So verwenden Sie das Browser-Plug-in Batarang in Angular
Dieser Artikel stellt hauptsächlich die Einführung und Verwendung des Angular-Browser-Plug-Ins Batarang vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Einführung in das Angular-Browser-Plug-in Batarang
Für Angular-Neulinge wird es schmerzhafter sein, wenn sie Angular zum ersten Mal übernehmen. Tatsächlich hat Angular im Vergleich zu JQuery, Backbone usw. einen relativ hohen Schwellenwert und ist schwieriger zu debuggen. Heute werde ich Ihnen eine Einführung in das Angular Chrome-Plug-in geben. Die Verwendung des Plug-ins wird Ihnen dabei helfen, Ihr Verständnis von Angular zu vertiefen.
Vorbereitung
Batarang installieren:
Methode 1: Batarang im Chrome App Store finden und installieren.
Methode 2: Suchen Sie das Batarang-Installationspaket online und installieren Sie es direkt im Chrome-Browser.
Verwenden Sie
, um eine Angular-Anwendung im Browser des installierten Batarang-Plug-Ins zu öffnen und die Konsole zu öffnen, wie unten gezeigt:

Sie werden feststellen, dass es eine zusätzliche AngularJS-Seite in der Konsole gibt und das Steuerelement verwendet werden kann:
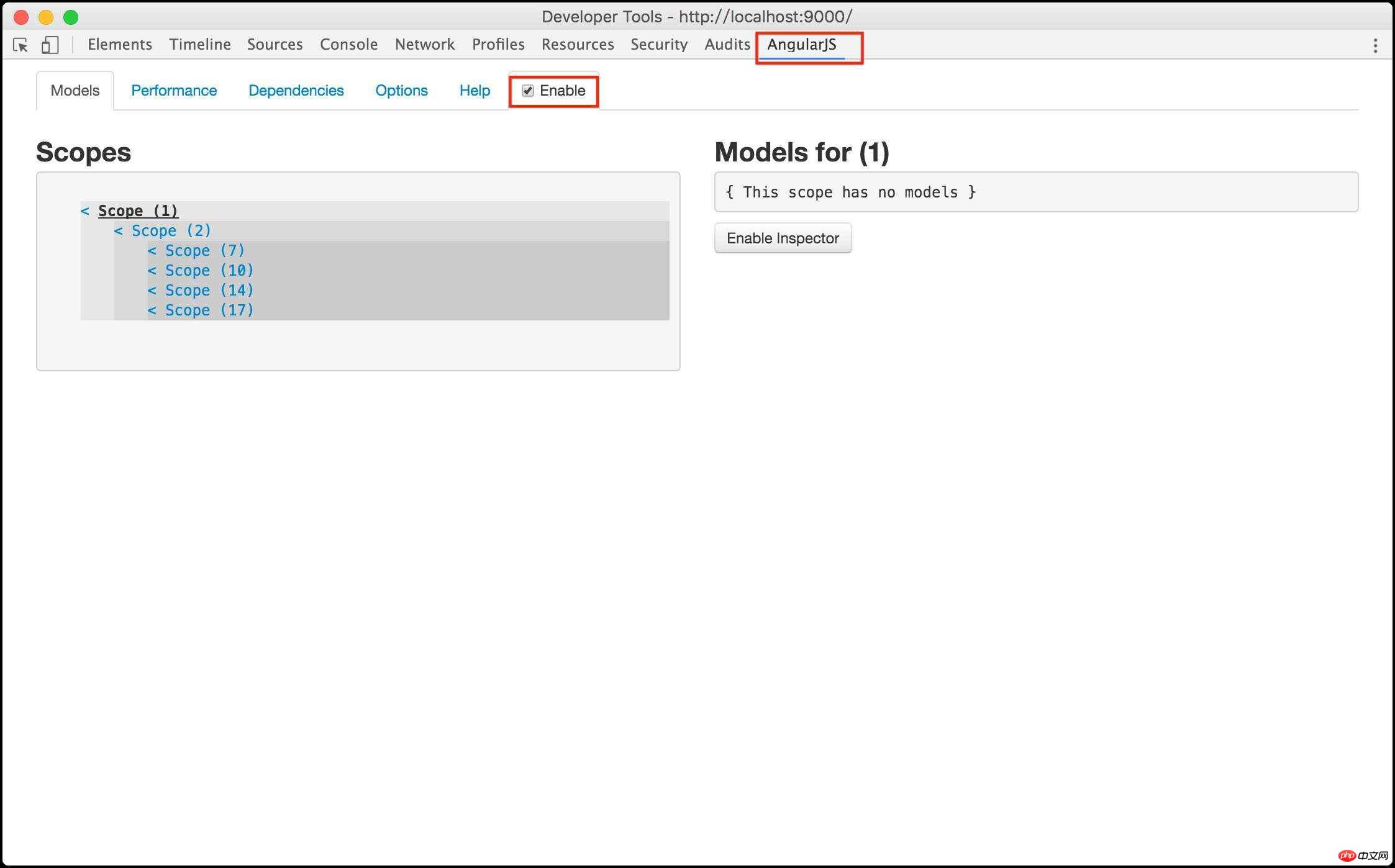
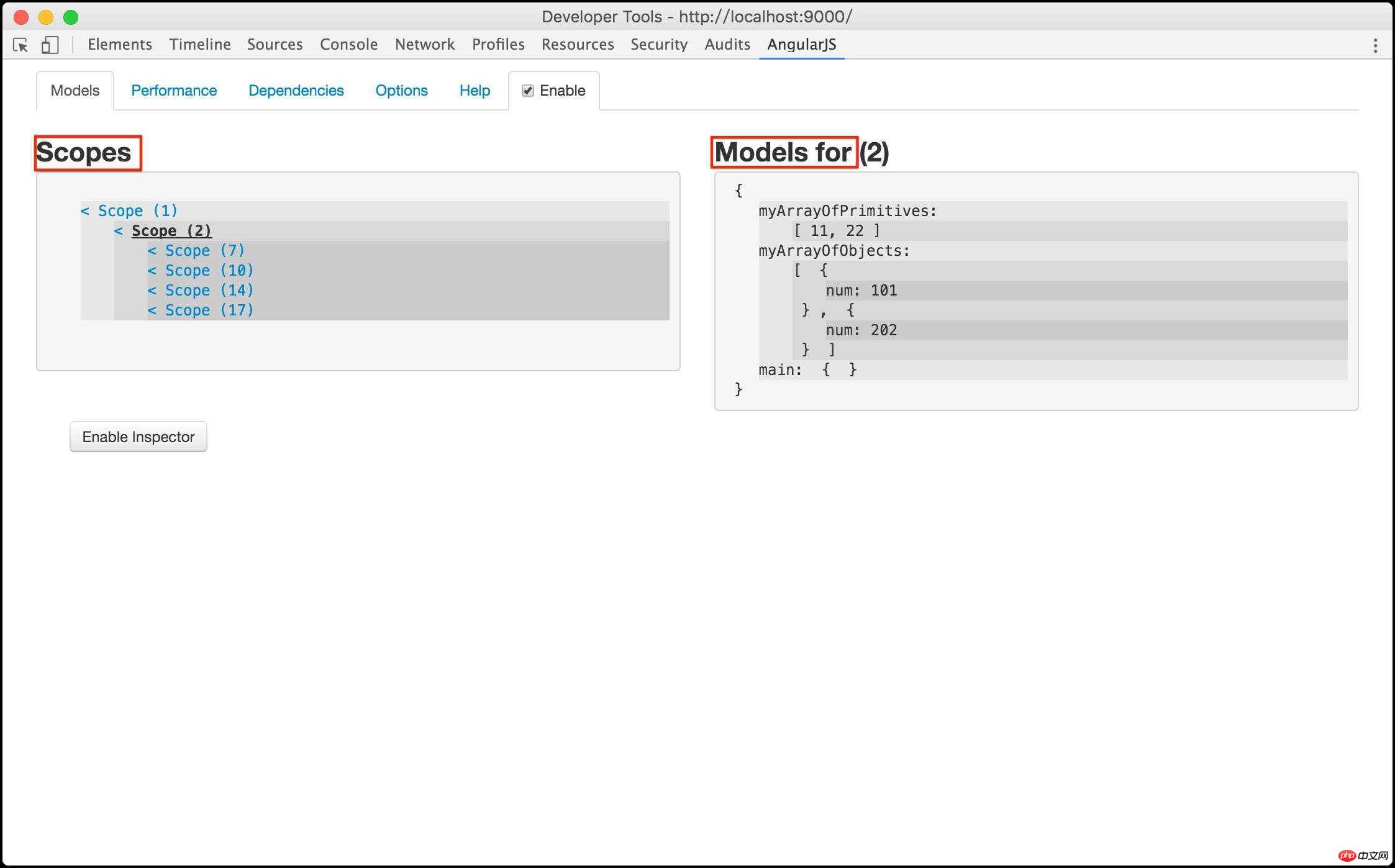
Modelle
Klicken Sie auf „Modelle“, wie unten gezeigt. Die linke Seite enthält die Informationen aller Bereiche unter der Anwendung und die rechte Seite enthält die Modellinformationen, die dem Bereich entsprechen. Klicken Sie auf einen Bereich. Alle Modellinformationen im Bereich werden rechts angezeigt.
Klicken Sie vor Scope auf „<“, um zum DOM-Tag zu springen, in dem sich der Scope in Elements befindet.

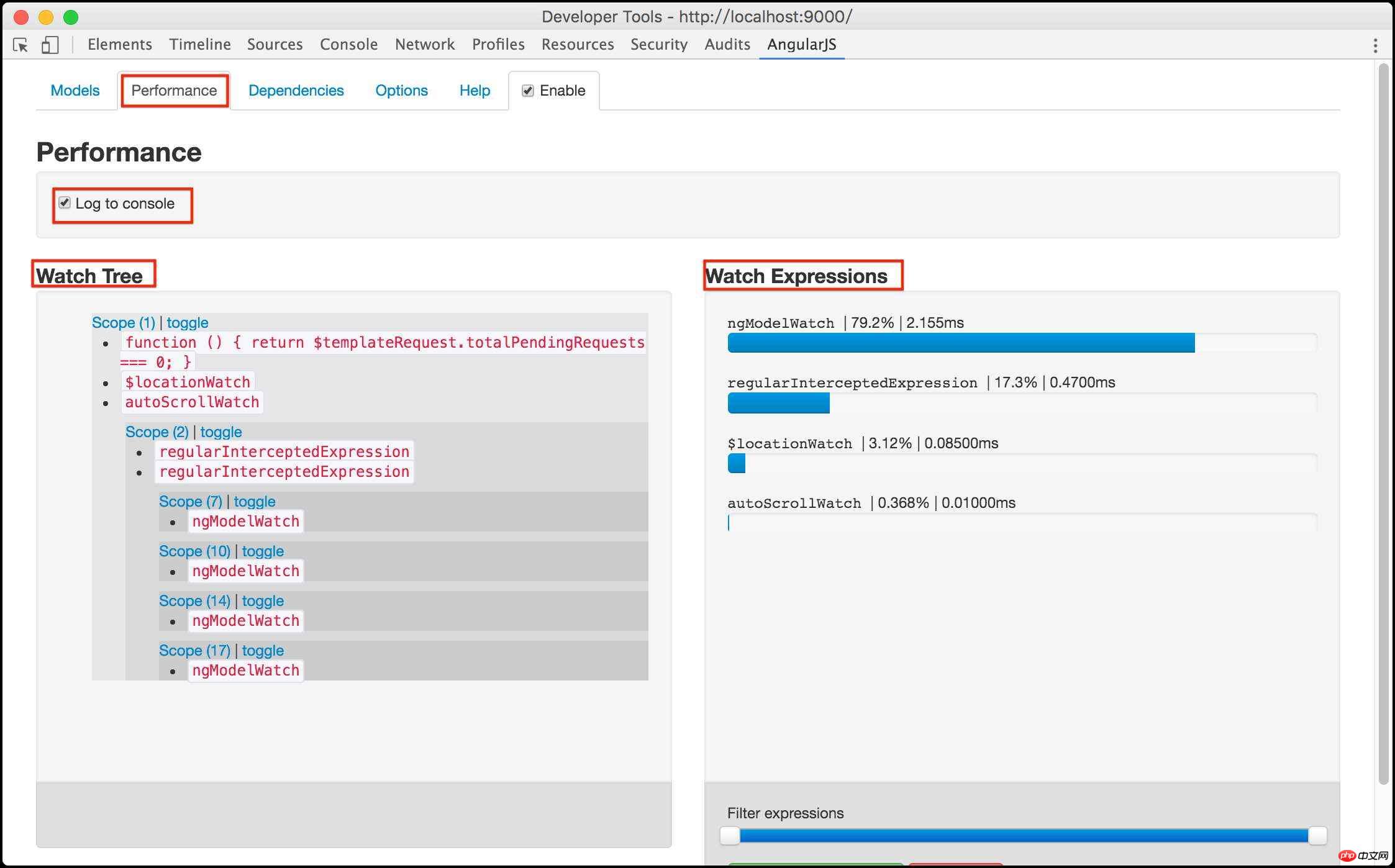
Leistung
Leistung zeigt die Leistung der Anwendung auf der linken Seite an und der Überwachungsbaum wird angezeigt rechts. Überwachen Sie die Leistung von Ausdrücken. Diese Seite kann uns dabei helfen, die Leistung zu optimieren.

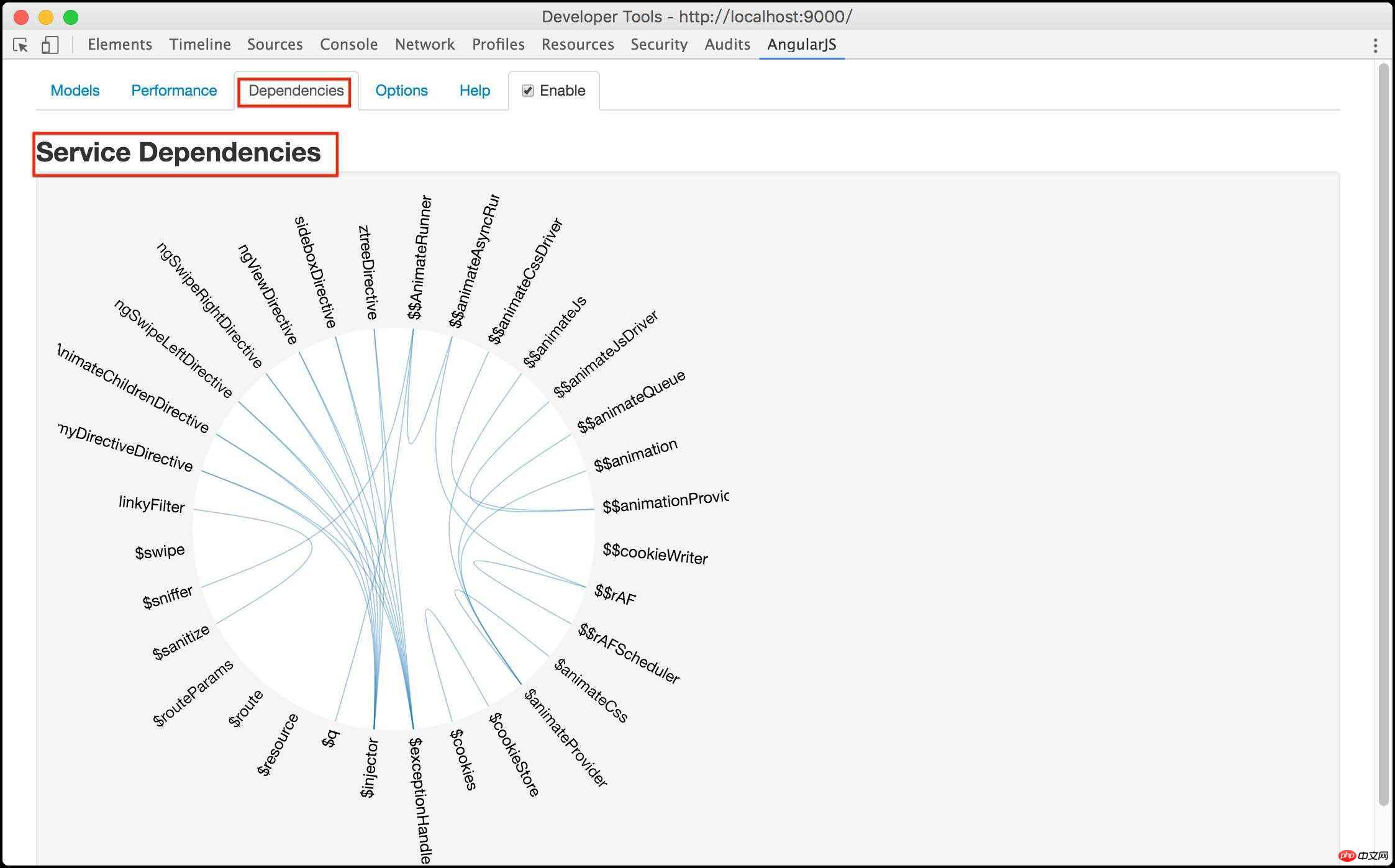
Abhängigkeiten
Abhängigkeiten zeigen die Abhängigkeiten zwischen Anweisungen und Diensten an, um ihre Abhängigkeiten anzuzeigen.

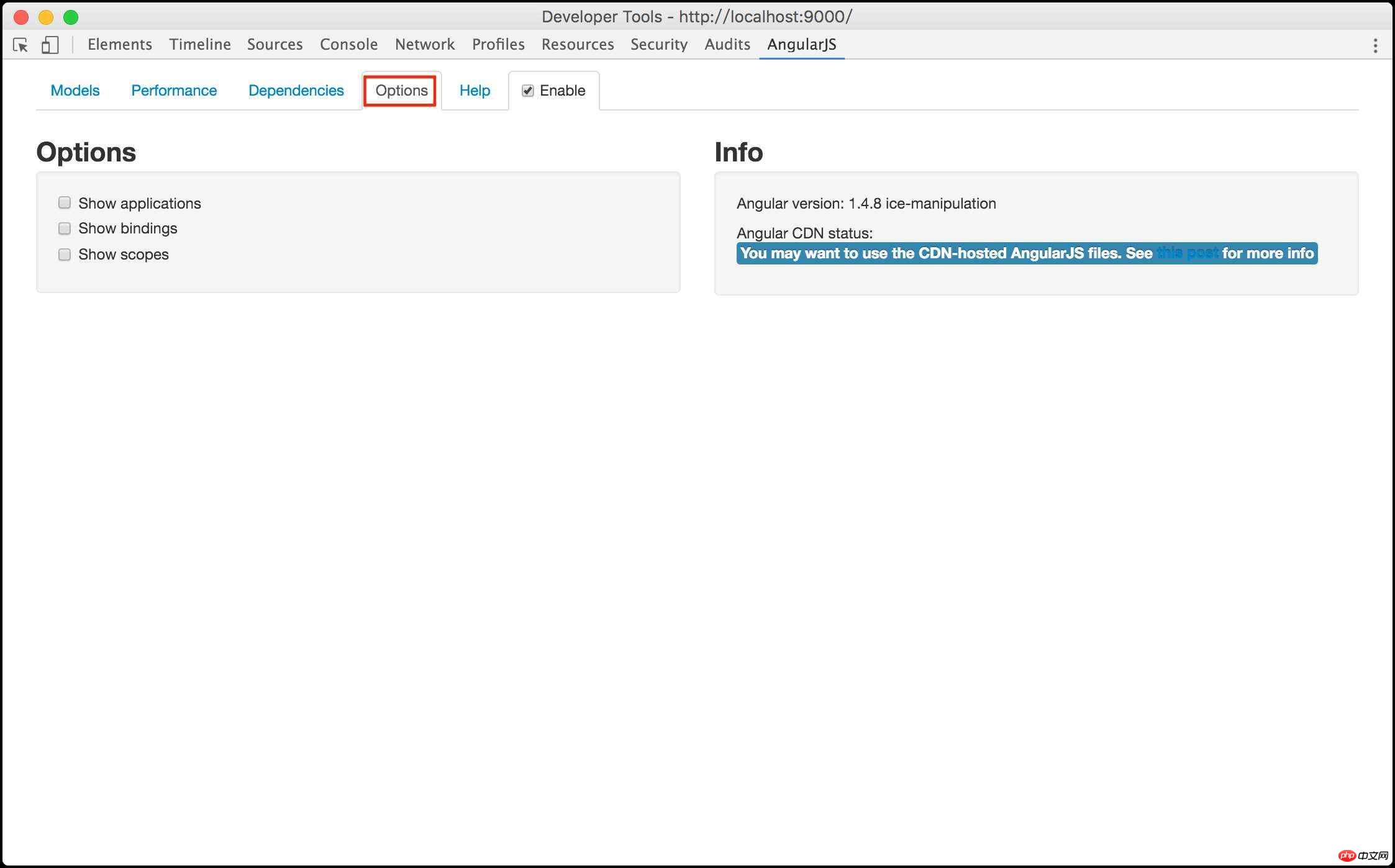
Optionen
Schließlich ist die Optionsseite. Es gibt drei Optionen: „Anwendungen anzeigen“, „Bereiche anzeigen“ und „Bindungen anzeigen“. Wenn jede Option aktiviert ist, wird der entsprechende Inhalt während des Debuggers auf der Seite hervorgehoben.


Hilfe
Wenn Sie Fragen haben, schauen Sie bitte in die Hilfe
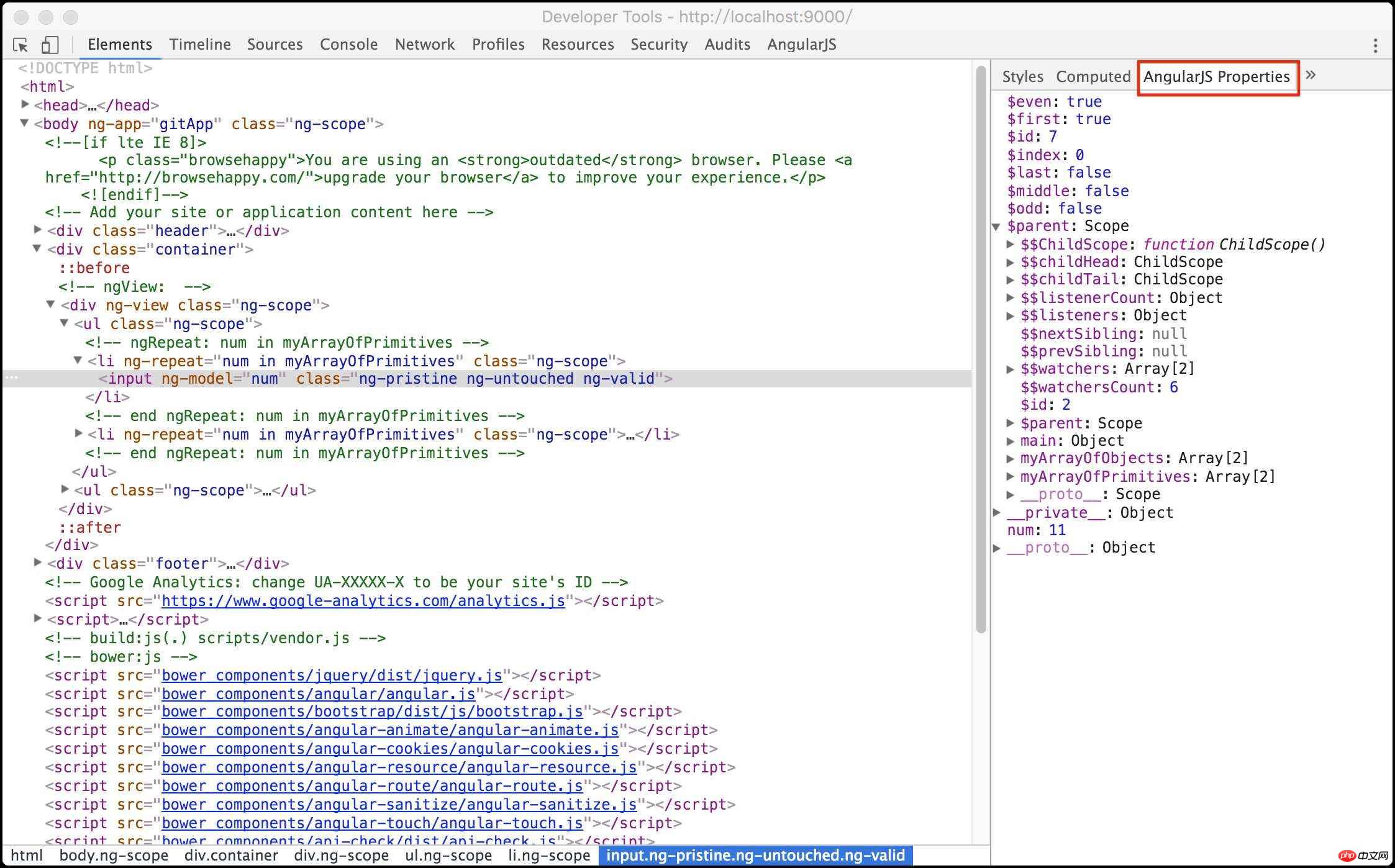
Element
Tatsächlich verwende ich am häufigsten das AngularJS Properties-Tag auf der rechten Seite von Element. Wenn im Element-Tag ein Tag ausgewählt wird, wird auf der rechten Seite der Element-Seite eine AngularJS-Eigenschaftenseite angezeigt. Diese Seite zeigt die Eigenschaften des Bereichs des ausgewählten HTML-Inhalts an. Diese Funktion ist sehr wichtig für das Verständnis von Angular Scope. Sehr nützlich. Wenn Sie Angular Scope nicht sehr gut verstehen, können Sie diese Funktion häufiger verwenden.

Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Verwenden von Vue zur Implementierung der sekundären Routeneinstellungsmethode
Verwenden von Mint-UI, um den dreistufigen Verknüpfungseffekt zu erzielen von Provinzen und Städten
Verwenden Sie vue2.0.js, um einen mehrstufigen Verknüpfungsselektor zu implementieren
Das obige ist der detaillierte Inhalt vonSo verwenden Sie das Browser-Plug-in Batarang in Angular. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1206
1206
 24
24
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!




