
Im Folgenden werde ich einen Artikel darüber teilen, wie man Bilder in Vue dynamisch bindet. Die Methode zur Rückgabe des Bildpfads durch Daten in Vue hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich sein wird.
Im Projekt bin ich auf die Notwendigkeit gestoßen, den Bildpfad dynamisch zu laden. Der Bildpfad besteht nicht aus den aus dem Hintergrund erhaltenen Daten.
Daher müssen Daten mit require geladen werden, andernfalls werden sie als String behandelt.
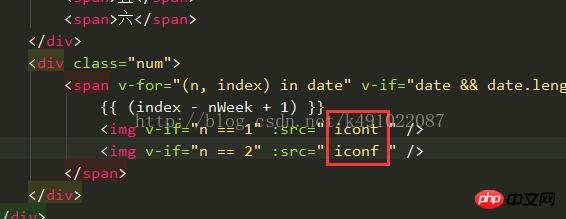
HTML lautet wie folgt:

JS lautet wie folgt:

Das oben Gesagte habe ich für Sie zusammengestellt. Ich hoffe, es wird Ihnen in Zukunft hilfreich sein.
Verwandte Artikel:
Benutzerdefiniertes Ajax unterstützt domänenübergreifende Komponenten ( Details Tutorial)
So implementieren Sie domänenübergreifende Ajax-Front-End- und Back-End-Anfragen
Das obige ist der detaillierte Inhalt vonSo binden Sie Bilder dynamisch und geben Bildpfade aus Daten in Vue zurück. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
Die übergeordnete Vue-Komponente ruft die Methode der untergeordneten Komponente auf
 vue v-wenn
vue v-wenn
 Der Unterschied zwischen vue2.0 und 3.0
Der Unterschied zwischen vue2.0 und 3.0
 So übergeben Sie einen Wert an die Vue-Komponente
So übergeben Sie einen Wert an die Vue-Komponente
 Der Unterschied zwischen vue3.0 und 2.0
Der Unterschied zwischen vue3.0 und 2.0
 Vue allgemeine Anweisungen
Vue allgemeine Anweisungen
 Was sind die am häufigsten verwendeten Anweisungen in Vue?
Was sind die am häufigsten verwendeten Anweisungen in Vue?
 Der Unterschied zwischen mpvue und vue
Der Unterschied zwischen mpvue und vue




