
In diesem Artikel werden hauptsächlich die relevanten Informationen zur Javascript-Implementierung vorgestellt, um unterschiedliche Preise pro Tag innerhalb eines Datumsbereichs zu erhalten (Berechnung des Gesamtpreises für den Aufenthalt).
 Codebeispiel
Codebeispiel
Ich habe kürzlich ein kleines Programmprojekt für ein Hotel entwickelt und bin auf ein solches Problem gestoßen. Der Hotelzimmerpreis ist variabel und der Preis ist jeden Tag, jede Stunde oder an einem besonderen Datum anders. Wenn der Benutzer ein Haus für die nächsten fünf Tage auswählt und die Preise für diese fünf Tage unterschiedlich sind und es besondere Tage gibt, wie berechnet man dann den Gesamtpreis für die fünf Tage?
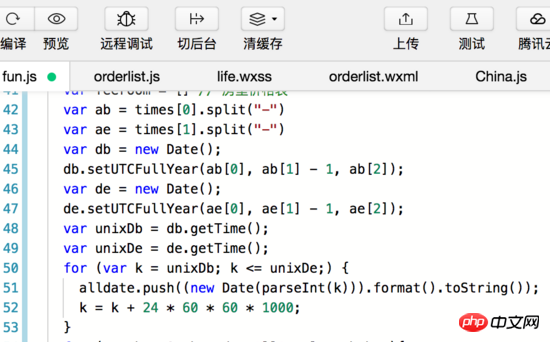
Das folgende Beispiel listet alle Daten in diesem Datumsbereich basierend auf dem Check-in-Datum und Check-out-Datum auf:
Sie werden diese Funktion an mehreren Stellen verwenden, also um sie zu kapseln: Erstellen Sie eine separate js-Datei
rrreemal. Das Check-in-Datum und das Check-out-Datum werden im Format „[2018-01-20, 2018-01-26]“ übergeben, objroom ist eine Zukunft Tagespreisliste für dieses Zimmer für eine Woche.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
Detaillierte Analyse des Vue Socket.io-QuellcodesVue-Komponentenkommunikation (ausführliches Tutorial)
Das obige ist der detaillierte Inhalt vonSo verwenden Sie Javascript, um für jeden Tag innerhalb eines Datumsbereichs unterschiedliche Preise zu erhalten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




