
Dieses Mal zeige ich Ihnen, wie Sie Angular zum Starten einer Komponente verwenden. Was sind die Vorsichtsmaßnahmen für die Verwendung von Angular zum Starten einer Komponente? Das Folgende ist ein praktischer Fall, schauen wir uns das an.
Modul erstellen
Paket.json-Datei initialisieren
Benennung ausführen
npm init -y
generiert automatisch die Paket.json-Datei wie folgt: Name Der Standardwert ist der Ordnername
{
"name": "MZC-Ng-Api",
"version": "1.0.0",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "",
"license": "ISC"
}Auf dieser Grundlage können Sie den Standardgenerierungswert festlegen
npm config set init-author-name "yiershan" # 你的名称 npm config set init-author-email "511176294@qq.com" # 你的邮箱 npm config set init-author-url "https://www.jianshu.com/u/8afb7e623b70" # 你的个人网页 npm config set init-license "MIT" # 开源授权协议名 npm config set init-version "0.0.1" # 版本号
Löschen Sie es und versuchen Sie es erneut
{
"name": "MZC-Ng-Api",
"version": "0.0.1",
"description": "",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT"
}Dann hinzufügen eine README.md-Datei
Das Projekt kurz vorstellen
# MZC-Ng-Api 这是一个npm包发布测试项目 ## License 请查看 [MIT license](./LICENSE).
Eine Open-Source-Protokolldatei hinzufügen
Man muss die Dinge immer noch mit Nase und Auge machen.
MIT License Copyright (c) 2017 MZC 本项目为测试项目,完全免费。
Quellcode hinzufügen
Erstellen Sie ein src-Verzeichnis und fügen Sie eine Index.ts-Datei hinzu
export class MzcNgApi{
private name: string;
constructor() {
this.name = "MzcNgApi";
}
}Erstellen Sie eine Index.ts-Datei
export * from './src/index'
Mit Typescript kompilieren
Wenn Sie Typescript nicht installiert haben, installieren Sie es zuerst
npm i -g typescript
Initialisieren Sie die Datei tsconfig.json
tsc --init
Generieren Sie die Datei automatisch, sehr vollständig und leistungsstark. Es gibt auch eine Erklärung zur
{
"compilerOptions": {
/* Basic Options */
"target": "es5", /* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017','ES2018' or 'ESNEXT'. */
"module": "commonjs", /* Specify module code generation: 'none', 'commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
// "lib": [], /* Specify library files to be included in the compilation. */
// "allowJs": true, /* Allow javascript files to be compiled. */
// "checkJs": true, /* Report errors in .js files. */
// "jsx": "preserve", /* Specify JSX code generation: 'preserve', 'react-native', or 'react'. */
//"declaration": true, /* Generates corresponding '.d.ts' file. */
// "sourceMap": true, /* Generates corresponding '.map' file. */
// "outFile": "./", /* Concatenate and emit output to single file. */
// "outDir": "dist", /* Redirect output structure to the directory. */
// "rootDir": "./", /* Specify the root directory of input files. Use to control the output directory structure with --outDir. */
// "removeComments": true, /* Do not emit comments to output. */
// "noEmit": true, /* Do not emit outputs. */
// "importHelpers": true, /* Import emit helpers from 'tslib'. */
// "downlevelIteration": true, /* Provide full support for iterables in 'for-of', spread, and destructuring when targeting 'ES5' or 'ES3'. */
// "isolatedModules": true, /* Transpile each file as a separate module (similar to 'ts.transpileModule'). */
/* Strict Type-Checking Options */
"strict": true, /* Enable all strict type-checking options. */
// "noImplicitAny": true, /* Raise error on expressions and declarations with an implied 'any' type. */
// "strictNullChecks": true, /* Enable strict null checks. */
// "strictFunctionTypes": true, /* Enable strict checking of function types. */
// "strictPropertyInitialization": true, /* Enable strict checking of property initialization in classes. */
// "noImplicitThis": true, /* Raise error on 'this' expressions with an implied 'any' type. */
// "alwaysStrict": true, /* Parse in strict mode and emit "use strict" for each source file. */
/* Additional Checks */
// "noUnusedLocals": true, /* Report errors on unused locals. */
// "noUnusedParameters": true, /* Report errors on unused parameters. */
// "noImplicitReturns": true, /* Report error when not all code paths in function return a value. */
// "noFallthroughCasesInSwitch": true, /* Report errors for fallthrough cases in switch statement. */
/* Module Resolution Options */
// "moduleResolution": "node", /* Specify module resolution strategy: 'node' (Node.js) or 'classic' (TypeScript pre-1.6). */
// "baseUrl": "./", /* Base directory to resolve non-absolute module names. */
// "paths": {}, /* A series of entries which re-map imports to lookup locations relative to the 'baseUrl'. */
// "rootDirs": [], /* List of root folders whose combined content represents the structure of the project at runtime. */
// "typeRoots": [], /* List of folders to include type definitions from. */
// "types": [], /* Type declaration files to be included in compilation. */
// "allowSyntheticDefaultImports": true, /* Allow default imports from modules with no default export. This does not affect code emit, just typechecking. */
"esModuleInterop": true /* Enables emit interoperability between CommonJS and ES Modules via creation of namespace objects for all imports. Implies 'allowSyntheticDefaultImports'. */
// "preserveSymlinks": true, /* Do not resolve the real path of symlinks. */
/* Source Map Options */
// "sourceRoot": "./", /* Specify the location where debugger should locate TypeScript files instead of source locations. */
// "mapRoot": "./", /* Specify the location where debugger should locate map files instead of generated locations. */
// "inlineSourceMap": true, /* Emit a single file with source maps instead of having a separate file. */
// "inlineSources": true, /* Emit the source alongside the sourcemaps within a single file; requires '--inlineSourceMap' or '--sourceMap' to be set. */
/* Experimental Options */
// "experimentalDecorators": true, /* Enables experimental support for ES7 decorators. */
// "emitDecoratorMetadata": true, /* Enables experimental support for emitting type metadata for decorators. */
}
}Kompilierung
tsc -p .
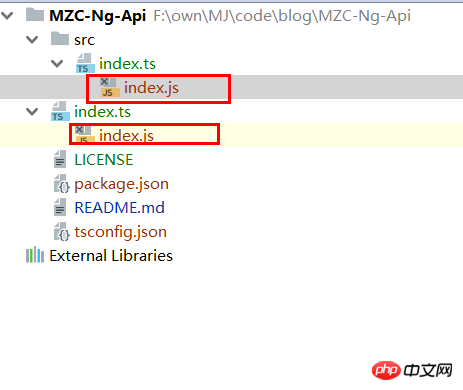
. Bei erfolgreicher Kompilierung wird eine js-Datei generiert

Veröffentlichen
Obwohl es nichts gibt, gibt es alles.
Paket.json-Datei ändern
{
"name": "mzc-ng-api", // 这个名字要小写且不能重复,有大写字母会报错
"version": "1.0.2",
"description": "个人博客系统,从后台api取数据的angular封装",
"main": "index.js",
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"repository": {
"type": "git",
"url": "git+https://github.com/yiershan/MZC-Ng-Api.git"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT",
"bugs": {
"url": "https://github.com/yiershan/MZC-Ng-Api/issues"
},
"homepage": "https://github.com/yiershan/MZC-Ng-Api#readme"
}Korrekte Download-Quelle
npm config set registry https://registry.npmjs.org/
Anmelden
npm login
Wenn nicht Registrieren Sie einfach ein Konto
Veröffentlichen
npm publish
Es wird sofort nach der Veröffentlichung wirksam. Sie können es auf npm überprüfen und herunterladen

Verwenden Sie
, um ein neues Projektinstallationspaket zu erstellen
npm i mzc-ng-api
und stellen Sie fest, dass viele Dinge veröffentlicht wurden.

Und es gibt keine intelligenten Eingabeaufforderungen während der Entwicklungsarbeit.
Perfekte Optimierung
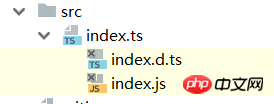
Header-Datei *.d.ts beim Kompilieren generieren.
Lösen Sie die Compiler-Eingabeaufforderungsfunktion
Eingestellt in tsconfig.json
"declaration": true,

Weitere Konfigurationen zu tsconfig.json können sorgfältig untersucht werden Forschung
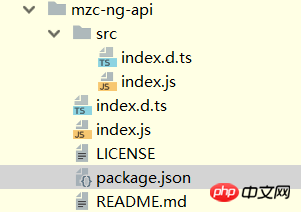
Release-Datei angeben
Ändern
{
"name": "mzc-ng-api",
"version": "1.0.2",
"description": "个人博客系统,从后台api取数据的angular封装",
"main": "index.js",
"types": "./index.d.ts", // 添加这个
"scripts": {
"test": "echo \"Error: no test specified\" && exit 1"
},
"files": [ // 指定发布文件
"index.js",
"index.d.ts",
"src/*.js",
"src/*.d.ts",
"src/**/*.js",
"src/**/*.d.ts",
"README.md",
"LICENSE",
"package.json"
],
"repository": {
"type": "git",
"url": "git+https://github.com/yiershan/MZC-Ng-Api.git"
},
"keywords": [],
"author": "yiershan <511176294@qq.com> (https://www.jianshu.com/u/8afb7e623b70)",
"license": "MIT",
"bugs": {
"url": "https://github.com/yiershan/MZC-Ng-Api/issues"
},
"homepage": "https://github.com/yiershan/MZC-Ng-Api#readme"
}Version aktualisieren
npm version prepatch
Weitere Vorgänge
# 版本号从 1.2.3 变成 1.2.4-0,就是 1.2.4 版本的第一个预发布版本。 npm version prepatch # 版本号从 1.2.4-0 变成 1.3.0-0,就是 1.3.0 版本的第一个预发布版本。 npm version preminor # 版本号从 1.2.3 变成 2.0.0-0,就是 2.0.0 版本的第一个预发布版本。 npm version premajor # 版本号从 2.0.0-0 变成 2.0.0-1,就是使预发布版本号加一。 npm version prerelease 更新 npm publish
Herunterladen. Es wird sein viel besser, wenn Sie vorbeikommen und einen Blick darauf werfen

Kapseln Sie einige Skripte.
Sie können weitere schnelle Skripte entsprechend Ihren eigenen Bedürfnissen schreiben
"scripts": {
"build": "tsc -p .",
"b":"npm run build",
"version": "npm version prerelease",
"v":"mpm run v",
"publish": "npm run b && npm publish",
"p":"npm run publish"
},Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Für weitere spannende Inhalte achten Sie bitte darauf zu anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie Vue, um Div auszublenden
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Angular zum Starten einer Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




