Praktische Fallanalyse der Progressbar-Komponente
Dieses Mal werde ich Ihnen eine praktische Fallanalyse der Fortschrittsbalkenkomponente vorstellen. Was sind die Vorsichtsmaßnahmen für die tatsächliche Verwendung der Fortschrittsbalkenkomponente? Das Folgende ist ein praktischer Fall.
Rendering
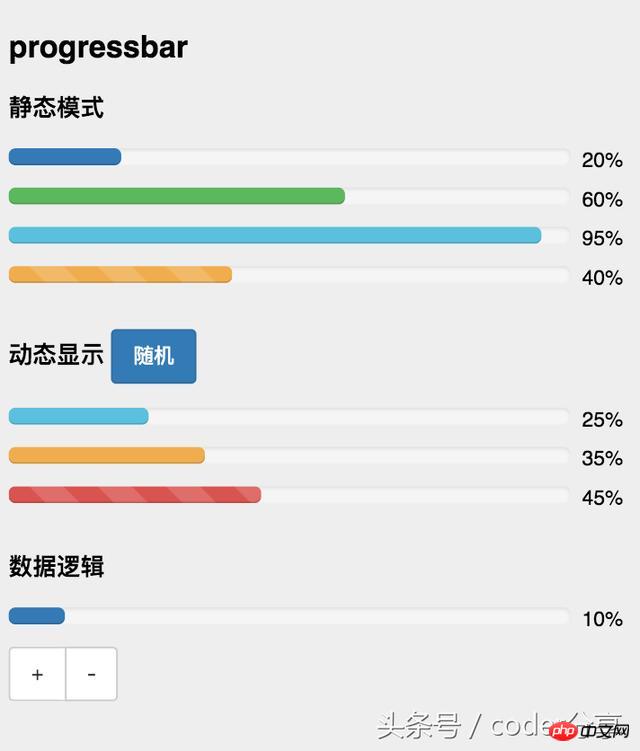
Werfen wir zunächst einen Blick auf die Wirkung der Fortschrittsbalkenkomponente, wie unten gezeigt

Fortschrittsbalkenkomponente
Implementierungsprozess
◾ Projektkonstruktion
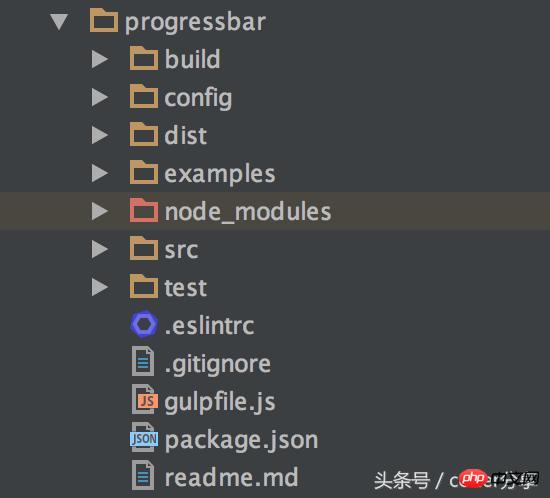
Die Fortschrittsbalkenkomponente befindet sich in einem npm-Paket, das direkt ausgeführt, über Yeoman erstellt und dann erstellt werden kann Das über Gulp + Webpack erstellte Arbeitsverzeichnis lautet wie folgt, und der Inhalt jedes Ordners ist derselbe wie im vorherigen Artikel

Arbeitsverzeichnis der Fortschrittsbalkenkomponente
◾ Fortschrittsbalken-Quelldateivorlage
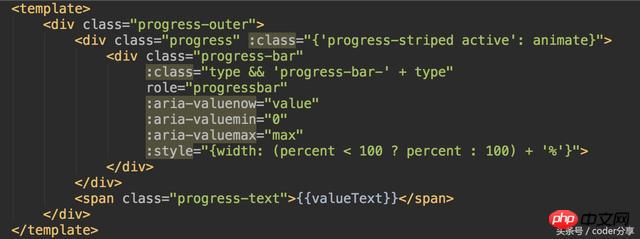
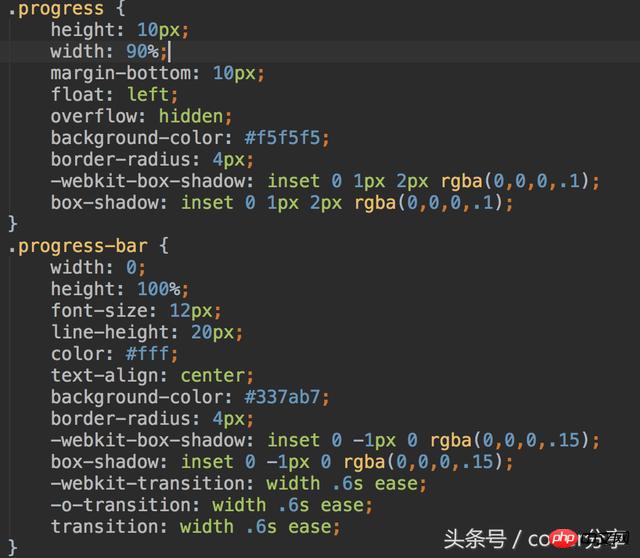
Die Fortschrittsbalkenkomponente liegt in Form einer .vue-Datei vor und der Vorlagenteil sieht wie folgt aus

Die Vorlage Teil der Fortschrittsbalken-Quelldatei
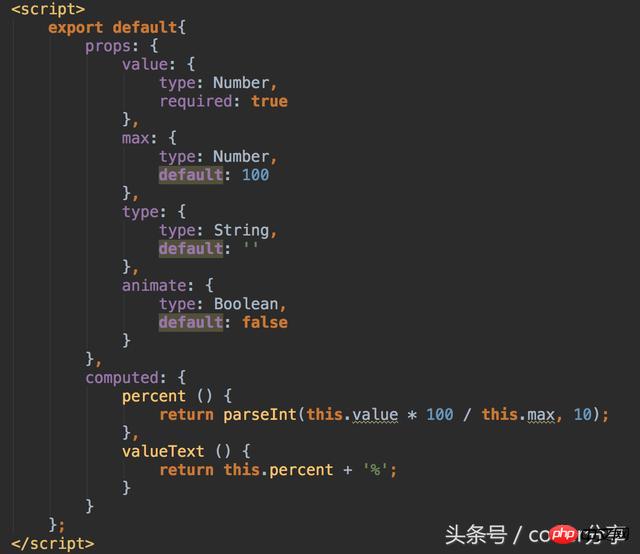
Wir können analysieren Schauen Sie sich an, die Fortschrittsbalkenkomponente hat hauptsächlich diese Attribute:
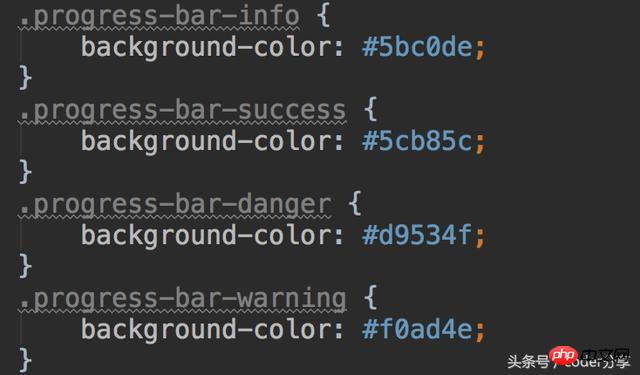
Typ, gesteuert durch Typvariablen wie Warnung, Gefahr, Erfolg, Info usw.;
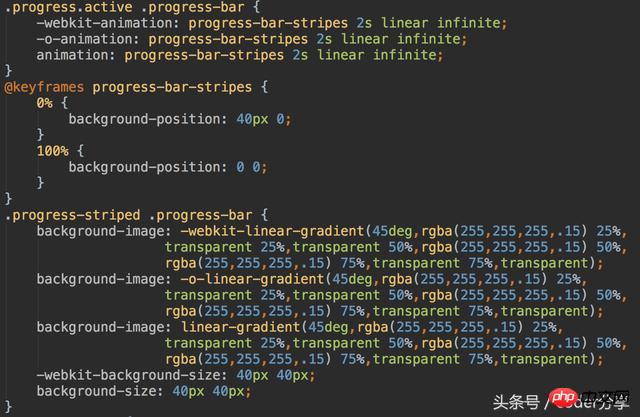
- Ob es dynamisch ist, verwenden Sie die animierte Variable zur Steuerung
- Der aktuelle Wert, Verwendung die zu steuernde Wertvariable;
- Der Maximalwert, verwenden Sie die Maximalvariable.
- Prozentsatz, gesteuert durch die Prozentvariable berechnet durch Wert- und Maximalwerte, ist ein berechnetes Attribut von Vue
- Der angezeigte Prozentwert wird durch den valueText-Wert gesteuert und ist eine berechnete Eigenschaft von Vue





So verschlüsseln und entschlüsseln Sie base64
Wie Sie JS verwenden, um die Daten des letzten zu erhalten 7 Tage und die letzten 3 Tage
Das obige ist der detaillierte Inhalt vonPraktische Fallanalyse der Progressbar-Komponente. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1384
1384
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 So übergeben Sie Parameter für die VUE -Funktion
Apr 08, 2025 am 07:36 AM
So übergeben Sie Parameter für die VUE -Funktion
Apr 08, 2025 am 07:36 AM
Es gibt zwei Hauptmöglichkeiten, um Parameter an vue.js -Funktionen zu übergeben: Daten mit Slots übergeben oder eine Funktion mit Bindungen binden und Parameter bereitstellen: PLAMETER mithilfe von Slots: Daten in Komponentenvorlagen übergeben, in Komponenten zugegriffen und als Parameter der Funktion verwendet werden. Passparameter mit Bindungsbindung passieren: Bindungsfunktion in VUE.JS -Instanz und Bereitstellung von Funktionsparametern.




