So verwenden Sie Angular ng-animate und ng-cookies im Projekt
Dieses Mal zeige ich Ihnen, wie Sie Angular ng-animate und ng-cookies im Projekt verwenden. Das Folgende ist ein praktischer Fall Schauen Sie mal rein.
ng-animate
In diesem Artikel geht es um den Animationsanwendungsteil in Angular.
Erstens bietet Angular keinen nativen Animationsmechanismus. Sie müssen dem Projekt das Angular-Plug-in-Modul ngAnimate hinzufügen, um den Animationsmechanismus von Angular zu vervollständigen von Freiheit und Benutzerfreundlichkeit Es ist ziemlich anpassbar.
Dann müssen Sie zuerst das Angular-Framework (angular.js) in die HTML-Eintragsdatei des Projekts einführen und dann angle.animate.js einführen.
Erstellen Sie in der js-Eintragsdatei app.js des Projekts ein neues Projektmodul und fügen Sie das abhängige Modul ng-Animate hinzu (falls weitere erforderliche Module vorhanden sind, können Sie diese auch einführen, die Reihenfolge spielt keine Rolle)
var demoApp = angular.module('demoApp', ['ngAnimate','ui.router']);Fügen Sie hier einen Satz ein. Es wird empfohlen, den folgenden Modus für die Abhängigkeitsinjektion in Angular zu verwenden. Nach dem Packen und Komprimieren mit Anzeigen, BDS oder anderen Front-End-Automatisierungstools treten keine Probleme auf, da nur die Injektion erfolgt Abhängigkeiten in Form der Übergabe von Parametern an die Funktion, Angular wird strenge Anforderungen für injizierte Variablennamen haben (wenn beispielsweise der $scope-Variablenname in den Controller injiziert wird, kann der Variablenname nur als $scope geschrieben werden):
//控制器.js、指令.js、过滤器.js的依赖注入建议都用这种方式写
//这是ui-route的配置,在app.js
demoApp.config(['$stateProvider', '$urlRouterProvider',function($stateProvider, $urlRouterProvider){
// your code.
}]);Okay, zurück zum Thema. Nach der Einführung von ngAnimate kann der Animationsmechanismus von Angular wirksam werden.
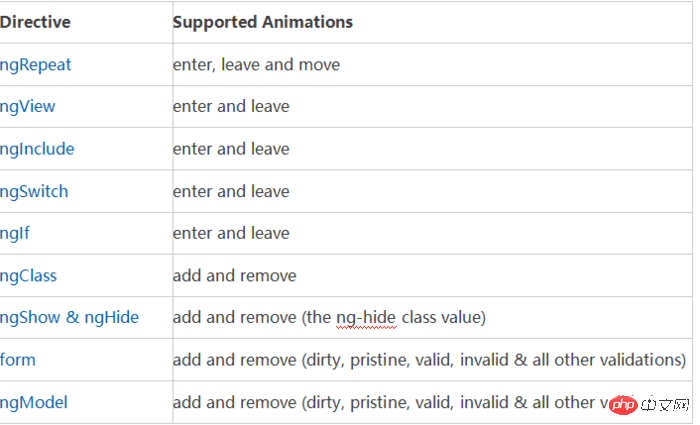
Das Angular-Dokument schreibt die folgenden Anweisungen und unterstützten Animationen

Wie wird es in diesem Artikel mit der NG-Repeat-Anweisung vorgestellt? Einige andere Anweisungen werden fast auf die gleiche Weise verwendet und können analog abgeleitet werden.
ng-repeat dient hauptsächlich dazu, eine Liste dieser Elemente anzuzeigen und der DOM-Struktur hinzuzufügen. Dann ist der Animationsprozess:
Elemente erstellen-> ; > .ng-enter-active -> Abgeschlossen, im Standardzustand -> .ng-leave-active -> > kann Animationen anzeigen, indem die Stile .ng-enter(.ng-leave) und .ng-enter-active(.ng-leave-active) festgelegt und CSS3-Animationen hinzugefügt werden, wie zum Beispiel:
<!-- HTML片段 -->
<p ng-init="users = [1,2,3,4,5]"></p>
<input class="filter-btn" type="search" ng-model="u" placeholder="search item" aria-label="search item" />
<ul>
<li class="item" ng-repeat="user in users | filter: u as result">
{{user}}
</li>
</ul>
/* css片断 */
/*ng-repeat的元素*/
.item{
-webkit-transition: all linear 1s;
-o-transition: all linear 1s;
transition: all linear 1s;
}
/*动画开始前*/
.item.ng-enter{
opacity:0;
}
/*动画过程*/
.item-ng-enter-active{
opacity:1;
}This Der Effekt wird auf alle Elemente gleichzeitig angewendet. In diesem Fall kann es erforderlich sein, einen sequentiellen Farbverlaufseffekt zu erzielen.
/*不同时出现*/
.item.ng-enter-stagger {
transition-delay:0.5s;
transition-duration:0s;
}Ähnlich Diese von Angular Animate bereitgestellten Animationsklassen können auch auf den Seitenwechsel angewendet werden. Benutzerdefinierte Animation (basierend auf der Klasse)
Benutzerdefinierte Animation beim Hinzufügen und Entfernen einer Klasse
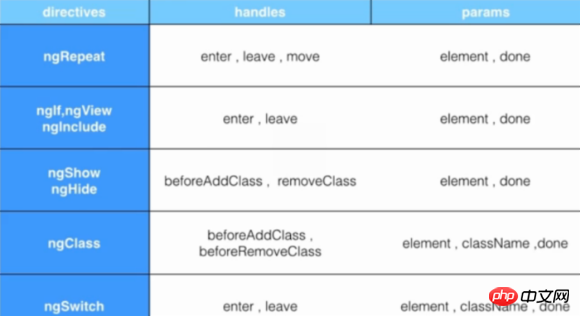
.class-add -> .class-add-active -> >Wenn das Schreiben von CSS die Anforderungen immer noch nicht erfüllt, können Sie die Animation natürlich auch über JS steuern. Sie können den folgenden Code als Vorlage verstehen/* CLASS 是需要应用的class名,handles是支持的操作,如下图所示*/ /* 这里如果是应用在ui-view 的class上,模版会叠加(坑)*/ demoApp.animation('.classname',function(){ return { 'handles':function(element,className,donw){ //... your code here //回调 return function(cancelled){ // alert(1); } } } })Nach dem Login kopierenunterstützt Operation:
ng-cookies
$cookies[name] = value;
$cookies
Bietet Lese-/Schreibzugriff auf Browser-Cookies.
Diese beiden müssen durch die Einführung des ngCookies-Moduls verwendet werden. Dieses Modul ist seit Version 1.4 verfügbar
Aus dem Quellcode haben wir erfahren, dass $cookieStore drei Methoden zurückgibt: get put delete und they werden jeweils verwendet. toJson/fromJson für Serialisierung/Deserialisierung
<!DOCTYPE html>
<html ng-app="AutumnsWindsApp" ng-controller="aswController">
<head>
<meta charset="UTF-8">
<title></title>
</head>
<script src="http://code.angularjs.org/1.2.9/angular.min.js"></script>
<script src="http://code.angularjs.org/1.2.9/angular-cookies.min.js"></script>
<body>
{{title}}
</body>
<script>
var AutumnsWindsApp = angular.module('AutumnsWindsApp', ['ngCookies']);
AutumnsWindsApp.controller('aswController', function($cookies, $cookieStore, $scope) {
$cookies.name = 'autumnswind';
$scope.title = "Hello, i'm autumnswind :)";
$cookieStore.put("skill", "##");
//删除cookies
$cookieStore.remove("name");
//设置过期日期
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});
$cookieStore.put("objCookie", {
value: "wsscat cat cat",
age: "3",
}, {
expires: new Date(new Date().getTime() + 5000)
});
console.log($cookies);
console.log($cookies['objCookie']);
})
</script>
</html>$cookies.name = 'autumnswind';
var time = new Date().getTime() + 5000;
$cookieStore.put("cookie", "Hello wsscat", {
expires: new Date(new Date().getTime() + 5000)
});$cookieStore.remove("name");Ergänzung:
ng-repeat-track nach Nutzung:
<p ng-repeat="links in slides">
<p ng-repeat="link in links track by $index">{{link.name}}</p>
</p>Error: [ngRepeat:dupes]这个出错提示具体到题主的情况,意思是指数组中有2个以上的相同数字。ngRepeat不允许collection中存在两个相同Id的对象
For example: item in items is equivalent to item in items track by $id(item). This implies that the DOM elements will be associated by item identity in the array.
对于数字对象来说,它的id就是它自身的值,因此,数组中是不允许存在两个相同的数字的。为了规避这个错误,需要定义自己的track by表达式。例如:
item in items track by item.id或者item in items track by fnCustomId(item)。
嫌麻烦的话,直接拿循环的索引变量$index来用item in items track by $index
自定义服务的区别:
factory()----函数可以返回简单类型、函数乃至对象等任意类型的数据 一般最为常用
service()-----函数数组、对象等数据
factory和service不同之处在于,service可以接收一个构造函数,当注入该服务时通过该函数并使用new来实例化服务对象
constant()----value()方法和constant()方法之间最主要的区别是,常量可以注入到配置函数中,而值不行,value可与你修改,constant不能修改
相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Angular ng-animate und ng-cookies im Projekt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!




