
In diesem Artikel wird hauptsächlich die Implementierung des Bestätigungscode-Countdowns im Ionic-Lerntagebuch vorgestellt. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Vorwort
Wenn Sie eine App erstellen möchten, ist diese Funktion auf jeden Fall erforderlich. Deshalb habe ich viele Informationen für Senioren im Internet durchsucht und eine passende gefunden Implementieren Sie diese Funktion am besten auf eine leicht verständliche Weise und schreiben Sie dieses Tagebuch, um die zukünftige Überprüfung und das Lernen durch andere zu erleichtern.
Dinge
Wenn Benutzer sich registrieren, Heutzutage ist es für viele Apps eine sehr gute Idee, eine Mobiltelefonnummer zu binden. Dies ist für Benutzer bequem zu bedienen und es ist auch sehr praktisch, das System mit echten Namen einzuhalten neben dem Eingabebestätigungscode, und nachdem der Benutzer darauf geklickt hat, beginnt der Countdown und verwandelt die Schaltfläche in einen nicht anklickbaren Effekt

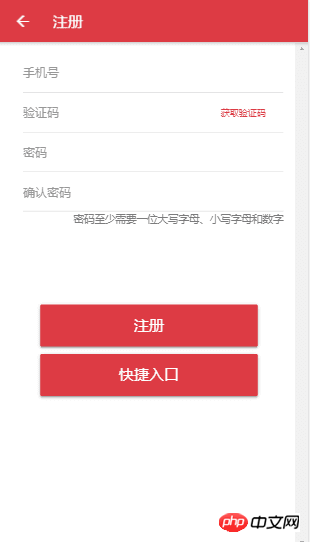
Vor dem Klicken

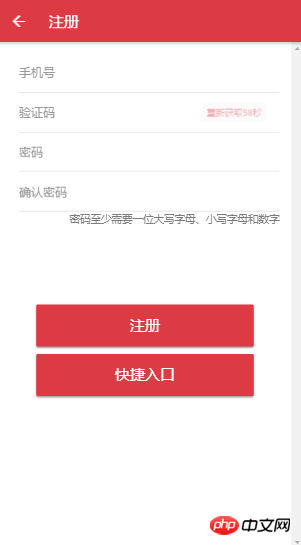
Nach dem Klicken
Dieses Tagebuch umfasst nur Dateien unter einer Seite, einschließlich HTML, TS und SCSS (mein Seitenname ist reg, der entsprechend Ihrer spezifischen Situation angepasst werden kann)
ist in reg.ts definiert. Informationen, die in HTML abgerufen werden können
//验证码倒计时
verifyCode: any = {
verifyCodeTips: "获取验证码",
countdown: 60,
disable: true
}reg.html Design-Layout
Das obige Bild wurde von mir hier entworfen Ich nehme nur den Schlüsselcode
<button item-right ion-button clear (click)="getCode()" [disabled]="!verifyCode.disable">{{verifyCode.verifyCodeTips}}</button>Click-Ereignis getCode(), setze [deaktiviert], ob auf die Schaltfläche geklickt werden kann, und verwende den booleschen Wert zur Beurteilung. Der angezeigte Hauptinhalt ist verifyCode.verifyCodeTips, d. h. Textinformationen und der Countdown, der später implementiert werden muss
reg .ts Methode und Countdown-Verarbeitung hinzufügen
Wenn auf die Schaltfläche geklickt wird, wird die Methode getCode() angezeigt Ausgelöst. Ändern Sie nach dem Auslösen der Methode zunächst den Wert von „disable“ auf „false“, stellen Sie die Schaltfläche so ein, dass sie nicht anklickbar ist, und lösen Sie dann „settime“ aus. Die Methode
getCode() {
//点击按钮后开始倒计时
this.verifyCode.disable = false;
this.settime();
}settime() implementiert speziell die Countdown-Funktion
//倒计时
settime() {
if (this.verifyCode.countdown == 1) {
this.verifyCode.countdown = 60;
this.verifyCode.verifyCodeTips = "获取验证码";
this.verifyCode.disable = true;
return;
} else {
this.verifyCode.countdown--;
}
this.verifyCode.verifyCodeTips = "重新获取"+this.verifyCode.countdown+"秒";
setTimeout(() => {
this.verifyCode.verifyCodeTips = "重新获取"+this.verifyCode.countdown+"秒";
this.settime();
}, 1000);
}verwendet den Zähler, um jede Sekunde um 1 zu verringern. Es handelt sich um eine einfache Countdown-Funktion. Wichtig ist, festzustellen, ob der Zähler 1 ist. Wenn er 1 ist, werden die drei Verifizierungscode-Informationen neu initialisiert
Das Obige habe ich für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. Verwandte Artikel:Verwenden von SpringMVC zum Lösen domänenübergreifender Vue-Anfragen
Der Lebenszyklus von Vue-Komponenten und Route (ausführliches Tutorial )
Implementierung der Benutzerberechtigungskontrolle in Vue2.0
Das obige ist der detaillierte Inhalt vonIonic implementiert einen Countdown für den Bestätigungscode. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So aktivieren Sie den abgesicherten Word-Modus
So aktivieren Sie den abgesicherten Word-Modus
 Einführung in die Verwendung der MySQL ELT-Funktion
Einführung in die Verwendung der MySQL ELT-Funktion
 Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
Was tun, wenn die Win8wifi-Verbindung nicht verfügbar ist?
 So verwenden Sie die Zeilenfunktion
So verwenden Sie die Zeilenfunktion
 Was beinhalten E-Commerce-Plattformen?
Was beinhalten E-Commerce-Plattformen?
 So registrieren Sie eine geschäftliche E-Mail-Adresse
So registrieren Sie eine geschäftliche E-Mail-Adresse
 So richten Sie den virtuellen Speicher ein
So richten Sie den virtuellen Speicher ein
 So runden Sie in Matlab
So runden Sie in Matlab
 Multifunktionsnutzung
Multifunktionsnutzung




