
Dieses Mal zeige ich Ihnen, wie Sie die mehrseitige Entwicklung und Verpackung von Vue verwenden und welche Vorsichtsmaßnahmen für die Verwendung der mehrseitigen Entwicklung und Verpackung von Vue gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.

Als ich vor einiger Zeit an einem Projekt arbeitete, war der Technologie-Stack vue+webpack, hauptsächlich die offizielle Website-Homepage und das Backend-Management-System Damals habe ich drei Optionen analysiert
Ein Projektcode bettet zwei Spa-Anwendungen ein (offizielle Website und Backend-System)
Zwei Projektsätze trennen Quellcode
Es gibt nur eine Spa-Anwendung in einer Reihe von Projektquellcodes
Denken:
Negiert direkt eine Spa-Anwendung in einer Reihe von Projektquellcodes (UI-Stile überdecken sich gegenseitig und es wird später schwierig sein, sie beizubehalten, wenn keine Codespezifikationen vorhanden sind)
Wenn zwei Quellcodesätze vorhanden sind, werden möglicherweise zwei Ports im Hintergrund geöffnet, und dann ist möglicherweise ein Nginx-Reverse-Proxy erforderlich. Dies ist problematischer, und die Front-End-Entwicklung ist schließlich auch problematisch Git-Warehouses und zwei Sätze von Git-Online-Prozessen müssen verwaltet werden, was viel Zeit in Anspruch nehmen kann.
Ich bin (blind) von meiner eigenen Technologie überzeugt und möchte neue Dinge ausprobieren. Es ist nicht sehr kompliziert, die Bedürfnisse zu analysieren. Ich habe mich für die erste Option entschieden, bei der mehrere einseitige Anwendungen in einem Satz Quellcode angewendet werden
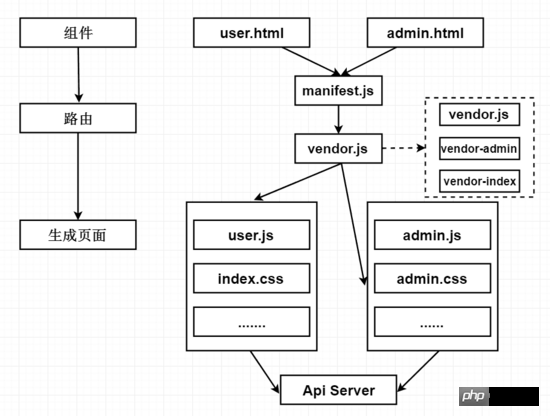
Das Strukturdiagramm der vorherigen mehrseitigen Anwendung

Vue Spa-Vorlage herunterladen
npm install vue-cli -g vue init webpack multiple-vue-amazing
Mehrseitige Anwendung ändern
npm install glob --save-dev
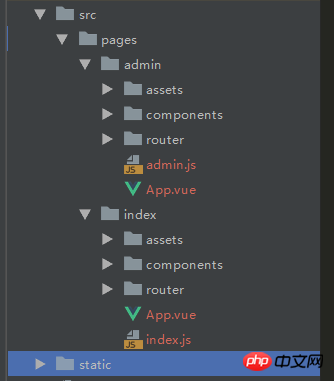
Ändern Sie die Verzeichnisstruktur unter dem src-Ordner
🎜>admin.js/* 这里是添加的部分 ---------------------------- 开始 */
// glob是webpack安装时依赖的一个第三方模块,还模块允许你使用 *等符号, 例如lib/*.js就是获取lib文件夹下的所有js后缀名的文件
var glob = require('glob')
// 页面模板
var HtmlWebpackPlugin = require('html-webpack-plugin')
// 取得相应的页面路径,因为之前的配置,所以是src文件夹下的pages文件夹
var PAGE_PATH = path.resolve(__dirname, '../src/pages')
// 用于做相应的merge处理
var merge = require('webpack-merge')
//多入口配置
// 通过glob模块读取pages文件夹下的所有对应文件夹下的js后缀文件,如果该文件存在
// 那么就作为入口处理
exports.entries = function () {
var entryFiles = glob.sync(PAGE_PATH + '/*/*.js')
var map = {}
entryFiles.forEach((filePath) => {
var filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
map[filename] = filePath
})
return map
}
//多页面输出配置
// 与上面的多页面入口配置相同,读取pages文件夹下的对应的html后缀文件,然后放入数组中
exports.htmlPlugin = function () {
let entryHtml = glob.sync(PAGE_PATH + '/*/*.html')
let arr = []
entryHtml.forEach((filePath) => {
let filename = filePath.substring(filePath.lastIndexOf('\/') + 1, filePath.lastIndexOf('.'))
let conf = {
// 模板来源
template: filePath,
// 文件名称
filename: filename + '.html',
// 页面模板需要加对应的js脚本,如果不加这行则每个页面都会引入所有的js脚本
chunks: ['manifest', 'vendor', filename],
inject: true
}
if (process.env.NODE_ENV === 'production') {
conf = merge(conf, {
minify: {
removeComments: true,
collapseWhitespace: true,
removeAttributeQuotes: true
},
chunksSortMode: 'dependency'
})
}
arr.push(new HtmlWebpackPlugin(conf))
})
return arr
}
/* 这里是添加的部分 ---------------------------- 结束 */
webpack.base.conf.js 文件
/* 修改部分 ---------------- 开始 */
entry: utils.entries(),
/* 修改部分 ---------------- 结束 */
webpack.dev.conf.js 文件
/* 注释这个区域的文件 ------------- 开始 */
// new HtmlWebpackPlugin({
// filename: 'index.html',
// template: 'index.html',
// inject: true
// }),
/* 注释这个区域的文件 ------------- 结束 */
new FriendlyErrorsPlugin()
/* 添加 .concat(utils.htmlPlugin()) ------------------ */
].concat(utils.htmlPlugin())
webpack.prod.conf.js 文件
/* 注释这个区域的内容 ---------------------- 开始 */
// new HtmlWebpackPlugin({
// filename: config.build.index,
// template: 'index.html',
// inject: true,
// minify: {
// removeComments: true,
// collapseWhitespace: true,
// removeAttributeQuotes: true
// // more options:
// // https://github.com/kangax/html-minifier#options-quick-reference
// },
// // necessary to consistently work with multiple chunks via CommonsChunkPlugin
// chunksSortMode: 'dependency'
// }),
/* 注释这个区域的内容 ---------------------- 结束 */
// copy custom static assets
new CopyWebpackPlugin([
{
from: path.resolve(__dirname, '../static'),
to: config.build.assetsSubDirectory,
ignore: ['.*']
}
])
/* 该位置添加 .concat(utils.htmlPlugin()) ------------------- */
].concat(utils.htmlPlugin()) Die Konfiguration der mehreren Seiten oben basiert auf dem Internet, und die Ideen im Internet sind größtenteils ähnlich. Der Kern besteht darin, mehrere Einträge zu ändern Kann während der Entwicklung nicht gefunden werden. Nach der Entwicklung wurde bei der Leistungsanalyse auf der offiziellen Website festgestellt, dass die Netzwerkladezeit von Vendor.js besonders lang war. Dies führte zu einem sehr langen weißen Bildschirm auf dem ersten Bildschirm. Schließlich wurde die Analyse von -webpack-bundle abgeschlossen.
Die Konfiguration der mehreren Seiten oben basiert auf dem Internet, und die Ideen im Internet sind größtenteils ähnlich. Der Kern besteht darin, mehrere Einträge zu ändern Kann während der Entwicklung nicht gefunden werden. Nach der Entwicklung wurde bei der Leistungsanalyse auf der offiziellen Website festgestellt, dass die Netzwerkladezeit von Vendor.js besonders lang war. Dies führte zu einem sehr langen weißen Bildschirm auf dem ersten Bildschirm. Schließlich wurde die Analyse von -webpack-bundle abgeschlossen. npm install element-ui bootstrap-vue --save
 webpack.prod.conf.js-Datei
webpack.prod.conf.js-Datei
import BootstrapVue from 'bootstrap-vue' Vue.use(BootstrapVue)
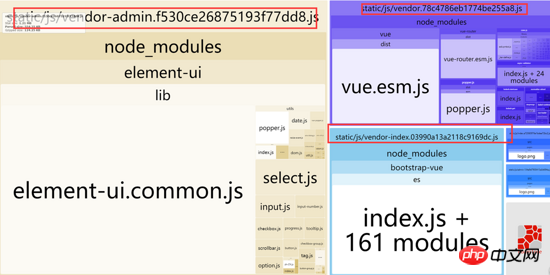
Noch einmal eine Analyse, alles ist in Ordnung, Vendor.js ist unterteilt in Vendor.js, Vendor-Index, Vendor-Admin.js
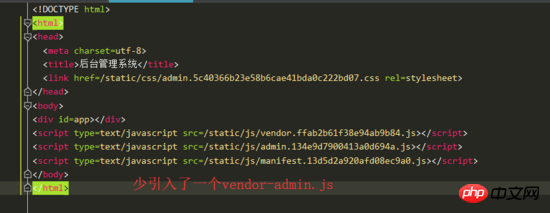
Ich dachte ursprünglich, dass es das Problem der Trennung von seller.js von CommonsChunkPlugin löst, und das war's. Dann habe ich es gepackt und festgestellt, dass sowohl index.html als auch admin.html fehlten ein Import (entsprechend jedem) Vendor-xx.js)
Lösung

import ElementUI from 'element-ui' import 'element-ui/lib/theme-chalk/index.css' Vue.use(ElementUI)
 endgültig implementieren
endgültig implementierenJede Seite lädt ihre eigenen Blöcke
Jede Seite hat unterschiedliche Parameter
Jede Seite kann einen gemeinsamen Block teilen
Browser-Cache, bessere Leistung
Wenn es immer noch zu langsam ist, aktivieren Sie gzip
Impressionen
Obwohl die Konfiguration sehr einfach aussieht, habe ich bei der Entwicklung lange darüber nachgedacht. Wenn Sie also mit CommonsChunkPlugin und HtmlWebpackPlugin nicht vertraut sind oder nur andere Drittanbieter verwenden Konfigurationstabellen können eine große Gefahr darstellen. CommonsChunkPlugin gibt beispielsweise keine Chunks an. Was ist die Standardeinstellung? Die meisten Leute können in minChunks nur einen einzelnen Wert schreiben, aber die Art und Weise, eine benutzerdefinierte Funktion zu schreiben, ist tatsächlich die leistungsstärkste. Nach meiner persönlichen Erfahrung kann die Art und Weise, Chunks in Kombination mit der benutzerdefinierten Funktion von minChunks zu schreiben, fast alle übernatürlichen Ereignisse lösen CommonsChunkPlugin.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
vue.js+element-ui zum Erstellen einer Menübaumstruktur
Wie man es verwendet Verwenden Sie im Projekt die JS-Dekoratorfunktion
Das obige ist der detaillierte Inhalt vonSo verwenden Sie die mehrseitige Entwicklung und Verpackung von Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




