
Dieses Mal zeige ich Ihnen, wie Sie den Echarts-Knoten zum Anzeigen dynamischer Daten bedienen und welche Vorsichtsmaßnahmen für den Betrieb des Echarts-Knotens zum Anzeigen dynamischer Daten gelten. Das Folgende ist ein praktischer Fall. Schauen wir uns das an.
Ich bin gerade mit Echarts in Kontakt gekommen und bin bei der Verwendung auf zwei Schwierigkeiten gestoßen
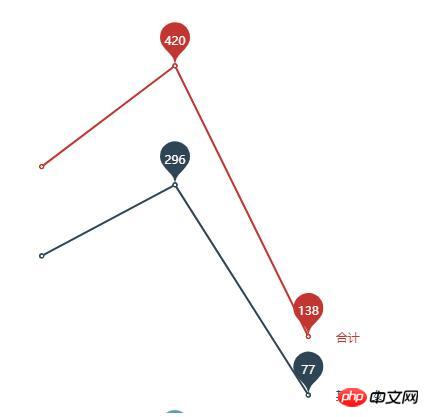
1. Jeder Knoten zeigt dynamische Daten an. Dies kann tatsächlich durch Konfigurationselemente vervollständigt werden Verwenden Sie zum Vervollständigen die Beschriftungsformatierung im ursprünglichen Konfigurationselement itemStyle:

Der Code lautet wie folgt. Wenn Sie den Textanzeigestil ändern müssen, müssen Sie dies tun Konfigurieren Sie zusätzliche Elemente (z. B. Schriftart, Schriftstärke usw.). Vervollständigen Sie
{
name: '其中:少数民族',
type: 'line',
data: ssmz,
markPoint : {
data : [
{type : 'max', name: '最大值'},
{type : 'min', name: '最小值'}
]
},
itemStyle: {//节点数据显示
normal: {
label: {
show: true,
position: 'right',
formatter: ssmz,//该值动态显示数据,若需固定的文本,则直接写入
}
}
}
},2. Einige Kunden stellen andere Anforderungen, während die Polylinie die höchsten und niedrigsten Werte anzeigt, die Bedeutung der Polylinie muss am Ende der Polylinie hinzugefügt werden. Dies kann jedoch auch über itemStyle erfolgen, wenn der Formatierer Textaufforderungen formatiert, müssen Sie selbst eine Funktion schreiben, um die Formatierungsbeurteilung durchzuführen und dann
 anzuzeigen
anzuzeigen
. Der Code lautet wie folgt:
rrreeIch glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf PHP Chinesische Website!
Empfohlene Lektüre:
So verwenden Sie die JS-Decorator-Funktion im Projekt
vue.js+element-ui Beenden Menübaumstruktur
Das obige ist der detaillierte Inhalt vonSo bedienen Sie den Echarts-Knoten, um dynamische Daten anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was ist ECharts?
Was ist ECharts?
 echarts adaptive Größeneinstellungen
echarts adaptive Größeneinstellungen
 So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
So lösen Sie das Problem, dass Teamviewer keine Verbindung herstellen kann
 Verwendung der ubound-Funktion
Verwendung der ubound-Funktion
 Baidu SEO-Methode zur Optimierung des Keyword-Rankings
Baidu SEO-Methode zur Optimierung des Keyword-Rankings
 So öffnen Sie das TIF-Format in Windows
So öffnen Sie das TIF-Format in Windows
 Welche Videoformate gibt es?
Welche Videoformate gibt es?
 Was sind Umgebungsvariablen?
Was sind Umgebungsvariablen?
 Tutorial zur Cloud-Server-Nutzung
Tutorial zur Cloud-Server-Nutzung




