JavaScript-Mediator-Muster (ausführliche Anleitung)
Dieser Artikel stellt hauptsächlich das Mediator-Muster vor, ein JavaScript-Entwurfsmuster. Er analysiert das Konzept, die Prinzipien, die Vor- und Nachteile des Mediator-Musters im Detail und bietet relevante Anwendungstipps in Form von JavaScript-Beispielen dazu
Die Beispiele in diesem Artikel beschreiben das Vermittlermuster von JavaScript-Entwurfsmustern. Teilen Sie es wie folgt mit allen als Referenz:
1. Definition
Das Mediatormuster bündelt eine Reihe von Arten, wie Objekte interagieren, sodass diese Objekte nicht interagieren müssen füreinander offensichtlich sein. Dadurch können sie lose gekoppelt werden. Wenn sich die Interaktion zwischen einigen Objekten ändert, hat dies keinen unmittelbaren Einfluss auf die Interaktion zwischen anderen Objekten. Stellen Sie sicher, dass diese Effekte unabhängig voneinander geändert werden können. Das Mediator-Muster wandelt Viele-zu-Viele-Interaktionen in Eins-zu-Viele-Interaktionen um. Das Mediatormuster abstrahiert das Verhalten und die Zusammenarbeit von Objekten und behandelt das kleinräumige Verhalten von Objekten getrennt von den Interaktionen mit anderen Objekten.
2. Gründe für die Verwendung
Wenn es viele Interaktionen zwischen Objekten gibt und das Verhalten jedes Objekts voneinander abhängt, um eine Änderung eines Objekts zu verhindern Wenn das Verhalten eines Objekts die gleichzeitige Änderung des Verhaltens vieler anderer Objekte beinhaltet, kann das Mediatormuster zur Lösung des Problems der engen Kopplung verwendet werden.
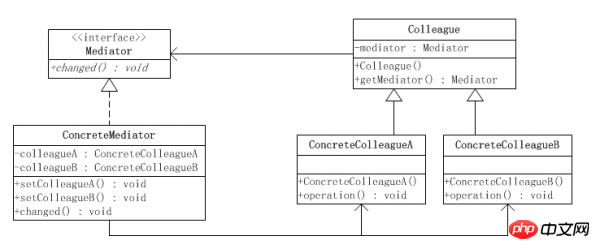
Dieses Muster dreht die Viele-zu-Viele-Beziehung zwischen Objekten um Das Mediatorobjekt verwandelt das System von einer Netzwerkstruktur in eine Sternstruktur, die sich auf den Mediator konzentriert, wodurch die Komplexität des Systems verringert und die Skalierbarkeit verbessert wird Musterstrukturdiagramm:
 Der Vermittlermodus umfasst die folgenden Rollen:
Der Vermittlermodus umfasst die folgenden Rollen:
●Abstrakter Vermittler (Vermittler) Rolle: Definieren Kollegen Eine Schnittstelle von einem Objekt zu einem Mediatorobjekt, wobei die Hauptmethode eine (oder mehrere) Ereignismethoden ist. ●Rolle des Betonmediators (ConcreteMediator): Implementiert die vom abstrakten Mediator deklarierte Ereignismethode. Der spezifische Mediator kennt alle spezifischen Kollegenklassen und ist für die spezifische Koordinierung der Interaktion zwischen den einzelnen Kollegenobjekten verantwortlich.
●Abstrakte Kollegenklasse (Kollege) Rolle: Definiert die Schnittstelle vom Vermittler zum Kollegenobjekt. Kollegenobjekte kennen nur den Mediator und nicht die anderen kollegialen Objekte.●ConcreteColleague-Rolle: Alle konkreten Kollegenklassen erben von der abstrakten Kollegenklasse. Um Ihr eigenes Geschäft umzusetzen, kommunizieren Sie mit dem Mediator, der es führt, wenn Sie mit anderen Kollegen kommunizieren müssen. Der Mediator ist für die Interaktion mit anderen Kollegen verantwortlich.
JS-Implementierungscode:
CD-Laufwerk
function CDDriver( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//光驱读取出来的数据
this.data = "";
/**
* 获取光盘读取出来的数据
*/
this.getData = function() {
return this.data;
}
/**
* 读取光盘
*/
this.readCD = function(){
//逗号前是视频显示的数据,逗号后是声音
this.data = "西游记,老孙来也!";
//通知主板,自己的状态发生了改变
this.getMediator().changed(this);
}
}function CPU( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
//分解出来的视频数据
this.videoData = "";
//分解出来的声音数据
this.soundData = "";
/**
* 获取分解出来的视频数据
*/
this.getVideoData = function() {
return this.videoData;
}
/**
* 获取分解出来的声音数据
*/
this.getSoundData = function() {
return this.soundData;
}
/**
* 处理数据,把数据分成音频和视频的数据
*/
this.executeData = function(data){
//把数据分解开,前面是视频数据,后面是音频数据
var array = data.split(",");
this.videoData = array[0];
this.soundData = array[1];
//通知主板,CPU完成工作
this.getMediator().changed(this);
}
}function VideoCard( mediator ) {
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 显示视频数据
*/
this.showData = function(data){
console.log("正在播放的是:" + data);
}
}function SoundCard( mediator ){
//持有一个调停者对象
this.mediator = mediator;
/**
* 获取当前同事类对应的调停者对象
*/
this.getMediator = function() {
return mediator;
}
/**
* 按照声频数据发出声音
*/
this.soundData = function(data){
console.log("输出音频:" + data);
}
}function MainBoard() {
//需要知道要交互的同事类——光驱类
this.cdDriver = null;
//需要知道要交互的同事类——CPU类
this.cpu = null;
//需要知道要交互的同事类——显卡类
this.videoCard = null;
//需要知道要交互的同事类——声卡类
this.soundCard = null;
this.setCdDriver = function(cdDriver) {
this.cdDriver = cdDriver;
}
this.setCpu = function(cpu) {
this.cpu = cpu;
}
this.setVideoCard = function(videoCard) {
this.videoCard = videoCard;
}
this.setSoundCard = function(soundCard) {
this.soundCard = soundCard;
}
this.changed = function(c) {
if(c instanceof CDDriver){
//表示光驱读取数据了
this.opeCDDriverReadData(c);
}else if(c instanceof CPU){
this.opeCPU(c);
}
}
/**
* 处理光驱读取数据以后与其他对象的交互
*/
this.opeCDDriverReadData = function(cd){
//先获取光驱读取的数据
var data = cd.getData();
//把这些数据传递给CPU进行处理
cpu.executeData(data);
}
/**
* 处理CPU处理完数据后与其他对象的交互
*/
this.opeCPU = function(cpu){
//先获取CPU处理后的数据
var videoData = cpu.getVideoData();
var soundData = cpu.getSoundData();
//把这些数据传递给显卡和声卡展示出来
this.videoCard.showData(videoData);
this.soundCard.soundData(soundData);
}
}//创建调停者——主板 var mediator = new MainBoard(); //创建同事类 var cd = new CDDriver(mediator); var cpu = new CPU(mediator); var vc = new VideoCard(mediator); var sc = new SoundCard(mediator); //让调停者知道所有同事 mediator.setCdDriver(cd); mediator.setCpu(cpu); mediator.setVideoCard(vc); mediator.setSoundCard(sc); //开始看电影,把光盘放入光驱,光驱开始读盘 cd.readCD();
 Mediator-Modus Die Vorteile von
Mediator-Modus Die Vorteile von
● Lose Kopplung: Das Vermittlermuster kapselt die Interaktionen zwischen mehreren Kollegenobjekten in das Vermittlerobjekt ein, wodurch die Kollegenobjekte lose gekoppelt und grundsätzlich komplementär sind. Auf diese Weise können Kollegenobjekte unabhängig voneinander geändert und wiederverwendet werden, anstatt wie bisher „eine Stelle zu verschieben und den gesamten Körper zu beeinträchtigen“. ● Zentralisierte Steuerung der Interaktion: Die Interaktion mehrerer Kollegenobjekte ist zur zentralen Verwaltung im Mediatorobjekt gekapselt. Wenn sich diese interaktiven Verhaltensweisen ändern, müssen Sie natürlich nur das Mediatorobjekt ändern. Erweitern Sie dann das Mediatorobjekt, und jede Kollegenklasse muss nicht geändert werden.
● Aus Viele-zu-Viele wird Eins-zu-Viele: Wenn das Vermittlermuster nicht verwendet wird, ist die Beziehung zwischen Kollegenobjekten normalerweise eine Viele-zu-Viele-Beziehung und das Kollegenobjekt ändert sich normalerweise bidirektional, was das Verständnis und die Implementierung der Objektbeziehung erleichtert.
Nachteile des Mediator-Musters
Ein potenzieller Nachteil des Mediator-Musters ist die Überzentralisierung. Wenn die Interaktion zwischen Kollegenobjekten sehr groß und komplex ist und sich all diese Komplexitäten auf den Mediator konzentrieren, wird das Mediatorobjekt sehr komplex und schwierig zu verwalten und zu warten.
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. Verwandte Artikel:Warum wird Node.js zur Webanwendungsentwicklung?
Wie erhalte ich den Datei-Upload-Fortschritt in Node.js?
So implementieren Sie die längste gemeinsame Teilsequenz in Javascript
Das obige ist der detaillierte Inhalt vonJavaScript-Mediator-Muster (ausführliche Anleitung). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Der Unterschied zwischen Entwurfsmustern und Architekturmustern im Java-Framework
Jun 02, 2024 pm 12:59 PM
Der Unterschied zwischen Entwurfsmustern und Architekturmustern im Java-Framework
Jun 02, 2024 pm 12:59 PM
Im Java-Framework besteht der Unterschied zwischen Entwurfsmustern und Architekturmustern darin, dass Entwurfsmuster abstrakte Lösungen für häufige Probleme beim Softwaredesign definieren und sich dabei auf die Interaktion zwischen Klassen und Objekten konzentrieren, beispielsweise Fabrikmuster. Architekturmuster definieren die Beziehung zwischen Systemstrukturen und Modulen und konzentrieren sich auf die Organisation und Interaktion von Systemkomponenten, wie z. B. eine geschichtete Architektur.
 Die wunderbare Verwendung des Adaptermusters in Java-Entwurfsmustern
May 09, 2024 pm 12:54 PM
Die wunderbare Verwendung des Adaptermusters in Java-Entwurfsmustern
May 09, 2024 pm 12:54 PM
Das Adaptermuster ist ein strukturelles Entwurfsmuster, das die Zusammenarbeit inkompatibler Objekte ermöglicht. Es wandelt eine Schnittstelle in eine andere um, sodass die Objekte reibungslos interagieren können. Der Objektadapter implementiert das Adaptermuster, indem er ein Adapterobjekt erstellt, das das angepasste Objekt enthält, und die Zielschnittstelle implementiert. In einem praktischen Fall kann der Client (z. B. MediaPlayer) über den Adaptermodus Medien im erweiterten Format (z. B. VLC) abspielen, obwohl er selbst nur normale Medienformate (z. B. MP3) unterstützt.
 Analyse des Decorator-Musters in Java-Entwurfsmustern
May 09, 2024 pm 03:12 PM
Analyse des Decorator-Musters in Java-Entwurfsmustern
May 09, 2024 pm 03:12 PM
Das Dekoratormuster ist ein strukturelles Entwurfsmuster, das das dynamische Hinzufügen von Objektfunktionen ermöglicht, ohne die ursprüngliche Klasse zu ändern. Es wird durch die Zusammenarbeit von abstrakten Komponenten, konkreten Komponenten, abstrakten Dekoratoren und konkreten Dekoratoren implementiert und kann Klassenfunktionen flexibel erweitern, um sich ändernden Anforderungen gerecht zu werden. In diesem Beispiel werden Milch- und Mokka-Dekoratoren zu Espresso für einen Gesamtpreis von 2,29 $ hinzugefügt, was die Leistungsfähigkeit des Dekoratormusters bei der dynamischen Änderung des Verhaltens von Objekten demonstriert.
 Praktische Fallanalyse des PHP-Entwurfsmusters
May 08, 2024 am 08:09 AM
Praktische Fallanalyse des PHP-Entwurfsmusters
May 08, 2024 am 08:09 AM
1. Factory-Muster: Trennen Sie Objekterstellung und Geschäftslogik und erstellen Sie Objekte bestimmter Typen über Factory-Klassen. 2. Beobachtermuster: Ermöglicht Subjektobjekten, Beobachterobjekte über ihre Zustandsänderungen zu benachrichtigen, wodurch eine lose Kopplung und ein Beobachtermuster erreicht werden.
 Anwendung von Designmustern im Guice-Framework
Jun 02, 2024 pm 10:49 PM
Anwendung von Designmustern im Guice-Framework
Jun 02, 2024 pm 10:49 PM
Das Guice-Framework wendet eine Reihe von Entwurfsmustern an, darunter: Singleton-Muster: Durch die @Singleton-Annotation wird sichergestellt, dass eine Klasse nur eine Instanz hat. Factory-Methodenmuster: Erstellen Sie eine Factory-Methode über die Annotation @Provides und rufen Sie die Objektinstanz während der Abhängigkeitsinjektion ab. Strategiemodus: Kapseln Sie den Algorithmus in verschiedene Strategieklassen und geben Sie die spezifische Strategie über die Annotation @Named an.
 Wie Entwurfsmuster mit Herausforderungen bei der Codewartung umgehen
May 09, 2024 pm 12:45 PM
Wie Entwurfsmuster mit Herausforderungen bei der Codewartung umgehen
May 09, 2024 pm 12:45 PM
Entwurfsmuster lösen Herausforderungen bei der Codewartung, indem sie wiederverwendbare und erweiterbare Lösungen bereitstellen: Beobachtermuster: Ermöglicht Objekten, Ereignisse zu abonnieren und Benachrichtigungen zu erhalten, wenn sie auftreten. Factory-Muster: Bietet eine zentralisierte Möglichkeit, Objekte zu erstellen, ohne auf konkrete Klassen angewiesen zu sein. Singleton-Muster: stellt sicher, dass eine Klasse nur eine Instanz hat, die zum Erstellen global zugänglicher Objekte verwendet wird.
 Was sind die Vor- und Nachteile der Verwendung von Entwurfsmustern im Java-Framework?
Jun 01, 2024 pm 02:13 PM
Was sind die Vor- und Nachteile der Verwendung von Entwurfsmustern im Java-Framework?
Jun 01, 2024 pm 02:13 PM
Zu den Vorteilen der Verwendung von Entwurfsmustern in Java-Frameworks gehören: verbesserte Lesbarkeit, Wartbarkeit und Skalierbarkeit des Codes. Zu den Nachteilen gehören Komplexität, Leistungsaufwand und eine steile Lernkurve aufgrund übermäßiger Nutzung. Praktischer Fall: Der Proxy-Modus wird zum verzögerten Laden von Objekten verwendet. Setzen Sie Entwurfsmuster mit Bedacht ein, um ihre Vorteile zu nutzen und ihre Nachteile zu minimieren.
 PHP-Entwurfsmuster: Testgetriebene Entwicklung in der Praxis
Jun 03, 2024 pm 02:14 PM
PHP-Entwurfsmuster: Testgetriebene Entwicklung in der Praxis
Jun 03, 2024 pm 02:14 PM
TDD wird verwendet, um hochwertigen PHP-Code zu schreiben. Die Schritte umfassen: Testfälle schreiben, die erwartete Funktionalität beschreiben und sie zum Scheitern bringen. Schreiben Sie Code so, dass nur die Testfälle ohne übermäßige Optimierung oder detailliertes Design erfolgreich sind. Nachdem die Testfälle bestanden wurden, optimieren und überarbeiten Sie den Code, um die Lesbarkeit, Wartbarkeit und Skalierbarkeit zu verbessern.






