
Pull-up-Laden ist eine gängige Methode zum Laden von Daten auf mobilen Websites. In diesem Artikel werden hauptsächlich die Integration und Pull-up-Ladefunktion von AnglarJ erläutert.
Einführung
Pull-up-Laden ist eine gängige Methode für mobile Websites zum Laden von Daten. In diesem Artikel werden hauptsächlich die Integration und das Pull-up von AnglarJ erläutert Laden. Funktion. Wird normalerweise mit der Pulldown-Aktualisierungskonfiguration verwendet, siehe Pulldown-Aktualisierung.
Implementieren Sie die Pull-up-Ladefunktion im
-Seite
<p class="search-box">
<b class="dw" ></b>
<input type="search" class="search-input" placeholder="请输入搜索关键词" ng-model="catparm">
<b class="dw" ng-click="serchcat()"><img src="{{basepath}}images/cg-app-search.png"></b>
</p>
<p class="list-box" >
<p infinite-scroll='catinfo.nextPage()' infinite-scroll-disabled='catinfo.busy' infinite-scroll-distance='' id="catinfolist">
<ul>
<li ng-repeat='branch in catinfo.items'>
<!-- <li ng-repeat="branch in branchs">-->
<a ng-click="showqr(branch.qr)">
<dl>
<dt class="search-key-img">
<img ng-src="{{branch.catimg}}">
</dt>
<dd class="search-key-title">
<p>{{branch.title}}</p>
</dd>
<dd class="search-key-info">
<span>联系人:{{branch.linkman}} </span><span>品种:{{branch.varieties}} </span> <span style="color: red;">价格:{{branch.price}} </span>
</dd>
<dd class="search-key-tag">
<span>地址:{{branch.region}}</span><span ng-if="branch.wechatno !=''">微信号:{{branch.wechatno}}</span>
</dd>
<dd class="search-key-tag">
<p> 发布时间:{{branch.releasetime}}</p>
</dd>
</dl>
</a>
</li>
</ul>
<p ng-if="catinfo.items.length >= 10 ">
<p ng-show='catinfo.busy' align="center" style="margin-top:5px; "><!--<img src="{{basepath}}images/729.GIF" style="width:50px;height:50px;">-->loading......</p>
</p>
<p ng-if="catinfo.items.length % 10 !=0 ">
<p class="get-more">我也是有底线的</p>
</p>
</p>
<dialog load-data="data"></dialog>
</p>Controller und verwenden Sie
app.controller('wdListCtrl', ['$scope','catInfoService', function ($scope,catInfoService) {
//下拉加载service
$scope.catinfo = new catInfoService();um den Pull-up zu kapseln Loading CatInfoService.js
/** 2017-10-26
*作者:卜凡起
*功能:
*/
define(['jquery','app'], function ($,app) {
app.service('catInfoService', ['$location','$http', function($location,$http) {
var CatInfo = function () {
this.items =null;
this.busy = false;
this.after = '';
this.page = 1;
this.pagenum =10;
this.title = '';
this.varieties ='';
};
CatInfo.prototype.nextPage = function () {
if (this.busy) return;
this.busy = true;
var url = baseurl+"接口地址?page=" + this.page + "&pagenum="+ this.pagenum + "&title="+this.title+ "&varieties="+this.varieties+"&callback=JSON_CALLBACK";
$http.jsonp(url).success(function(data) {
var items =data.data;
console.log(items);
if( this.items == null){
this.items=items;
}else{
for (var i =0;i < items.length; i++) {
this.items.push(items[i]);
}
}
this.after = "t_" + this.items[this.items.length -1 ].id;
if(items != null){
if(items.length< 10){
this.busy = true;
}else{
this.busy = false;
}
}
this.page +=1;
}.bind(this));
};
return CatInfo;
}] );
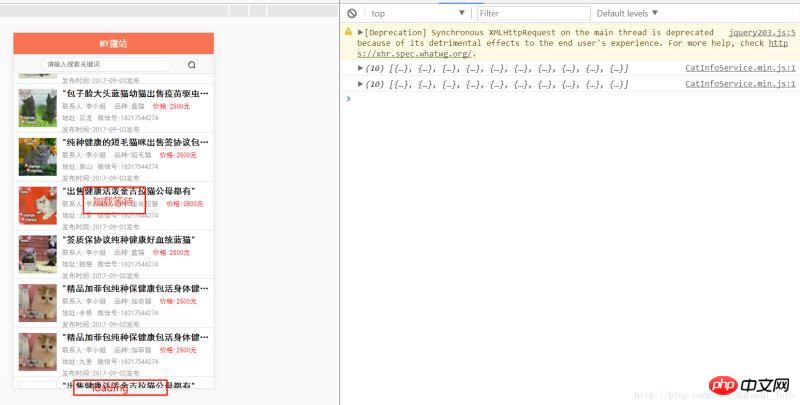
});Effekt

Das Obige habe ich für alle zusammengestellt. Ich hoffe, es wird für alle hilfreich sein in der Zukunft.
Verwandte Artikel:
Implementierung mehrerer Routing-Implementierungen in Vue-Router2.X
Das obige ist der detaillierte Inhalt vonVerwenden Sie AnglarJs, um das Pull-up-Laden zu implementieren. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Einführung in den Inhalt der Java-Kerntechnologie
Einführung in den Inhalt der Java-Kerntechnologie
 Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
Was ist der Unterschied zwischen 4g- und 5g-Mobiltelefonen?
 Probleme mit Ihrem WLAN-Adapter oder Zugangspunkt
Probleme mit Ihrem WLAN-Adapter oder Zugangspunkt
 Was sind die häufig verwendeten Funktionen von Informix?
Was sind die häufig verwendeten Funktionen von Informix?
 So generieren Sie Zufallszahlen in js
So generieren Sie Zufallszahlen in js
 navigator.appname
navigator.appname
 Die Laufumgebung des Java-Programms
Die Laufumgebung des Java-Programms
 ^quxjg$c
^quxjg$c
 Computer-Anwendungsbereiche
Computer-Anwendungsbereiche




