
Dieses Mal zeige ich Ihnen, wie Sie Vue zum Ausblenden von Divs verwenden und welche Vorsichtsmaßnahmen für die Verwendung von Vue zum Ausblenden von Divs gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Wie lässt sich das einfach umsetzen?
1. Fügen Sie dem Dokument auf jeden Fall einen Klickereignis-Listener hinzu.
2. Wenn ein Klickereignis auftritt, stellen Sie fest, ob auf das aktuelle Objekt geklickt wird.
Wir werden es umsetzen, indem wir diese Idee kombinieren Anweisungen.
Eine kurze Einführung in Vue-Anweisungen
Ein Anweisungsdefinitionsobjekt kann die folgenden Hook-Funktionen bereitstellen (alle optional):
bind: Wird nur einmal aufgerufen, wenn die Anweisung zum ersten Mal an ein Element gebunden wird. Hier können einmalige Initialisierungseinstellungen vorgenommen werden.
eingefügt: Wird aufgerufen, wenn das gebundene Element in den übergeordneten Knoten eingefügt wird (nur die Existenz des übergeordneten Knotens ist garantiert, wird aber nicht unbedingt in das Dokument eingefügt).
Aktualisierung: Wird aufgerufen, wenn der VNode der Komponente aktualisiert wird, kann jedoch erfolgen, bevor der untergeordnete VNode aktualisiert wird. Der Wert der Richtlinie kann sich geändert haben oder auch nicht. Sie können jedoch unnötige Vorlagenaktualisierungen ignorieren, indem Sie die Werte vor und nach der Aktualisierung vergleichen (siehe unten für detaillierte Parameter der Hook-Funktion).
componentUpdated: Wird aufgerufen, nachdem alle VNodes der Komponente, in der sich die Anweisung befindet, und ihre Unter-VNodes aktualisiert wurden.
unbind: Wird nur einmal aufgerufen, wenn die Bindung der Anweisung vom Element gelöst wird.
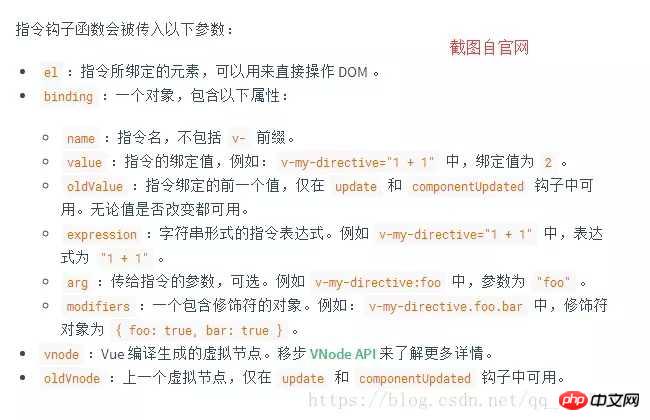
Als nächstes werfen wir einen Blick auf die Parameter der Hook-Funktion (also el, binding, vnode und oldVnode).

Code-Implementierung
Erstellen Sie das Anweisungsobjekt und fügen Sie die Analyse in den Code ein
<template>
<p>
<p class="show" v-show="show" v-clickoutside="handleClose">
显示
</p>
</p>
</template>
<script>
const clickoutside = {
// 初始化指令
bind(el, binding, vnode) {
function documentHandler(e) {
// 这里判断点击的元素是否是本身,是本身,则返回
if (el.contains(e.target)) {
return false;
}
// 判断指令中是否绑定了函数
if (binding.expression) {
// 如果绑定了函数 则调用那个函数,此处binding.value就是handleClose方法
binding.value(e);
}
}
// 给当前元素绑定个私有变量,方便在unbind中可以解除事件监听
el.__vueClickOutside__ = documentHandler;
document.addEventListener('click', documentHandler);
},
update() {},
unbind(el, binding) {
// 解除事件监听
document.removeEventListener('click', el.__vueClickOutside__);
delete el.__vueClickOutside__;
},
};
export default {
name: 'HelloWorld',
data() {
return {
show: true,
};
},
directives: {clickoutside},
methods: {
handleClose(e) {
this.show = false;
},
},
};
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
.show {
width: 100px;
height: 100px;
background-color: red;
}
</style>Ich glaube schon Lesen Sie den Fall in diesem Artikel. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
Wie man Vue bedient, um einen Proxy zu erstellen
Wie man die mehrseitige Entwicklung von Vue verwendet und Verpackung
Das obige ist der detaillierte Inhalt vonSo verstecken Sie Div mit Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




