Verwenden des Symbolsymbols über Element in Vue
Die mit element-ui gelieferte Symbolbibliothek ist nicht vollständig genug und es müssen noch Symbole von Drittanbietern eingeführt werden. Im Folgenden gebe ich Ihnen ein Tutorial zur Verwendung von Symbolen mit Vue Element. Interessierte Freunde sollten einen Blick darauf werfen
Die eigene Symbolbibliothek von element-ui ist noch nicht vollständig genug. Sie müssen sie noch vorstellen Sie können es selbst tun. Es gab immer einige Probleme bei der Verwendung. Ich habe auf einige Tutorials verwiesen und diese ausführlich aufgezeichnet.
Für uns ist die erste Wahl natürlich die Alibaba-Symbolbibliothek
Tutorial:
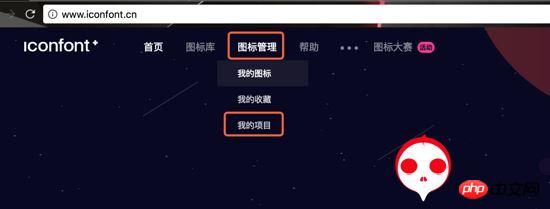
1. Öffnen Sie das Alibaba-Symbol, Registrieren>Anmelden>Symbolverwaltung>Mein Projekt

Symbolverwaltung>Mein Projekt, klicken Sie auf
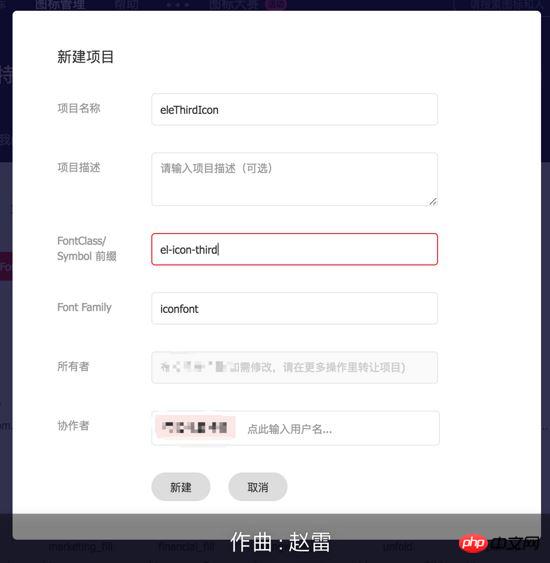
Neues Projekt

Neues Projekt
Schreiben Sie den Projektnamen nach Belieben. Beachten Sie das Präfix. Es darf nicht denselben Namen haben wie das Symbol, das mit element-ui geliefert wird (Präfix: el-icon).
Klicken Sie nach der Einstellung auf Neu

Achten Sie auf das Präfix. Klicken Sie nach der Einrichtung auf „Neu“
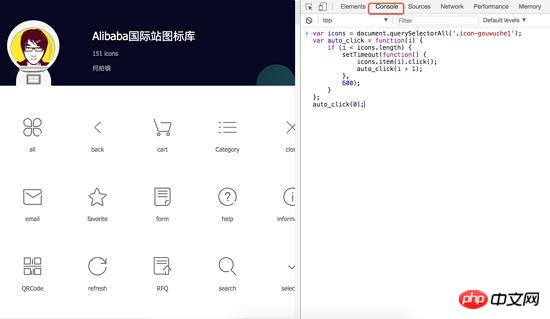
Jetzt kehren wir zur Startseite der Alibaba-Symbole zurück und klicken auf die gewünschte Symbolbibliothek. Da kein Stapelimport in den Warenkorb erfolgt, müssen Sie normalerweise einzeln darauf klicken ist Zeitverschwendung, also geben Sie bitte den folgenden Code in die Konsole ein, importieren Sie ihn im Stapel
var icons = document.querySelectorAll('.icon-gouwuche1');
var auto_click = function(i) { if (i < icons.length) { setTimeout(function() { icons.item(i).click(); auto_click(i + 1); }, 600); } };
auto_click(0);
und klicken Sie dann auf die Eingabetaste. Er fügt alle Symbole dieser Galerie zum hinzu Warenkorb
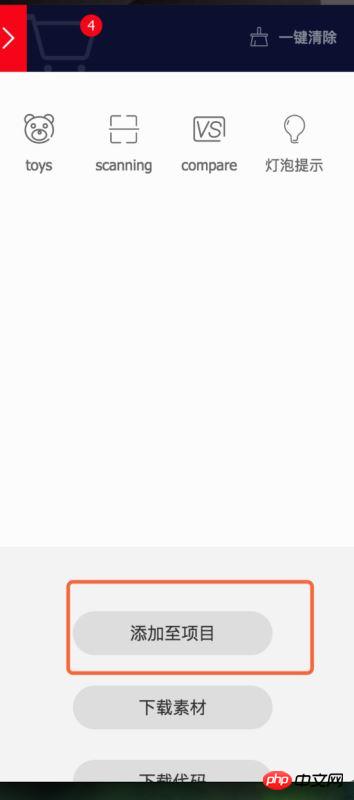
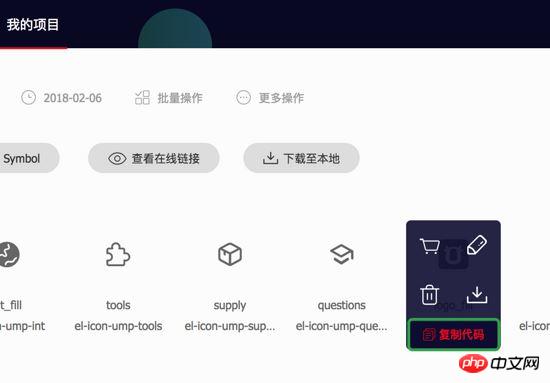
Klicken Sie auf die Seite Der Warenkorb

Klicken Sie auf das Warenkorbsymbol auf der rechten Seite der Seite, klicken Sie auf
Fügen Sie alle Symbole zum gerade erstellten Projekt hinzu

Fügen Sie
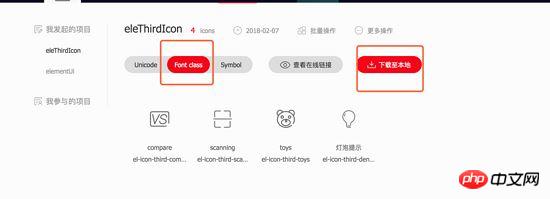
hinzu, um die Schriftartklasse festzulegen, und laden Sie sie dann an den lokalen Ort herunter

Laden Sie es lokal herunter und entpacken Sie es
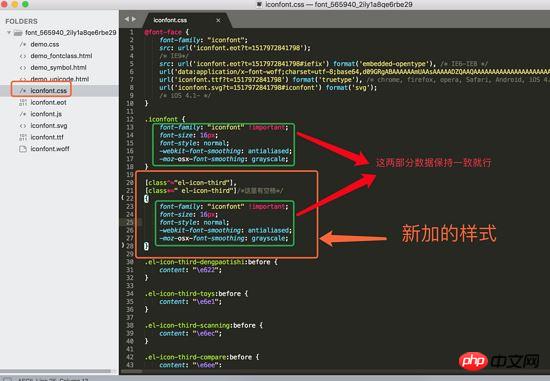
Nach dem Entpacken erhalten Sie diese Dateien. Öffnen Sie die Datei
im Kreis im Bild und fügen Sie sie hinzu Der folgende Code: el-icon-third ist das Symbolpräfix, das Sie zuvor festgelegt haben. Vor dem zweiten el-icon-third steht ein Leerzeichen Halten Sie einfach die Daten im grünen Feld konsistent
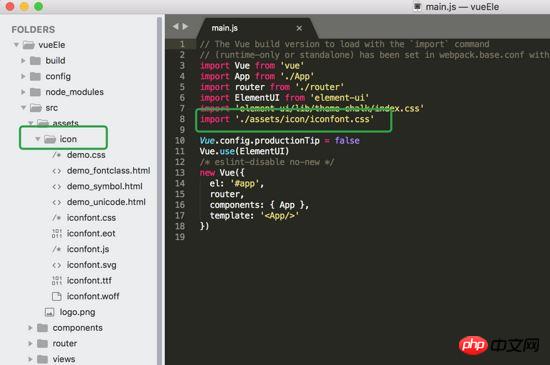
2. Öffnen Sie nach dem Einrichten das Vue-Projekt, das ich im Ordner „src-assets“ erstellt habe, und kopieren Sie alle Dateien über 
Denken Sie daran, es zu importieren
Dann erneut
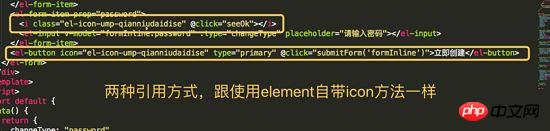
3. Öffnen Sie das Projekt in Alibaba Symbol und kopieren Sie den gewünschten Symbolcode
npm run dev
Symbolcode:
 Verwenden Sie zwei Referenzmethoden, die mit der mitgelieferten Verwendungsmethode identisch sind Element
Verwenden Sie zwei Referenzmethoden, die mit der mitgelieferten Verwendungsmethode identisch sind Element
el-icon-ump-qianniudaidise
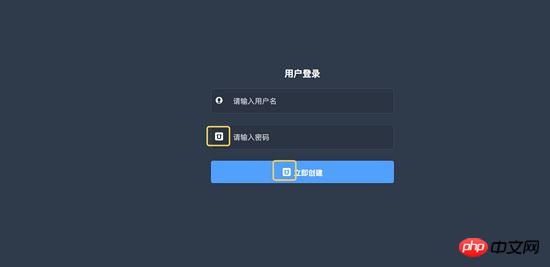
Endeffekt:

Ich habe das Obige für Sie zusammengestellt, ich hoffe es wird Ihnen in Zukunft hilfreich sein.  Verwandte Artikel:
Verwandte Artikel:
Wie jQuery das Bildkarussell implementiert
Wie jQuery verhindert, dass dasselbe Ereignis schnell und wiederholt ausgelöst wird
Verwendung von AnglarJs zur Implementierung des Pull-up-Ladens
Das obige ist der detaillierte Inhalt vonVerwenden des Symbolsymbols über Element in Vue. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




