In Bezug auf domänenübergreifende JSONP-Probleme in Vue-Ressource
Im Folgenden werde ich Ihnen eine Lösung für das domänenübergreifende Problem basierend auf vue-resource jsonp mitteilen. Es hat einen guten Referenzwert und ich hoffe, dass es für alle hilfreich sein wird.
Ich bin kürzlich beim Erlernen von vue.js auf ein domänenübergreifendes Ajax-Anforderungsproblem gestoßen. Ich wusste, dass es mit jsonp gelöst werden kann, aber dieses Mal habe ich nie viele Probleme festgestellt Ich werde es jetzt aufzeichnen. Ich hoffe, dass es gelöst werden kann. Helfen Sie Schülern, die neu in der Verwendung von JSONP sind.
Ich werde nicht viel mehr darüber sagen, was JSONP ist und warum JSONP verwendet wird. Schüler, die es nicht verstehen, können es auf Baidu suchen.
Lassen Sie uns zunächst über die JSONP-Anfrage in jQuery sprechen. Es wird leicht sein, die JSONP in Vue-Ressource zu verstehen.
Hier nehme ich JSON-Daten als Beispiel. Zuerst können wir ein gewünschtes Objekt direkt über $.get abrufen, aber wenn wir JSONP verwenden, wird der Fehlercode wie folgt angezeigt:
$.ajax({
url:"http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1",
type:"GET",
dataType:"jsonp",
sccuess:function(data){
console.log(data)
}
}) 
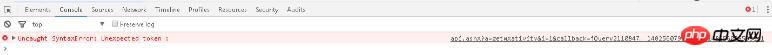
Zu diesem Zeitpunkt stellen wir fest, dass die Konsole die Daten nicht wie erwartet ausgibt, sondern einen Fehler meldet.
Zu diesem Zeitpunkt überprüfen wir das Netzwerk und stellen fest, dass die Daten tatsächlich angefordert wurden


Das können wir sehen Die Anfrage war erfolgreich. Ja, der Statuscode ist 200 und die Daten werden zurückgegeben, aber warum wird immer noch ein Fehler gemeldet?
Dazu müssen wir das Prinzip von JSONP analysieren:
Zuerst erhalten wir beim Senden von Ajax normalerweise ein Stück JSON-Daten, aber JS ist unpraktisch JSON-Daten direkt verarbeiten, jQuery hat sie zu diesem Zeitpunkt automatisch in ein JS-Objekt analysiert
Wir alle wissen, dass JSONP tatsächlich dem Laden der Daten mithilfe eines JavaScript-Ladeskripts entspricht
Apropos: Ich denke, einige Schüler haben wahrscheinlich verstanden, warum der Fehler gemeldet wird. Tatsächlich wird zu diesem Zeitpunkt direkt ein Skript zur Seite hinzugefügt, und der darin enthaltene Inhalt sind die an uns zurückgegebenen Daten
<script src="http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1"></script>
Denken wir jetzt noch einmal darüber nach: Dieser JavaScript-Code ist eigentlich ein bedeutungsloses Objekt, denn man kann ihn nicht erhalten, ohne ihn einer Variablen zuzuweisen An dieser Stelle sollte jeder wissen, wie es geht, daher gehen wir nicht näher auf den Ajax von jQuery ein.
Heute sprechen wir hauptsächlich über das JSONP-Cross-Domain-Request-Problem in Vue-Resource
Ohne weitere Umschweife kommen wir direkt zum Code:
var vm = new Vue({
el:'#signRecord',
data:{},
beforeMount:function(){
this.$http.jsonp("http://192.168.8.59/weixinvip/VIP/ERP/Home/api.ashx?a=getwxativity&i=1")
.then(function(data){
console.log(data)
})
}
}) 
Derselbe Fehler wurde gemeldet und vue-resource hat uns einen weiteren Fehler gemeldet. Werfen wir einen Blick auf das Netzwerk


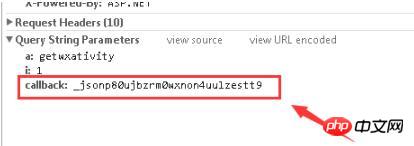
Die gleiche Anfrage war erfolgreich und die Daten wurden abgerufen, es wurde jedoch ein Fehler gemeldet. Wenn wir uns den Anforderungsheader ansehen, werden wir feststellen, dass es einen zusätzlichen Parameter


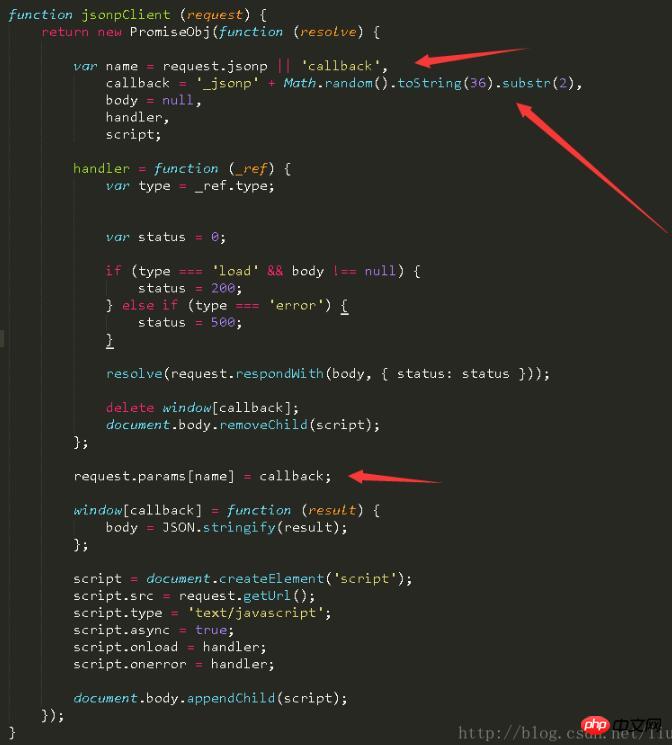
gibt. Wozu dient dieser Parameter? Werfen wir einen Blick auf den Quellcode

Hier können wir sehen, dass Callback tatsächlich eine zufällig generierte Zeichenfolge ist, und wir können diesen Parameternamen auch selbst benennen, wenn dies nicht der Fall ist angegeben, ist der Standardwert „Callback“, da
der standardmäßig übergebene Parameter ist, muss er nützlich sein.
Tatsächlich gibt es zwei Parameter für Vue, um JSONP zu senden.
Vue.http.jsonp(url,{params: {pageID:29},jsonp:"_callback"}) //这步就是关键,改callback名Hier ist params das zu sendende Datenobjekt und jsonp der Name des Rückrufs ist der Rückrufname oben; (Wenn nicht festgelegt, ist der Standardwert Rückruf). Es!
Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird.
Verwandte Artikel:
So verwenden Sie JavaScript, um unterschiedliche Preise für jeden Tag innerhalb des Datumsbereichs zu erhaltenSo implementieren Sie das Bild Laden der Komponente in Vue Warum wird Node.js zur Webanwendungsentwicklung?Das obige ist der detaillierte Inhalt vonIn Bezug auf domänenübergreifende JSONP-Probleme in Vue-Ressource. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 So verwenden Sie die Foreach -Schleife in Vue
Apr 08, 2025 am 06:33 AM
So verwenden Sie die Foreach -Schleife in Vue
Apr 08, 2025 am 06:33 AM
Die Foreach-Schleife in Vue.js verwendet die V-für-Anweisung, mit der Entwickler jedes Element in einem Array oder Objekt durchdringen und bestimmte Operationen für jedes Element ausführen können. Die Syntax ist wie folgt: & lt; Vorlage & gt; & lt; ul & gt; & lt; li v-for = & quot; item in items & gt; & gt; {{item}} & lt;/li & gt; & lt;/ul & gt; & lt;/template & gt; & am
 So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
So verwenden Sie Funktionsabfangweserven
Apr 08, 2025 am 06:51 AM
Funktionsabfangen in VUE ist eine Technik, mit der die Häufigkeit, mit der eine Funktion eingerufen wird, innerhalb eines bestimmten Zeitraums aufgerufen wird und Leistungsprobleme verhindern. Die Implementierungsmethode lautet: Importieren Sie die Lodash -Bibliothek: importieren {dunounce} aus 'lodash'; Verwenden Sie die Dabounce -Funktion, um eine Intercept -Funktion zu erstellen: const dabouncedFunction = dunounce (() = & gt; { / logical /}, 500); Rufen Sie die Abfangfunktion auf und die Steuerfunktion wird höchstens einmal in 500 Millisekunden aufgerufen.




