Verwenden Sie den Modifikator vue+.sync im Projekt
Dieses Mal werde ich Ihnen die Verwendung des Modifikators vue+.sync im Projekt vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung des Modifikators vue+.sync im Projekt?
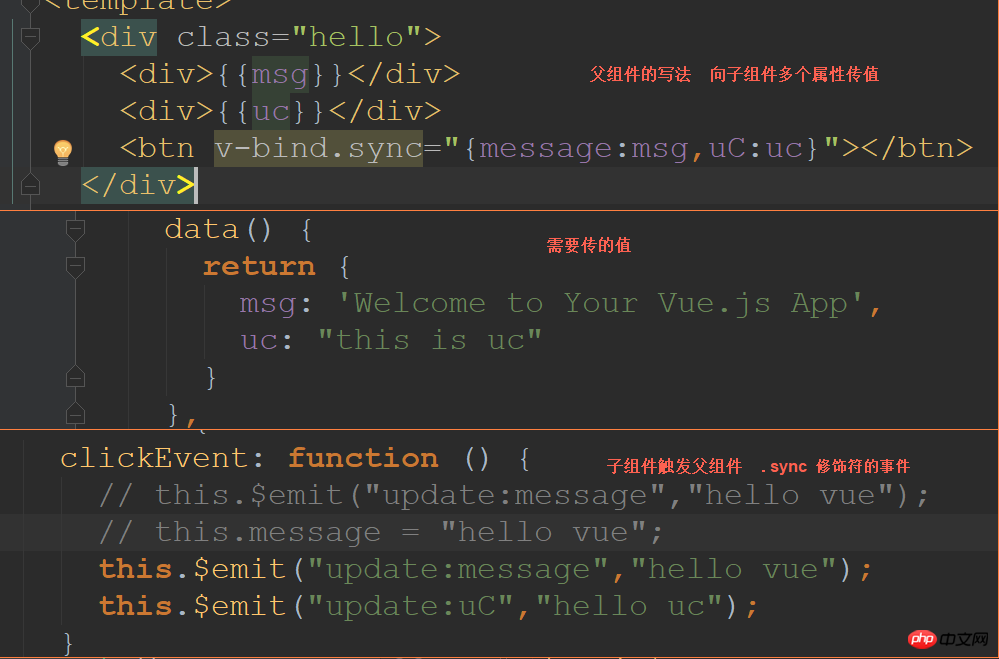
In einigen Fällen müssen wir möglicherweise eine „bidirektionale Bindung“ für eine Requisite durchführen (Eigenschaft für Eltern-Kind-Komponenten zur Datenübergabe).
Die Funktionen, die der .sync-Modifikator in vue 1.x bereitstellt. Wenn eine untergeordnete Komponente den Wert einer Requisite mit .sync ändert, wird die Änderung auch mit dem in der übergeordneten Komponente gebundenen Wert synchronisiert.
Das ist praktisch, kann aber auch Probleme verursachen, da es den einseitigen Datenfluss unterbricht. (Daten fließen von oben nach unten und Ereignisse fließen von unten nach oben)
Da sich der Code zum Ändern der Requisite einer Unterkomponente nicht vom Code für gewöhnliche Zustandsänderungen unterscheidet, wenn Sie sich also nur das ansehen Code der Unterkomponente ändern Sie stillschweigend den Status der übergeordneten Komponente, ohne zu wissen, dass dies angemessen ist.
Dies verursacht hohe Wartungskosten beim Debuggen von Anwendungen mit komplexen Strukturen. Deshalb haben wir .sync in Vue 2.0 entfernt.
Aber in tatsächlichen Anwendungen stellen wir fest, dass .sync immer noch seine Anwendungen hat, beispielsweise bei der Entwicklung wiederverwendbarer Komponentenbibliotheken. (Dumm ○△○)
Alles, was wir tun müssen, ist, den Code, der den Status der übergeordneten Komponente in der untergeordneten Komponente ändert, leichter unterscheidbar zu machen.
Also haben wir ab Vue 2.3.0 den Modifikator .sync wieder eingeführt, aber dieses Mal existiert er nur als syntaktischer Zucker zur Kompilierungszeit. Es wird automatisch zu einem V-On-Listener erweitert, der die Eigenschaften der übergeordneten Komponente automatisch aktualisiert.
Zum Beispiel
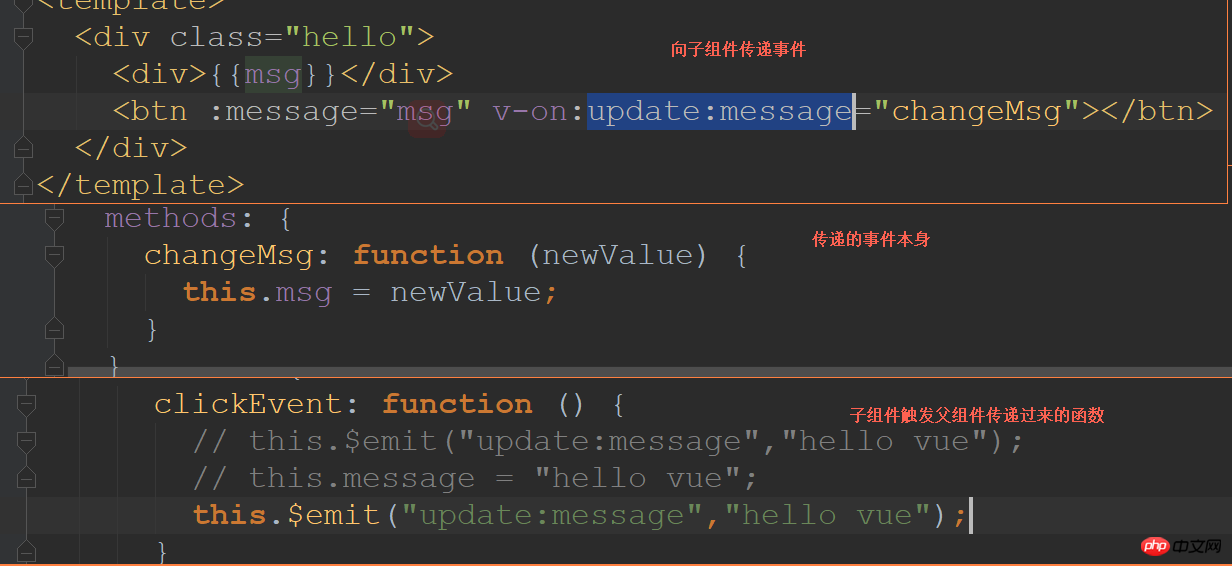
<child :foo.sync=”msg”></child> 就会被扩展为: <child :foo=”bar” @update:foo=”val => bar = val”> (@是v-on的简写)
Wenn eine Unterkomponente den Wert von foo aktualisieren muss, muss sie explizit ein Aktualisierungsereignis auslösen: this.$emit( „update:foo“, newValue );
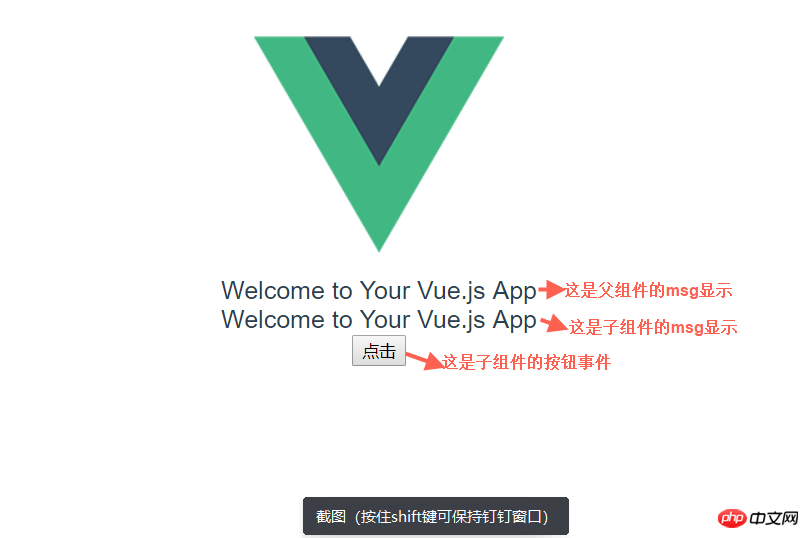
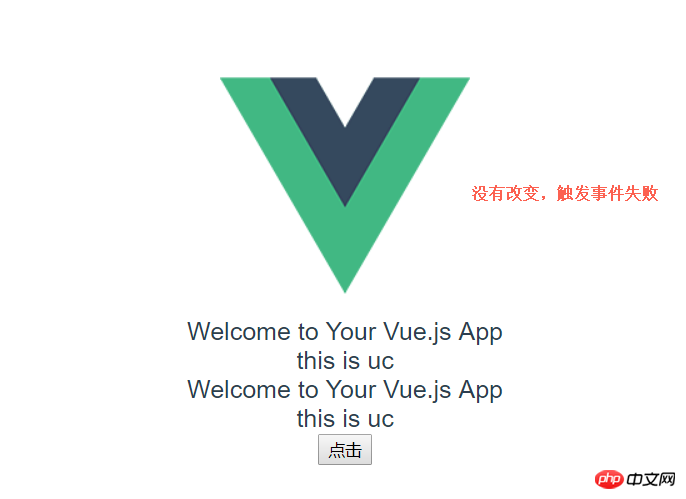
Ausgangszustand:

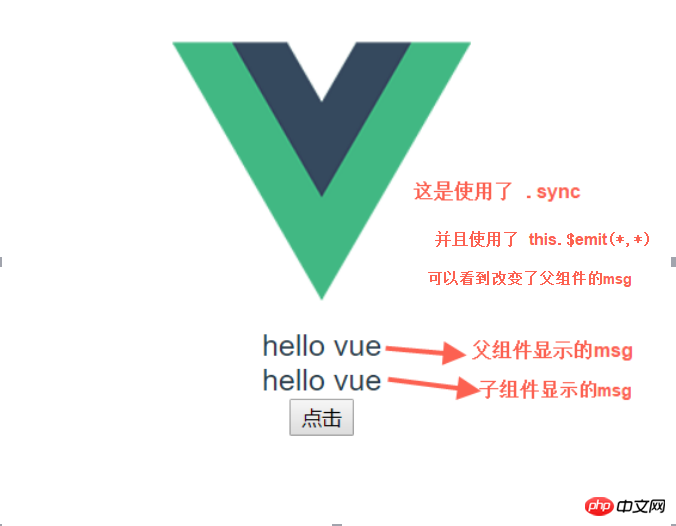
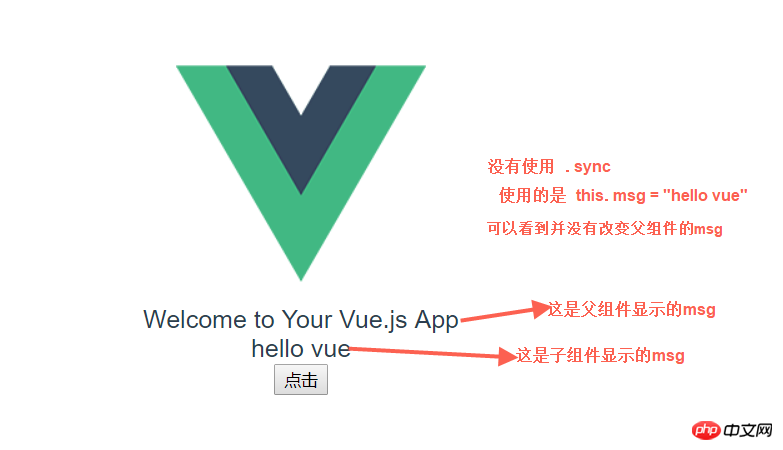
Zustand nach dem Klicken:



Das Prinzip besteht darin, dass die übergeordnete Komponente eine Funktion an die untergeordnete Komponente übergibt: function (newValue) { this.msg = newValue; }

Bei Verwendung eines Objekts zum gleichzeitigen Festlegen mehrerer Eigenschaften , diese .sync-Modifikatoren können auch mit v-bind verwendet werden.
Zum Beispiel: <child v-bind.sync = “{ message: msg, uC: uc}”></child> (kann nicht als :.sync="{**********} geschrieben werden, sonst wird ein Fehler gemeldet)
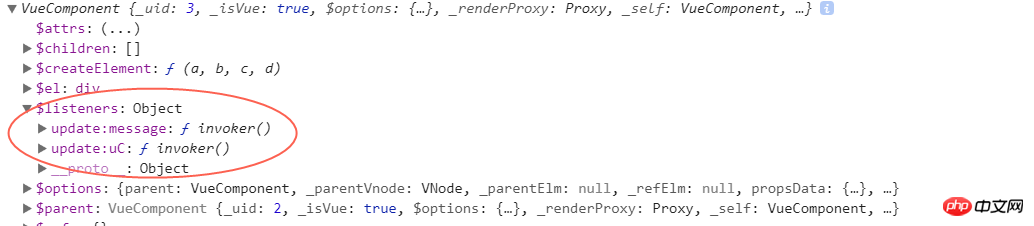
Dies Beispiel: Nachricht und uC. Fügen Sie außerdem einen V-On-Listener für Updates hinzu.



Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln zum Thema PHP chinesische Website!
Empfohlene Lektüre:
Node.Js generiert Bitcoin-Adresse (mit Code)
vue.js+element- Create eine Menübaumstruktur in der Benutzeroberfläche
Das obige ist der detaillierte Inhalt vonVerwenden Sie den Modifikator vue+.sync im Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So verwenden Sie die Foreach -Schleife in Vue
Apr 08, 2025 am 06:33 AM
So verwenden Sie die Foreach -Schleife in Vue
Apr 08, 2025 am 06:33 AM
Die Foreach-Schleife in Vue.js verwendet die V-für-Anweisung, mit der Entwickler jedes Element in einem Array oder Objekt durchdringen und bestimmte Operationen für jedes Element ausführen können. Die Syntax ist wie folgt: & lt; Vorlage & gt; & lt; ul & gt; & lt; li v-for = & quot; item in items & gt; & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




