 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Wie implementiert man das asynchrone Laden von Komponenten in vue+webpack?
Wie implementiert man das asynchrone Laden von Komponenten in vue+webpack?
Wie implementiert man das asynchrone Laden von Komponenten in vue+webpack?
Im Folgenden werde ich Ihnen eine Methode zur Implementierung des asynchronen Ladens von Komponenten mit vue+webpack vorstellen. Sie hat einen guten Referenzwert und ich hoffe, dass sie für alle hilfreich ist.
Update 8.9: Als ich vorher zu csdn wechseln wollte, konnte ich den Blog aufgrund des Problems mit dem Einladungscode nicht übertragen, also bin ich heute in den Blog Park gegangen, um festzustellen, dass csdn den Artikel verschoben hat Ich muss diesen Artikel korrigieren.
Als ich diesen Artikel schrieb, war ich neu bei Vue und war daher etwas verwirrt, als ich daran herumbastelte.
----------------/*Sie können Folgendes überspringen*/------------- ---
Es hat lange gedauert, etwas zu schaffen, das ursprünglich sehr einfach war.
Das 1.vue-Dokument enthält nur ein Beispiel für das Laden von Komponentendefinitionsinhalten durch Vue.component('comp_name',function(resolve,reject){}) über Ajax im Rückruf, aber jetzt bin ich daran gewöhnt, Komponenten zu schreiben Wie mache ich das in .vue-Dateien, wenn ich auf die Route klicke, um .vue zu erhalten?
2. Der Coding-Split von Webpack unterstützt die CommonJS/AMD-Syntax, das heißt, es gibt verschiedene Implementierungen. Ich habe viele verwirrende Fälle im Internet überprüft und mich schließlich für zwei Schreibweisen entschieden:
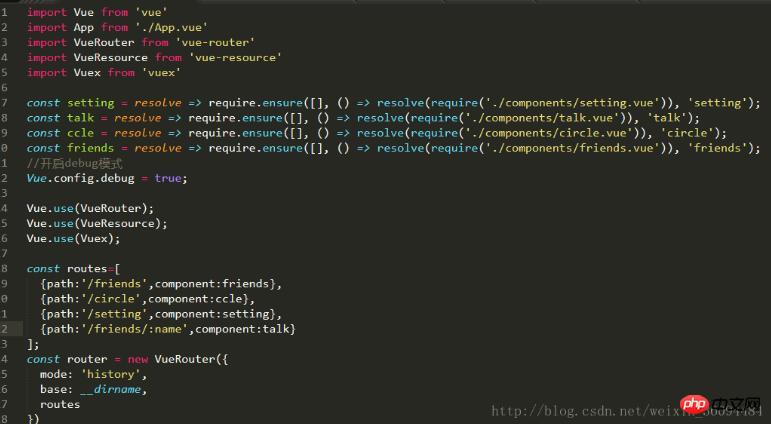
commonjs-Syntax: const Setting = Auflösung => Resolve(require(' ./components /setting.vue')),'setting');
So schreiben Sie das Dokument: lösen =>require(['./components/setting.vue')],resolve); //Verzögertes Laden
Zu dieser Zeit habe ich zusammen mit dem Routing geübt, das ich auf Github gesehen habe. Ensure ist die Syntax von Webpack, die im Require angegeben ist .Stellen Sie sicher, dass ein Teil ausgeschnitten und verpackt wird. Fügen Sie einfach das Element chunkFileName zu webpack.config.js hinzu. Die drei Parameter von require.ensure sind: abhängige URL, Rückruf und benutzerdefinierter Blockname.
Tatsächlich besteht der Kern der Codeaufteilung darin, die von Ihnen benötigten Module zu trennen und sie separat zu packen. Bei Verwendung initiiert der Browser die asynchrone Erfassung und fügt sie über scriptdom in den Kopf ein. Als ich es selbst ausprobiert habe, wurden jedes Mal, wenn ich eine asynchrone Komponente erhalte, zwei Tags in den Kopf eingefügt, ein Skript und ein Yigestyle, da die .vue-Datei schließlich in HTML, CSS und JS analysiert wird.
PS: Tatsächlich verfügt der Beispielcode auf der offiziellen Webpack-Website zunächst nicht über die Schreibmethode „require.ensure“. Ich konnte im Internet keine Erklärung finden. Ich habe die Funktion „require.ensure“ nach dem Packen und Kompilieren von Webpacks gefunden ist eine thenable-Instanz. Der Rückruf von require.ensure wird in _webpack_require_.e.then (fn) platziert. Es ist sofort klar, dass die Syntax von Webpack selbst eine Promise-Instanz sein sollte, aber auf die oben beschriebene Weise erhält man die Vue-Komponente. Da „require.ensure“ eine gekapselte Syntax ist, müssen wir „resolve“ an die übergeordnete Funktion übergeben, sie abrufen und über die Bereichskette im Rückruf von „require.ensure“ aufrufen. Dies zeigt auch, dass die Auflösungsfunktion nicht im Funktionsparameter des Versprechens enthalten sein muss und ihre Erscheinungsposition flexibel festgelegt werden kann. Wie in der ES6-Einführung von Lehrer Ruan Yifeng erwähnt, wird die Auflösungsfunktion von der js-Engine bereitgestellt und nicht müssen selbst bereitgestellt werden.
------------------/*Sie können das Obige überspringen*/----------- - ------Erstens ist die Verwendung asynchroner Komponenten nicht so kompliziert, wie Sie dachten, als Sie zum ersten Mal damit in Kontakt kamen.
1. Wenn Sie die offizielle Website-Methode anwenden:HTML:
<input type="button" @click="showchild" value="show"> //点击按钮后,show为真,先获取child组件,再渲染p内容 <p id="contain" v-if="show"> <child></child> </p>
//...
data () {
return {
msg: 'Welcome to Your Vue.js App',
show:false
}
},
methods: {
showchild:function(){
this.show=true;
}
},
components: {
'child': function(resolve) {
require(['./components/child.vue'], resolve);
}Dieses Beispiel sollte intuitiver sein. Nachdem Sie auf die Schaltfläche geklickt haben, wird der boolesche Wert der Variablen show in true geändert. Da es sich bei child.vue um eine asynchrone Komponente handelt, wird die Komponente zuerst über Ajax abgerufen und dann gerendert.
In vielen Fällen werden asynchrone Komponenten mit Vue-Router verwendet, um Ansichten zu wechseln. Tatsächlich kann derzeit jede Syntax verwendet werden.Ich habe das Obige für Sie zusammengestellt und hoffe, dass es Ihnen in Zukunft hilfreich sein wird. 
Wie verwende ich Dom-Elemente in jQuery?
Was sind die häufig verwendeten Array-Funktionen in js?
Informationen zur Verwendung des Datepickers in vue2.0
Das obige ist der detaillierte Inhalt vonWie implementiert man das asynchrone Laden von Komponenten in vue+webpack?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
So fügen Sie Funktionen zu Schaltflächen für Vue hinzu
Apr 08, 2025 am 08:51 AM
Sie können der VUE -Taste eine Funktion hinzufügen, indem Sie die Taste in der HTML -Vorlage an eine Methode binden. Definieren Sie die Methode und schreiben Sie die Funktionslogik in der VUE -Instanz.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
So verweisen Sie auf die JS -Datei mit Vue.js
Apr 07, 2025 pm 11:27 PM
Es gibt drei Möglichkeiten, sich auf JS -Dateien in Vue.js zu beziehen: Geben Sie den Pfad direkt mit dem & lt; Skript & gt an. Etikett;; Dynamischer Import mit dem montierten () Lebenszyklushaken; und importieren über die Vuex State Management Library.
 So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
So verwenden Sie Watch in Vue
Apr 07, 2025 pm 11:36 PM
Mit der Watch -Option in Vue.js können Entwickler auf Änderungen in bestimmten Daten anhören. Wenn sich die Daten ändert, löst sich eine Rückruffunktion aus, um Aktualisierungsansichten oder andere Aufgaben auszuführen. Zu den Konfigurationsoptionen gehören unmittelbar, die festlegen, ob ein Rückruf sofort ausgeführt werden soll, und Deep, das feststellt, ob Änderungen an Objekten oder Arrays rekursiv anhören sollen.
 So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
So kehren Sie von Vue zur vorherigen Seite zurück
Apr 07, 2025 pm 11:30 PM
VUE.JS hat vier Methoden, um zur vorherigen Seite zurückzukehren: $ router.go (-1) $ router.back () verwendet & lt; Router-Link to = & quot;/& quot; Komponentenfenster.history.back () und die Methodenauswahl hängt von der Szene ab.
 So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
So fragen Sie die Version von Vue
Apr 07, 2025 pm 11:24 PM
Sie können die Vue -Version mit Vue Devtools abfragen, um die Registerkarte VUE in der Konsole des Browsers anzuzeigen. Verwenden Sie NPM, um den Befehl "npm list -g vue" auszuführen. Suchen Sie das Vue -Element im Objekt "Abhängigkeiten" der Datei package.json. Führen Sie für Vue -CLI -Projekte den Befehl "Vue --version" aus. Überprüfen Sie die Versionsinformationen im & lt; Skript & gt; Tag in der HTML -Datei, die sich auf die VUE -Datei bezieht.
 Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
Was bedeutet VUE Multi-Page-Entwicklung?
Apr 07, 2025 pm 11:57 PM
VUE Multi-Page-Entwicklung ist eine Möglichkeit, Anwendungen mithilfe des Vue.js-Frameworks zu erstellen, in dem die Anwendung in separate Seiten unterteilt ist: Code-Wartung: Die Aufteilung der Anwendung in mehrere Seiten kann das Verwalten und Wartungsbereich erleichtern. Modularität: Jede Seite kann als separates Modul für eine einfache Wiederverwendung und den Austausch verwendet werden. Einfaches Routing: Die Navigation zwischen Seiten kann durch einfache Routing -Konfiguration verwaltet werden. SEO -Optimierung: Jede Seite hat eine eigene URL, die SEO hilft.
 Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Wie man zum Div von Vue springt
Apr 08, 2025 am 09:18 AM
Es gibt zwei Möglichkeiten, Divelemente in Vue zu springen: Verwenden Sie Vue Router und fügen Sie Router-Link-Komponente hinzu. Fügen Sie den @click Event -Listener hinzu und nennen Sie dies. $ Router.push () Methode zum Springen.



