
Dieser Artikel ist meine Sammlung der 10 häufigsten Fehler in JavaScript. Wir erklären Ihnen, was diese Fehler verursacht und wie Sie sie verhindern können. Freunde in Not können darauf verweisen
Um unserer Entwicklergemeinschaft etwas zurückzugeben, haben wir die Datenbank Tausender Projekte überprüft und die 10 häufigsten Fehler in JavaScript gefunden. Wir verraten Ihnen, was diese Fehler verursacht und wie Sie sie verhindern können. Wenn Sie vermeiden können, in diese „Fallen“ zu tappen, werden Sie ein besserer Entwickler.
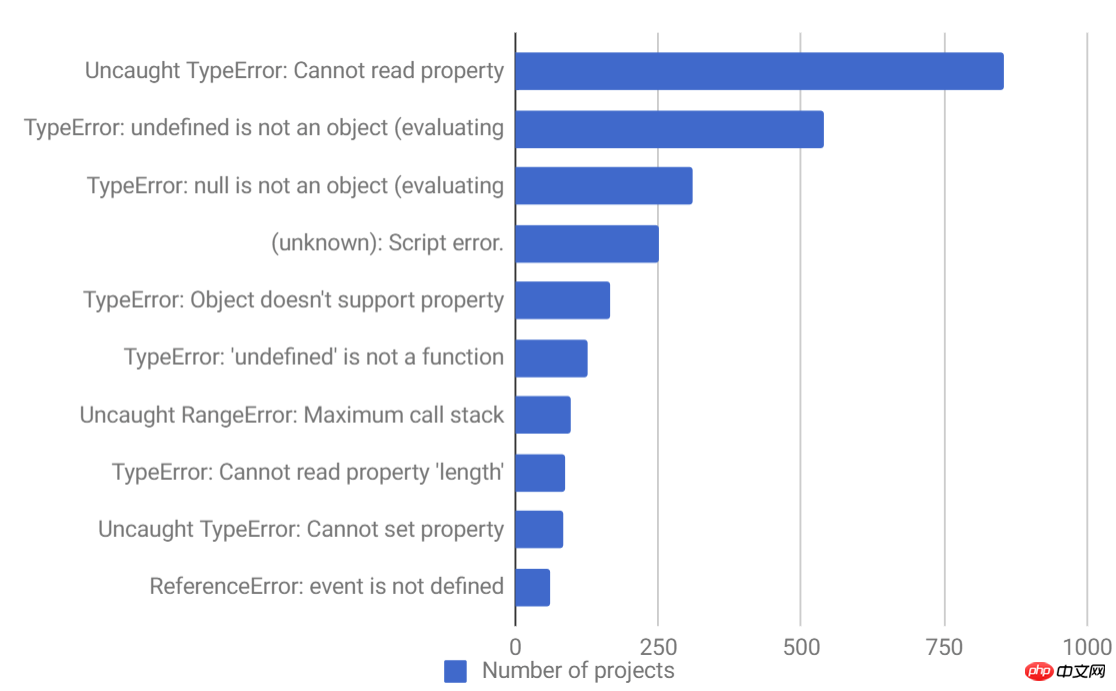
Data is King, wir haben die 10 häufigsten JavaScript-Fehler gesammelt und analysiert. Rollbar sammelt alle Fehler für jedes Projekt und fasst zusammen, wie oft jeder Fehler aufgetreten ist. Wir tun dies, indem wir Fehler basierend auf „Fingerabdrücken“ gruppieren (ein von Rollbar verwendeter Algorithmus, siehe: https://rollbar.com/docs/grouping-algorithm/). Wenn der zweite Fehler nur ein Duplikat des ersten Fehlers ist, fassen wir grundsätzlich beide Fehler in derselben Gruppe zusammen. Dies gibt dem Benutzer einen guten Überblick und nicht den überwältigenden Dump, den Sie in der Protokolldatei sehen.
Wir konzentrieren uns auf die Fehler, die Sie und Ihre Benutzer am wahrscheinlichsten beeinträchtigen. Dazu haben wir die Fehler eingestuft, indem wir Projektsätze verschiedener Unternehmen untersucht haben. Wenn wir nur die Gesamthäufigkeit jedes Fehlers betrachten würden, könnten die Fehler, die ein Großprojekt verursacht, andere Fehler überwiegen, was zu einem Fehlerdatensatz führen würde, der für die meisten Leser nicht relevant wäre.
Hier sind die 10 häufigsten JavaScript-Fehler:

Wir haben jede Fehlerbeschreibung zur leichteren Lesbarkeit gekürzt. Schauen wir uns als Nächstes die einzelnen Fehler genauer an, um herauszufinden, was sie verursacht und wie man ihre Entstehung vermeidet.
1. Uncaught TypeError: Cannot read property
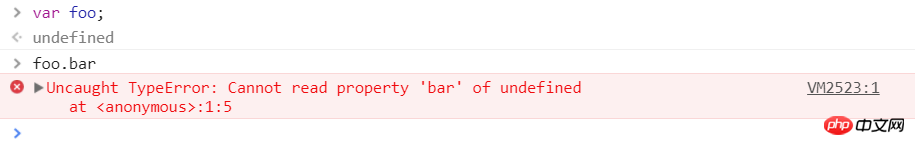
Wenn Sie ein JavaScript-Entwickler sind, haben Sie diesen Fehler möglicherweise öfter gesehen, als Sie zuzugeben wagen (LOL…) . Dieser Fehler tritt in Chrome auf, wenn Sie eine Eigenschaft eines undefinierten Objekts lesen oder dessen Methode aufrufen. Sie können es ganz einfach in der Chrome Developer Console testen (ausprobieren).

Es gibt viele Gründe, warum dies geschieht, aber ein häufiger Grund ist die unsachgemäße Initialisierung des Status beim Rendern von UI-Komponenten.
Schauen wir uns ein Beispiel an, was in einer realen Anwendung passiert: Wir wählen React, aber das Gleiche gilt auch für Angular, Vue oder jedes andere Framework.
class Quiz extends Component {
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}Hier müssen zwei wichtige Dinge erreicht werden:
Der Zustand der Komponente (z. B. this.state) beginnt bei undefiniert.
Wenn Daten asynchron abgerufen werden, unabhängig davon, ob sie im Konstruktor „componentWillMount“ oder „componentDidMount“ abgerufen werden, wird die Komponente mindestens einmal gerendert, bevor die Daten zum ersten Mal geladen werden, nicht jedoch this.state.items definiert. Dies wiederum bedeutet, dass die ItemList Elemente als undefiniert definiert und in der Konsole ein Fehler erscheint – „Uncaught TypeError: Cannot read property ‚map‘ of undefined“.
Das lässt sich leicht beheben. Der einfachste Weg: Initialisieren Sie den Zustand im Konstruktor mit sinnvollen Standardwerten.
class Quiz extends Component {
// Added this:
constructor(props) {
super(props);
// Assign state itself, and a default value for items
this.state = {
items: []
};
}
componentWillMount() {
axios.get('/thedata').then(res => {
this.setState({items: res.data});
});
}
render() {
return (
<ul>
{this.state.items.map(item =>
<li key={item.id}>{item.name}</li>
)}
</ul>
);
}
}Der spezifische Code in Ihrer Anwendung kann unterschiedlich sein, aber wir hoffen, dass wir Ihnen genügend Hinweise gegeben haben, um dieses Problem in Ihrer Anwendung zu lösen oder zu vermeiden. Wenn Sie es noch nicht getan haben, lesen Sie weiter, da wir weiter unten weitere Beispiele für entsprechende Fehler behandeln.
2. TypeError: „undefiniert“ ist kein Objekt
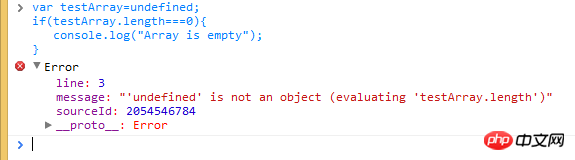
Dies ist ein Fehler, der beim Lesen einer Eigenschaft oder beim Aufrufen einer Methode für ein undefiniertes Objekt in Safari auftritt. Sie können dies ganz einfach in der Safari Developer Console testen. Dies ist im Wesentlichen derselbe Chrome-Fehler, der in Nr. 1 erwähnt wurde, Safari verwendet jedoch eine andere Fehlermeldung.

3. TypeError: null ist kein Objekt
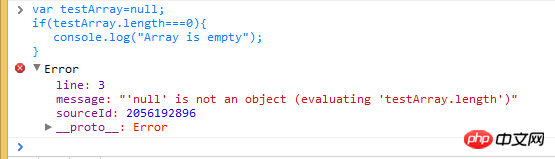
Dies geschieht beim Lesen von Eigenschaften oder beim Aufrufen eines Nullobjekts in Safari An Während der Methode ist ein Fehler aufgetreten. Sie können dies ganz einfach in der Safari Developer Console testen.

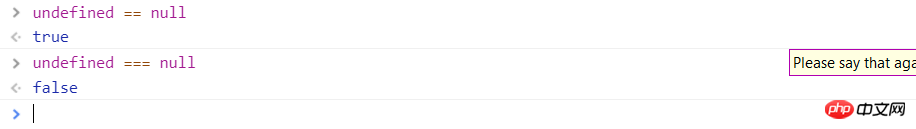
Interessanterweise sind null und undefiniert in JavaScript nicht dasselbe, weshalb wir zwei unterschiedliche Fehlermeldungen sehen. undefiniert ist normalerweise eine Variable, die nicht zugewiesen wurde, während null bedeutet, dass der Wert leer ist. Um zu überprüfen, ob sie nicht gleich sind, versuchen Sie es mit dem strikten Gleichheitsoperator ===:

In einem realen Beispiel kann dieser Fehler in folgendem Szenario auftreten: Wenn Sie Versuchen Sie, das Element in JavaScript zu verwenden, bevor das Element geladen wird. Weil die DOM-API für eine leere Objektreferenz null zurückgibt.
任何执行和处理 DOM 元素的 JS 代码都应该在创建 DOM 元素之后执行。 JS 代码按照 HTML 中的规定从上到下进行解释。 所以,如果 DOM 元素之前有一个标签,脚本标签内的 JS 代码将在浏览器解析 HTML 页面时执行。 如果在加载脚本之前尚未创建 DOM 元素,则会出现此错误。
在这个例子中,我们可以通过添加一个事件监听器来解决这个问题,这个监听器会在页面准备好的时候通知我们。 一旦 addEventListener被触发,init() 方法就可以使用 DOM 元素。
<script>
function init() {
var myButton = document.getElementById("myButton");
var myTextfield = document.getElementById("myTextfield");
myButton.onclick = function() {
var userName = myTextfield.value;
}
}
document.addEventListener('readystatechange', function() {
if (document.readyState === "complete") {
init();
}
});
</script>
<form>
<input type="text" id="myTextfield" placeholder="Type your name" />
<input type="button" id="myButton" value="Go" />
</form>4. (unknown): Script error
当未捕获的 JavaScript 错误(通过window.onerror处理程序引发的错误,而不是捕获在try-catch中)被浏览器的跨域策略限制时,会产生这类的脚本错误。 例如,如果您将您的 JavaScript 代码托管在 CDN 上,则任何未被捕获的错误将被报告为“脚本错误” 而不是包含有用的堆栈信息。这是一种浏览器安全措施,旨在防止跨域传递数据,否则将不允许进行通信。
要获得真正的错误消息,请执行以下操作:
1. 发送 ‘Access-Control-Allow-Origin' 头部
将 Access-Control-Allow-Origin 标头设置为 * 表示可以从任何域正确访问资源。 如有必要,您可以将域替换为您的域:例如,Access-Control-Allow-Origin:www.example.com。 但是,处理多个域会变得棘手,如果你使用 CDN,可能由此产生更多的缓存问题会让你感觉到这种努力并不值得。 在这里看到更多。
这里有一些关于如何在各种环境中设置这个头文件的例子:
Apache
在 JavaScript 文件所在的文件夹中,使用以下内容创建一个 .htaccess 文件:
Header add Access-Control-Allow-Origin "*"
Nginx
将 add_header 指令添加到提供 JavaScript 文件的位置块中:
location ~ ^/assets/ {
add_header Access-Control-Allow-Origin *;
}HAProxy
将以下内容添加到您为 JavaScript 文件提供资源服务的后端:
rspadd Access-Control-Allow-Origin:\ *
2. 在
 So starten Sie den MySQL-Dienst
So starten Sie den MySQL-Dienst
 So überspringen Sie die Netzwerkverbindung während der Win11-Installation
So überspringen Sie die Netzwerkverbindung während der Win11-Installation
 So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
So lösen Sie das Problem, dass der PHPStudy-Port belegt ist
 So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
So reparieren Sie das Win7-System, wenn es beschädigt ist und nicht gestartet werden kann
 xenserver
xenserver
 Ist Code Red ein Computervirus?
Ist Code Red ein Computervirus?
 stackoverflowatline1
stackoverflowatline1
 So kündigen Sie ein Douyin-Konto bei Douyin
So kündigen Sie ein Douyin-Konto bei Douyin
 Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?
Was sind die Unterschiede zwischen den Eclipse-Versionsnummern?




