So entwickeln Sie Komponentenbibliotheken mit React
Dieser Artikel stellt hauptsächlich die detaillierte Erklärung der Komponentenbibliotheksentwicklung mit React vor. Jetzt teile ich ihn mit Ihnen und gebe ihn als Referenz.
Kürzlich habe ich React verwendet, um eine Reihe von [Komponentenbibliotheken] für den täglichen Geschäftsbedarf zu kapseln, und meine Erfahrungen während des gesamten Entwicklungsprozesses grob aufgezeichnet. Aus Platzgründen wird hier nur auf die Auswahl und Verpackung eingegangen, die während des Entwicklungsprozesses stärker verwickelt sind, und auf die Verpackung bestimmter Komponenten wird später eingegangen.
Übersicht
Wir alle wissen, dass das komponentenbasierte Entwicklungsmodell unsere Entwicklungseffizienz erheblich verbessert hat, indem wir die grundlegenden Komponenten, die wir täglich verwenden, kapseln Unser Fokus auf die grundlegende Benutzeroberfläche ermöglicht es uns, uns auf die Geschäftslogik zu konzentrieren und die Geschäfts- und Basis-UI-Codes gut zu trennen, wodurch das gesamte Projekt leichter zu verwalten ist. Aus diesem Grund möchten wir diese Komponentenbibliothek entwickeln.
Allerdings gibt es viele vorhandene React-Open-Source-Komponenten wie Ant-Design und Material-UI usw. Oft muss darüber nachgedacht werden, ob Sie Aufwand betreiben müssen, um eine Komponentenbibliothek zu erstellen, die für Ihr eigenes Team geeignet ist angemessen. Werfen wir einen Blick auf einige Merkmale meines aktuellen Teams und Geschäfts:
Es gibt viele Front-End-Mitarbeiter, sie müssen miteinander zusammenarbeiten und sie haben genug Zeit dafür Komponenten entwickeln
Das Produktgeschäft ist relativ komplex und erfordert eine maßgeschneiderte Entwicklung bestimmter Komponenten
Es gibt bereits ausgereifte Designspezifikationen, die verschiedene Basiskomponenten definieren , Grundstile usw.
Das aktuelle Projekt ist relativ chaotisch, und die Komponentenreferenzen von Drittanbietern sind chaotisch
Es kann gesehen werden Wir haben die Energie und das Fundament, um unsere eigenen Komponenten zu kapseln, und wir haben die Notwendigkeit, den aktuellen Entwicklungsstatus durch grundlegende Komponentenkapselung zu ändern. Das ist also etwas, was wir so schnell wie möglich erledigen sollten und müssen.
Technische Auswahl
Bei der Verpackung von Komponentenbibliotheken stehen wir zunächst vor der Technologieauswahl und Lösungsplanung. Es umfasst wahrscheinlich die folgenden zwei Punkte:
Die grundlegendste technische Lösung
Entwicklungsprozess und Spezifikationen
Auswahl der technischen Lösung
Webpack + React + Sass
Da die bestehenden Projekte des Teams alle auf Basis von React+Redux entwickelt werden, ist die von uns gewählte Entwicklungssprache zweifellos Es ist Reagieren.
SASS
Für die CSS-Auswahl bevorzugen wir, obwohl derzeit für die Komponentenentwicklung CSS-Module und CSS-IN-JS beliebtere modulare Lösungen sind, unsere Komponenten sind anpassbar. Daher verwenden wir für Komponenten Sass als vorkompilierte Sprache, um die Effizienz und Standardisierung zu verbessern. Mit CSS-Modulen können wir ganz einfach Stiländerungen basierend auf tatsächlichen Anforderungen vornehmen. Zum Beispiel haben wir eine Tab-Komponente und haben ihren allgemeinen Stil definiert:
.tip-tab {
border: 1px solid #ccc;
}
.tip-tab-item {
border: 1px solid #ccc;
&.active {
border-color: red;
}
}Im Geschäftsleben müssen wir für eine bestimmte Anforderung den Stil der Tab-Komponente verfeinern. Lassen Sie die Randfarbe im aktiven Zustand blau sein. Natürlich kann man sagen, dass wir unsere Komponenten einige Requisiten freilegen lassen, sie für diese Modifikationen konfigurieren und verschiedene Requisiten übergeben können, die unterschiedlichen Stilen entsprechen. Allerdings können wir oft nicht alle Geschäftsanforderungen erfüllen und es ist unmöglich, verschiedene Stile für Komponenten zu kapseln. Für diese Lösung verwenden wir CSS-Module, um einen einzigartigen Modulstil hinzuzufügen:
<Tab styleName="unique-tab" />
Für dieses Modul ändern Sie den Grundstil:
.unique-tab {
:global {
.tip-tab-item {
border-color: #eee;
&.active {
border-color: blue;
}
}
}
}Auf diese Weise können für dieses Modul benutzerdefinierte Stile erstellt werden Wird verwendet, um Stile an die Bedürfnisse anzupassen, ohne den globalen Stil zu beeinträchtigen.
Symbol
Für das Projektsymbol ist geplant, die SVG-Sprite-Lösung zu verwenden. Da sich das Produkt jedoch in einem kontinuierlichen Iterationsprozess befindet, werden ständig neue Symbole hinzugefügt. Derzeit packen wir Symbole nicht einheitlich, sondern importieren bei jedem Komponentenpaketierungsprozess alle Symbole aus dem Projekt. Verwenden Sie zur Einführung die folgende Methode:
import Icon from '@common/lib'
import errorIcon from '@images/error.svg'
<Icon link={errorIcon} />Tatsächlich besteht eine bessere Möglichkeit darin, alle Symbole einheitlich zu packen und SVG-Spirte-Dateien zu generieren (das spezifische Prinzip finden Sie in SVG-Sprite, das hier nicht beschrieben wird). ). Wenn wir es verwenden, müssen wir es nur direkt zitieren, um jedes Mal eine Verpackung zu vermeiden und die Zeit zu reduzieren, die Webpack für die Verarbeitung von Abhängigkeiten benötigt:
<Icon type="error" />
Entwicklungsprozess und Spezifikationen
Hinsichtlich des Entwicklungsprozesses und der Spezifikationen folgen wir den folgenden Grundsätzen:
Die Komponentenbibliothek wird völlig unabhängig vom Projekt entwickelt, was für die spätere Verwendung in mehreren Projekten usw. praktisch ist.
Die Komponentenbibliothek enthält drei Modi: Entwicklung, Test, Verpackung und Dokumentationsfälle, wobei verschiedene Eingänge und Zustände unterschieden werden
Verwenden Sie Pure-RenderAutobind, um dies sicherzustellen die Leistung und Leistung der Komponenten so weit wie möglich Effizienz
Stellen Sie sicher, dass die Semantik von Requisiten und Rückrufen einheitlich mit handleXXX verarbeitet wird
Um eine spätere Erweiterung zu erleichtern, bevorzugen wir, dass die gesamte Komponentenbibliothek vollständig getrennt vom Projekt entwickelt wird. Stellen Sie sicher, dass die Komponentenbibliothek nur die grundlegendsten Komponenten kapselt und den Projekt-UI-Code von der Geschäftslogik trennt.
针对不同的模式下,我们有不同的文件入口,针对开发模式,我们启动一个dev-server, 在里面对组件进行基本的封装,并进行调试。打包时,我们只需对组件内容进行封装,暴露统一的接口。在文档中,我们需要进行案例和说明的展示。所以我们在利用webpack的特性进行各种环境的配置:
npm run dev // 开发 npm run test // 测试 npm run build // 构建 npm run styleguide // 文档开发 npm run styleguide:build // 文档打包
组件库作为项目的最小力度支持,我们需要保证其最基本的渲染效率,因此我们采用pure-render/autobind等对其进行基本的优化。React有很多优化方式,在此不进行赘述。
打包
基础
针对组件库的打包,我们以UMD格式对其进行打包。webpack可以针对输出进行格式设置:(引自cnode)
“var” 以变量方式输出
“this” 以 this 的一个属性输出: this[“Library”] = xxx;
“commonjs” 以 exports 的一个属性输出:exports[“Library”] = xxx;
“commonjs2” 以 module.exports 形式输出:module.exports = xxx;
“amd” 以 AMD 格式输出;
“umd” 同时以 AMD、CommonJS2 和全局属性形式输出。
配置如下:
output: {
path: config.build.assetsRoot,
filename: utils.assetsPath('js/[name].js'),
chunkFilename: utils.assetsPath('js/[id].js'),
library: 'TipUi',
libraryTarget: 'umd'
}依赖
很明显,我们封装的是一个针对React的组件库,并不应该把React引用进去。一般我们可以采用externals的方式对其进行处理。
在这里, 我们采用dll方式将其与其他第三方依赖统一进行打包,并将manifest.json和三方依赖的输出文件输出到项目中去,在项目中也使用dllReference进行引用。避免在项目中使用到这些依赖时重复进行打包。
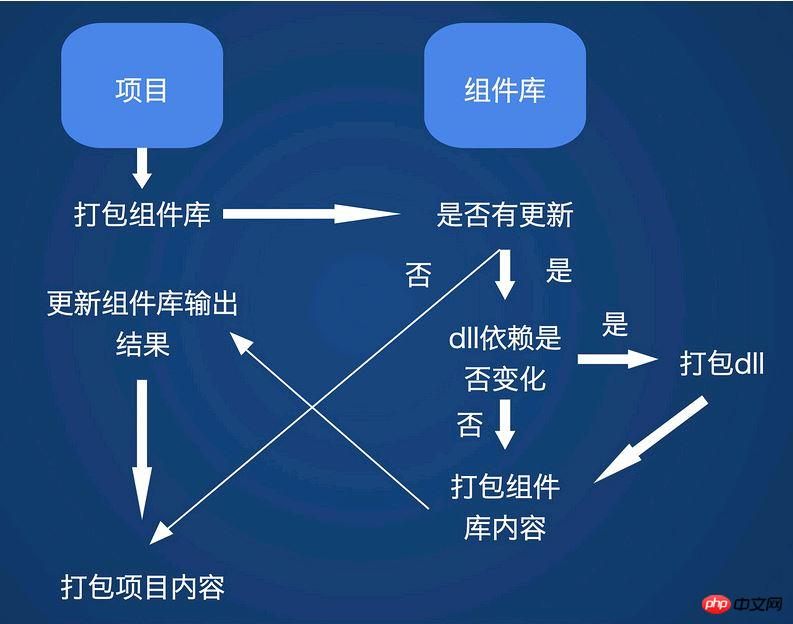
同时,由于我们的组件库处于一个不断维护的状态。这就需要我们维持好项目库和项目之间的打包关系,具体的流程如图所示:

在每次进行项目打包的时候,首先检测UI库是否有更新,若没有更新,则直接进行打包。反之继续检测dll的依赖是否有变化,若有,则打包dll,否则直接打包组件库内容。然后将输出结果同步到项目中,再进行最终打包。
当然,以上的这些流程都是自动进行的。
文档和示例
一个完善的文档对于一个组件库是及其重要的,每个组件有什么样的配置参数,拥有哪些事件回调,对应的Demo和展示效果。假设没有这些,除了封装组件的人,没有人知道它该如何使用。但是写文档的过程往往是痛苦的,在这里推荐几个文档生成库,可以极大的简化文档工作:
docsify 基于Vue的组件生成器,轻量好用
react-styleguidist 基于React的组件库文档生成器,自动根据注释生成文档,支持Demo展示。超好用
bisheng ant design自己写的文档生成器
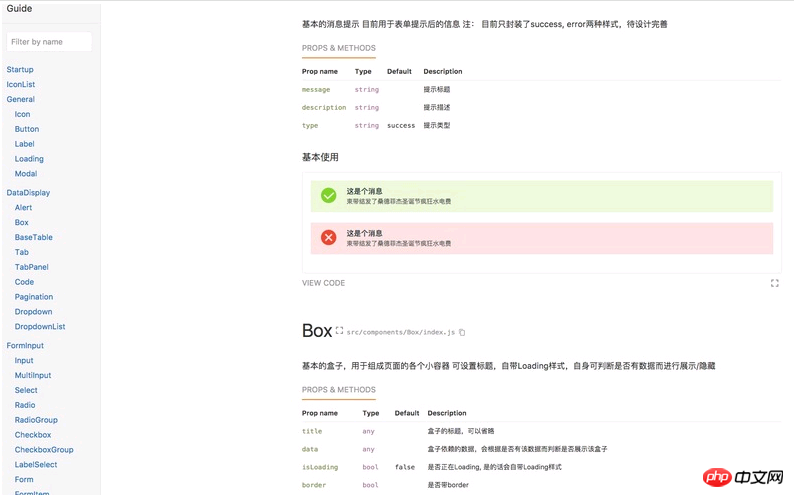
我们使用的styleguidist, 可以将md自动转化为文档,支持在md内直接调用你封装好的组件并进行展示,简单好用。最后封装的文档大概长这样:

总结
其实封装组件库这种工作有很多的东西值得琢磨和钻研,由于篇幅原因,在这里只对开发过程中比较纠结的选型和打包等进行讨论,后续再对具体组件的封装进行讨论。在书写的同时,不断参考下ant design这种优秀的组件库,能学到很多的东西。更深刻的理解封装组件的思想,是一个很好的过程。
上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonSo entwickeln Sie Komponentenbibliotheken mit React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-App mit React und WebSocket
Sep 26, 2023 pm 07:46 PM
So erstellen Sie eine Echtzeit-Chat-Anwendung mit React und WebSocket Einführung: Mit der rasanten Entwicklung des Internets hat die Echtzeitkommunikation immer mehr Aufmerksamkeit auf sich gezogen. Live-Chat-Apps sind aus dem modernen Sozial- und Arbeitsleben nicht mehr wegzudenken. In diesem Artikel wird erläutert, wie Sie mit React und WebSocket eine einfache Echtzeit-Chat-Anwendung erstellen, und es werden spezifische Codebeispiele bereitgestellt. 1. Technische Vorbereitung Bevor wir mit der Erstellung einer Echtzeit-Chat-Anwendung beginnen, müssen wir die folgenden Technologien und Tools vorbereiten: React: eine zum Erstellen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie einfache und benutzerfreundliche Webanwendungen mit React und Flask
Sep 27, 2023 am 11:09 AM
So erstellen Sie mit React und Flask einfache und benutzerfreundliche Webanwendungen. Einführung: Mit der Entwicklung des Internets werden die Anforderungen an Webanwendungen immer vielfältiger und komplexer. Um den Anforderungen der Benutzer an Benutzerfreundlichkeit und Leistung gerecht zu werden, wird es immer wichtiger, moderne Technologie-Stacks zum Aufbau von Netzwerkanwendungen zu verwenden. React und Flask sind zwei sehr beliebte Frameworks für die Front-End- und Back-End-Entwicklung, und sie arbeiten gut zusammen, um einfache und benutzerfreundliche Webanwendungen zu erstellen. In diesem Artikel erfahren Sie, wie Sie React und Flask nutzen
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So erstellen Sie eine schnelle Datenanalyseanwendung mit React und Google BigQuery
Sep 26, 2023 pm 06:12 PM
So verwenden Sie React und Google BigQuery zum Erstellen schneller Datenanalyseanwendungen. Einführung: Im heutigen Zeitalter der Informationsexplosion ist die Datenanalyse zu einem unverzichtbaren Bindeglied in verschiedenen Branchen geworden. Unter anderem ist die Entwicklung schneller und effizienter Datenanalyseanwendungen für viele Unternehmen und Einzelpersonen zum Ziel geworden. In diesem Artikel wird erläutert, wie Sie mit React und Google BigQuery eine schnelle Datenanalyseanwendung erstellen, und es werden detaillierte Codebeispiele bereitgestellt. 1. Übersicht React ist ein Werkzeug zum Erstellen
 So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So erstellen Sie Echtzeit-Datenverarbeitungsanwendungen mit React und Apache Kafka
Sep 27, 2023 pm 02:25 PM
So verwenden Sie React und Apache Kafka zum Erstellen von Echtzeit-Datenverarbeitungsanwendungen. Einführung: Mit dem Aufkommen von Big Data und Echtzeit-Datenverarbeitung ist die Erstellung von Echtzeit-Datenverarbeitungsanwendungen für viele Entwickler zum Ziel geworden. Die Kombination von React, einem beliebten Front-End-Framework, und Apache Kafka, einem leistungsstarken verteilten Messaging-System, kann uns beim Aufbau von Echtzeit-Datenverarbeitungsanwendungen helfen. In diesem Artikel wird erläutert, wie Sie mit React und Apache Kafka Echtzeit-Datenverarbeitungsanwendungen erstellen
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.




