__nodata" v-show="!datalist.length">{{nodatatext}}</p>
</p>
</template>
<script>
export default {
data(){
return {
_datalist:this.itemlist.concat(),
datalist:this.itemlist.concat(),
length:this.itemlist.length
}
},
props:{
'show':{//用于外部控制组件的显示/隐藏
type:Boolean,
default:true
},
'itemlist':Array,
'placeholder':String,
'nodatatext':String
},
directives:{
'show-extend':function(el,binding,vnode){//bind和 update钩子
let value = binding.value,searchInput = null;
if(value){
el.style.display='block';
}else{//隐藏后,恢复初始状态
el.style.display='none';
searchInput = el.querySelector(".search-text");
searchInput.value = '';
vnode.context.datalist = vnode.context.itemlist;//还原渲染数据
}
}
},
methods:{
appClick:function(data){
this.$emit('item-click',data);
},
search:function(e){
let vm = this,searchvalue = e.currentTarget.value;
vm.datalist = vm.$data._datalist.filter(function(item,index,arr){
return item.name.indexOf(searchvalue) != -1;
});
}
},
mounted:function(){
}
}
</script>
<style lang="scss" scoped>
.vue-dropdown.default-theme {
position: absolute;
left:15%;
display: none;
width: 70%;
margin: 0 auto;
margin-top: 1em;
padding: 1em;
z-index:10;
box-shadow: 0px 0px 10px #ccc;
&._self-show {
display: block!important;
}
.search-module {
position: relative;
.search-text {
width: 100%;
height: 30px;
padding-right: 2em;
padding-left:0.5em;
border-radius: 0.5em;
box-shadow: none;
border: 1px solid #ccc;
&:focus {
border-color: #2198f2;
}
}
.search-icon {
position: absolute;
top: 24%;
right: 0.5em;
color: #aaa;
}
}
.list-module {
max-height: 200px;
overflow-y: auto;
li {
&._self-hide {
display: none;
}
margin-top: 0.5em;
padding: 0.5em;
&:hover {
cursor:pointer;
color: #fff;
background: #00a0e9;
}
}
}
}
.tip__nodata {
font-size: 12px;
margin-top: 1em;
}
</style>3. Komponentenverwendung
<dropdown :itemlist="itemlist" :placeholder="placeholder" :nodatatext="nodatatext"></dropdown>
So verwenden Sie die JQuery-Layur-Popup-Ebene in praktischen Projekten
So implementieren Sie ein Angular Projekt mit Angular CLI
Das obige ist der detaillierte Inhalt vonVue erstellt ein durchsuchbares Dropdown-Feld. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 mybatis First-Level-Cache und Second-Level-Cache
mybatis First-Level-Cache und Second-Level-Cache
 Was tun, wenn Ihre IP-Adresse angegriffen wird?
Was tun, wenn Ihre IP-Adresse angegriffen wird?
 Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
Lösung des Problems, dass die Eingabe beim Hochfahren des Computers nicht unterstützt wird
 Was wird mit dem Artikel-Tag definiert?
Was wird mit dem Artikel-Tag definiert?
 Einführung in Eingabefunktionen in C-Sprache
Einführung in Eingabefunktionen in C-Sprache
 So verwenden Sie die Rangfunktion
So verwenden Sie die Rangfunktion
 Win10 pausiert Updates
Win10 pausiert Updates
 So legen Sie die Breite des Feldsatzes fest
So legen Sie die Breite des Feldsatzes fest
 Detaillierte Erläuterung des Setintervalls
Detaillierte Erläuterung des Setintervalls




