
Dieses Mal zeige ich Ihnen, wie Sie die Zeilen und Zeilen zweidimensionaler Arrays mit JS konvertieren. Nehmen wir hier einen praktischen Fall ein Blick.
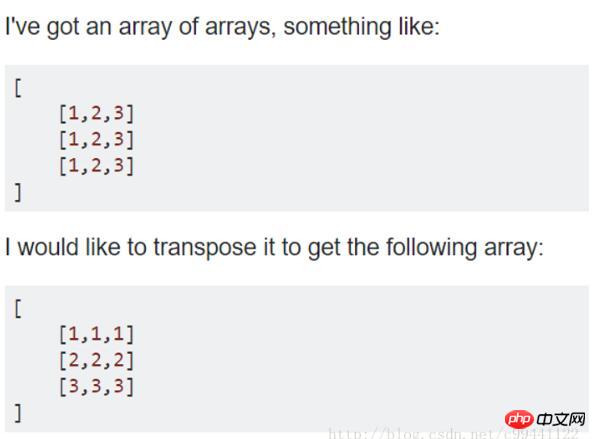
Ich möchte ein zweidimensionales Array horizontal und vertikal drehen. Ich glaube nicht, dass ich der Einzige bin, der dieses Bedürfnis hat, aber ich habe lange auf Baidu gesucht und auf der ganzen Welt gesucht ...
Später stellte sich heraus, dass Google immer noch einfach zu verwenden ist, wie der Meister sagte~ Das erste ist: Verachte das stinkende Baidu
Dieses Mal aufgeschrieben , es ist auch praktisch für alle taoistischen Freunde, es zu überprüfen (ich möchte wirklich „Feenfreund“ sagen, kürzlich war es Die Folgen eines hochgiftigen Films~~~)

var newArray = arr[0].map(function(col, i) {
return arr.map(function(row) {
return row[i];
})
});Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So rufen Sie Bibliotheken von Drittanbietern in Angular auf
Node verwendet Puppeteer als Crawler
Das obige ist der detaillierte Inhalt vonSo konvertieren Sie zweidimensionale Array-Zeilen und -Spalten in JS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So exportieren Sie Excel-Dateien aus Kingsoft Documents
So exportieren Sie Excel-Dateien aus Kingsoft Documents
 Welche Plattform ist Lazada?
Welche Plattform ist Lazada?
 Der Unterschied zwischen Ankern und Zielen
Der Unterschied zwischen Ankern und Zielen
 Daten vom Android-Telefon auf das Apple-Telefon migrieren
Daten vom Android-Telefon auf das Apple-Telefon migrieren
 Der Unterschied zwischen currentregion und usedrange
Der Unterschied zwischen currentregion und usedrange
 Die Speicherlösung kann nicht geschrieben werden
Die Speicherlösung kann nicht geschrieben werden
 So verwenden Sie PHP Sleep
So verwenden Sie PHP Sleep
 Audiokomprimierung
Audiokomprimierung




