So verwenden Sie den Angular-Datenbindungsmechanismus
Dieses Mal zeige ich Ihnen, wie Sie den Angular-Datenbindungsmechanismus verwenden und welche Vorsichtsmaßnahmen für die Verwendung des Angular-Datenbindungsmechanismus gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
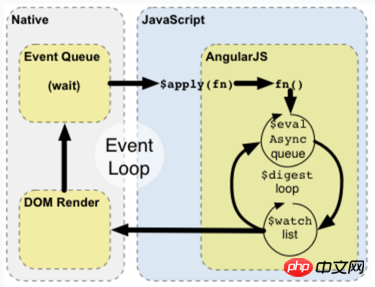
1. Angular.js erweitert die Ereignisschleife des Browsers
Der Browser wartet weiterhin auf Ereignisse wie Benutzerinteraktionen. Nachdem Sie Zeichen in ein -Tag eingegeben haben, führt die Callback-Funktion dieses Ereignisses die darin enthaltene DOM-Operation im JS-Interpreter aus. Nach Abschluss der Ausführung nimmt der Browser entsprechende Änderungen am DOM vor. Angular erweitert diese Ereignisschleife, sodass sie manchmal zur Ausführungsumgebung des Angular-Kontexts wird.
2.$watch list
$watch kann Änderungen im Modell erkennen. Immer wenn ein Datenelement an eine Ansicht gebunden ist, wird ein entsprechendes $watch in die $watch-Warteschlange eingefügt. Das Beispiel sieht wie folgt aus:
controller.js:
app.controller('MainCtrl', function($scope) {
$scope.people = [...]; // 假设长度为10
});index.html:
<ul>
<li ng-repeat="person in people">
{{person.name}} - {{person.age}}
</li>
</ul>wobei ng-repeat 1 $watch generiert und jede Person 2 $watch generiert, Die Gesamtsumme beträgt (1+2*10), 21 $watches. Die Generierungsphase von $watch erfolgt, wenn das Laden der Vorlage abgeschlossen ist. Dies ist die Verknüpfungsphase. (Angular ist in Kompilierungs- und Verknüpfungsphasen unterteilt). Angular sucht nach jeder Direktive (im obigen Beispiel gehören ng-repeat und {{}} beide zu Direktiven) und generiert dann jede $watch.
3.$digest-Schleife
Wenn der Browser Ereignisse im Zusammenhang mit dem Winkelkontext empfängt, wird die $digest-Schleife ausgelöst. Es besteht aus zwei kleinen Schleifen, von denen eine die evalAsync-Warteschlange und die andere die $watch-Warteschlange verarbeitet. Wenn $digest durchläuft, durchläuft es die $watch-Warteschlange, um zu sehen, ob Daten aktualisiert wurden. Dieser Durchlauf wird als Dirty-Checkin bezeichnet. Wenn die Dirty-Prüfung feststellt, dass $watch aktualisiert wurde, wird eine neue Dirty-Prüfung ausgelöst, bis alle $watches werden nicht aktualisiert. Dadurch wird sichergestellt, dass sich jedes Modell nicht ändert.
Nach mehr als 10 Dirty Checks wird eine Ausnahme ausgelöst, um Endlosschleifen zu verhindern. Das DOM ändert sich entsprechend, nachdem die $digest-Schleife beendet ist. Tatsächlich ist die wörtliche Bedeutung von $digest wie der Prozess der „Verdauung“, bei dem nach und nach alle Nährstoffe absorbiert werden (Änderungen in $watch).
4. Geben Sie den Winkelkontext über $apply ein.
$apply bestimmt, ob das Ereignis in den Winkelkontext eintritt, und verwendet Angualrs eigene Direktive, z. B. ng-model. Um die Bindung zu ändern. Bei der Verwendung von Daten kapselt Angular das Ereignis in $apply. Wenn Sie beispielsweise das Zeichen „w“ in das Eingabefeld von ng-model="name" eingeben, ruft das Ereignis $apply("name='w';") auf, um die Datenaktualisierung in $scope abzuschließen.
Datenbindung beim Aufruf von Bibliotheken von Drittanbietern
Beim Aufruf von jquery in Angular können die von jquery gebundenen Daten nicht aktualisiert werden, da jquery $apply nicht aufruft und das Ereignis nicht in den Angular-Kontext eintritt . Infolgedessen wird $digest nicht ausgeführt. Ein Beispiel lautet wie folgt:
app.js
app.directive('clickable', function() {
return {
restrict: "E",
scope: {
count1: '=',
count2: '='
},
template: '<ul style="background-color: lightblue"><li>{{count1}}</li><li>{{count2}}</li></ul>',
link: function(scope, element, attrs) {
element.bind('click', function() {
scope.count1++;
scope.count2++;
});
}
}
});
app.controller('MainCtrl', function($scope) {
$scope.count1= 0;
$scope.count2= 0;
});Im Beispiel wird erwartet, dass count1 und count2 jedes Mal, wenn auf das Element geklickt wird, um 1 steigen, was aber tatsächlich nicht der Fall ist. Eigentlich hat sich $scope(ViewModel) geändert, aber $digest wird nicht erzwungen. Ändern Sie das Klickereignis wie folgt:
element.bind('click', function() {
scope.$apply(function() {
scope.foo++;
scope.bar++;
});
})Die Erwartung wird durch den Aufruf von $apply erreicht.
5. Zusammenfassung
Der Winkelereignisbindungsmechanismus ist wie unten dargestellt:

Ich glaube, Sie werden es tun Lesen Sie den Fall in diesem Artikel. Sie beherrschen die Methode. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So verwenden Sie das jQuery-Bildlaufleisten-Verschönerungs-Plug-in nicescroll
So sortieren Sie JSON-Objekte und löschen Sie dieselben ID-Daten
Das obige ist der detaillierte Inhalt vonSo verwenden Sie den Angular-Datenbindungsmechanismus. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1209
1209
 24
24
 So implementieren Sie die Datenbindungsfunktion in SwiftUI mithilfe von MySQL
Jul 30, 2023 pm 12:13 PM
So implementieren Sie die Datenbindungsfunktion in SwiftUI mithilfe von MySQL
Jul 30, 2023 pm 12:13 PM
So implementieren Sie MySQL zur Datenbindungsfunktion in SwiftUI. Bei der SwiftUI-Entwicklung kann die Datenbindung eine automatische Aktualisierung von Schnittstellen und Daten realisieren und so die Benutzererfahrung verbessern. Als beliebtes relationales Datenbankverwaltungssystem kann MySQL große Datenmengen speichern und verwalten. In diesem Artikel wird erläutert, wie Sie MySQL zum Implementieren der Datenbindungsfunktion in SwiftUI verwenden. Wir werden die Drittanbieter-Bibliothek MySQLConnector von Swift nutzen, die Verbindungen und Abfragen zu MySQL-Daten bereitstellt.
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!
 Detaillierte Erläuterung der Datenbindungsfunktionen in der Vue-Dokumentation
Jun 20, 2023 pm 10:15 PM
Detaillierte Erläuterung der Datenbindungsfunktionen in der Vue-Dokumentation
Jun 20, 2023 pm 10:15 PM
Vue ist ein Open-Source-JavaScript-Framework, das hauptsächlich zum Erstellen von Benutzeroberflächen verwendet wird. Der Kern von Vue ist die Datenbindung, die eine bequeme und effiziente Möglichkeit bietet, eine bidirektionale Bindung zwischen Daten und Ansichten zu erreichen. Der Datenbindungsmechanismus von Vue wird über einige spezielle Funktionen verwaltet. Diese Funktionen können uns dabei helfen, die Daten in der Vorlage automatisch an die entsprechenden Eigenschaften im JavaScript-Objekt zu binden, sodass die Daten in der Vorlage automatisch geändert werden, wenn die Eigenschaften im JavaScript-Objekt geändert werden




