
In diesem Artikel wird hauptsächlich die Methode zum Abrufen und Anzeigen von Passwörtern in AngularJS vorgestellt, einschließlich AngularJS-Datenbindung und anzeigebezogener Betriebsfähigkeiten. Freunde in Not können sich darauf beziehen.
Das Beispiel dieses Artikels erzählt Echtzeit-Abruf und -Anzeige von Passwörtern in der AngularJS-Passwortmethode. Teilen Sie es als Referenz mit allen. Die Details lauten wie folgt:
1. Design-Quellcode
<!doctype html> <html> <head> <meta charset="utf-8"> <title>www.jb51.net - AngularJS获取密码</title> <script type="text/javascript" src="angular.min.js"></script> </head> <body> <p ng-app=""> <p>密码:<input type="password" ng-model="password" maxlength="12"></p> <p ng-bind="password"></p> </p> </body> </html>
2. Implementierungsergebnis

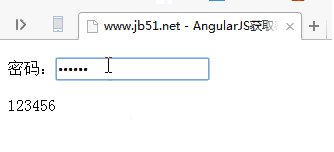
3. Beispiel
Wenn „123456“ in das Eingabefeld eingegeben wird, wird auch „123456“ unten angezeigt;
Das Obige habe ich für alle zusammengestellt. Ich hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Praktisches Projekt in vue+iview+less+echarts (ausführliches Tutorial)
Detaillierte Erläuterung des Vue-Codierungsstils
So implementieren Sie die Optimierung der Webpack-Verpackung in Vue
Das obige ist der detaillierte Inhalt vonSo erhalten Sie Passwörter in AngularJS und zeigen sie in Echtzeit an. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Cloud-Computing-Technologie
Cloud-Computing-Technologie
 Server-Evaluierungssoftware
Server-Evaluierungssoftware
 So wechseln Sie zwischen voller und halber Breite
So wechseln Sie zwischen voller und halber Breite
 So öffnen Sie die WeChat-HTML-Datei
So öffnen Sie die WeChat-HTML-Datei
 Der Unterschied zwischen leichtgewichtigen Anwendungsservern und Cloud-Servern
Der Unterschied zwischen leichtgewichtigen Anwendungsservern und Cloud-Servern
 So optimieren Sie eine einzelne Seite
So optimieren Sie eine einzelne Seite
 Linux finden
Linux finden
 So legen Sie die Schriftfarbe in HTML fest
So legen Sie die Schriftfarbe in HTML fest




