So sortieren Sie Sohndaten
Dieses Mal zeige ich Ihnen, wie Sie Sohndaten sortieren und welche Vorsichtsmaßnahmen beim Sortieren von Sohndaten gelten. Das Folgende ist ein praktischer Fall, schauen wir uns das an.
So sortieren Sie die vom Hintergrund zurückgegebenen JSON-Daten nach einem bestimmten Element in den Daten.
Schauen Sie sich vor dem Sortieren zunächst die JSON-Daten an:
{
"result":[
{
"cid":1,
"name":"aaa",
"price":1000
},{
"cid":2,
"name":"bbb",
"price":150
},{
"cid":3,
"name":"ccc",
"price":200
},{
"cid":4,
"name":"ddd",
"price":1500
},{
"cid":5,
"name":"eee",
"price":1100
}
],
"totalCount":5
}Als nächstes sortieren Sie nach dem Preis in JSON und geben Sie ihn auf der Konsole aus:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title></title>
<script src="http://libs.baidu.com/jquery/2.0.0/jquery.min.js"></script>
</head>
<body>
<script type="text/javascript">
//利用jquery中的get方法获取json数据
$.get("exp.json","",function(data){
var newdata=data.result
//根据价格(price)排序
function sortprice(a,b){
return a.price-b.price
}
//利用js中的sort方法
newdata.sort(sortprice);
//打印排序后的数据到控制台
console.log(newdata);
})
</script>
</body>
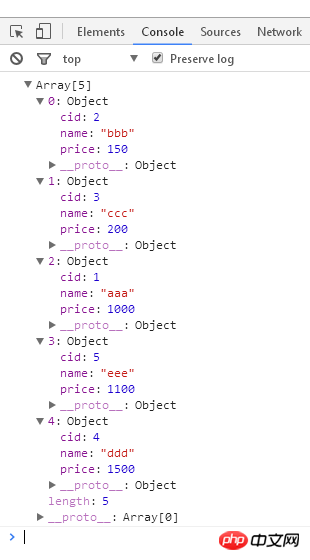
</html>Dies geschieht wie folgt Um JSON-Daten nach Preis zu sortieren, überprüfen Sie die Sortierergebnisse in der Konsole wie folgt:

Ich glaube, Sie haben die Methode gemeistert, nachdem Sie den Fall in diesem Artikel gelesen haben Informationen, bitte achten Sie auf andere chinesische PHP-Websites Verwandte Artikel!
Empfohlene Lektüre:
So richten Sie einen Reverse-Proxy mit Webpack ein
Operation Angularjs Cross-Domain-Whitelist-Einstellung
Das obige ist der detaillierte Inhalt vonSo sortieren Sie Sohndaten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Entdecken Sie die zugrunde liegenden Prinzipien und die Algorithmusauswahl der C++-Sortierfunktion
Apr 02, 2024 pm 05:36 PM
Entdecken Sie die zugrunde liegenden Prinzipien und die Algorithmusauswahl der C++-Sortierfunktion
Apr 02, 2024 pm 05:36 PM
Die unterste Ebene der C++-Sortierfunktion verwendet die Zusammenführungssortierung, ihre Komplexität beträgt O(nlogn) und bietet verschiedene Auswahlmöglichkeiten für Sortieralgorithmen, einschließlich schneller Sortierung, Heap-Sortierung und stabiler Sortierung.
 Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Tipps zur Leistungsoptimierung für die Konvertierung von PHP-Arrays in JSON
May 04, 2024 pm 06:15 PM
Zu den Leistungsoptimierungsmethoden für die Konvertierung von PHP-Arrays in JSON gehören: Verwendung von JSON-Erweiterungen und der Funktion json_encode(); Verwendung von Puffern zur Verbesserung der Leistung der Schleifencodierung; JSON-Codierungsbibliothek.
 So sortieren Sie WPS-Ergebnisse
Mar 20, 2024 am 11:28 AM
So sortieren Sie WPS-Ergebnisse
Mar 20, 2024 am 11:28 AM
Bei unserer Arbeit verwenden wir häufig WPS-Software. Es gibt viele Möglichkeiten, Daten in WPS-Software zu verarbeiten, und die Funktionen sind auch sehr leistungsfähig. Wir verwenden häufig Funktionen, um Durchschnittswerte, Zusammenfassungen usw. zu ermitteln Methoden, die für statistische Daten verwendet werden können, wurden für alle in der WPS-Softwarebibliothek vorbereitet. Nachfolgend stellen wir die Schritte zum Sortieren der Ergebnisse in WPS vor. Nachdem Sie dies gelesen haben, können Sie aus der Erfahrung lernen. 1. Öffnen Sie zunächst die Tabelle, die eingestuft werden soll. Wie nachfolgend dargestellt. 2. Geben Sie dann die Formel =rank(B2, B2: B5, 0) ein und achten Sie darauf, 0 einzugeben. Wie nachfolgend dargestellt. 3. Drücken Sie nach Eingabe der Formel die Taste F4 auf der Computertastatur. In diesem Schritt wird der relative Bezug in einen absoluten Bezug umgewandelt.
 Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Wie steuern Anmerkungen in der Jackson-Bibliothek die JSON-Serialisierung und -Deserialisierung?
May 06, 2024 pm 10:09 PM
Anmerkungen in der Jackson-Bibliothek steuern die JSON-Serialisierung und -Deserialisierung: Serialisierung: @JsonIgnore: Ignorieren Sie die Eigenschaft @JsonProperty: Geben Sie den Namen an @JsonGetter: Verwenden Sie die get-Methode @JsonSetter: Verwenden Sie die set-Methode Deserialisierung: @JsonIgnoreProperties: Ignorieren Sie die Eigenschaft @ JsonProperty: Geben Sie den Namen @JsonCreator an: Verwenden Sie den Konstruktor @JsonDeserialize: Benutzerdefinierte Logik
 So ordnen Sie mehrere Spalten in Power Query per Drag & Drop neu an
Mar 14, 2024 am 10:55 AM
So ordnen Sie mehrere Spalten in Power Query per Drag & Drop neu an
Mar 14, 2024 am 10:55 AM
In diesem Artikel zeigen wir Ihnen, wie Sie mehrere Spalten in PowerQuery per Drag & Drop neu anordnen. Beim Importieren von Daten aus verschiedenen Quellen kann es vorkommen, dass die Spalten nicht in der gewünschten Reihenfolge vorliegen. Durch die Neuordnung von Spalten können Sie diese nicht nur in einer logischen Reihenfolge anordnen, die Ihren Analyse- oder Berichtsanforderungen entspricht, sondern verbessert auch die Lesbarkeit Ihrer Daten und beschleunigt Aufgaben wie Filtern, Sortieren und Durchführen von Berechnungen. Wie ordne ich mehrere Spalten in Excel neu an? Es gibt viele Möglichkeiten, Spalten in Excel neu anzuordnen. Sie können einfach die Spaltenüberschrift auswählen und an die gewünschte Stelle ziehen. Dieser Ansatz kann jedoch umständlich werden, wenn es um große Tabellen mit vielen Spalten geht. Um Spalten effizienter neu anzuordnen, können Sie den erweiterten Abfrageeditor verwenden. Erweiterung der Abfrage
 So sortieren Sie in Excel
Mar 05, 2024 pm 04:12 PM
So sortieren Sie in Excel
Mar 05, 2024 pm 04:12 PM
Sortiermethoden in Excel: 1. Einzelspaltensortierung; 2. Mehrfachspaltensortierung; 3. Benutzerdefinierte Sortierung. Detaillierte Einführung: 1. Die einspaltige Sortierung ist die gebräuchlichste Sortiermethode. Sie sortiert nach einer ausgewählten Spalte. 2. Die mehrspaltige Sortierung bezieht sich auf das Sortieren von Daten in mehreren Spalten, normalerweise zuerst nach einer bestimmten Spalte von, Sortieren nach einer anderen Spalte; 3. Benutzerdefinierte Sortierung, die es Benutzern ermöglicht, die Sortierreihenfolge entsprechend ihren eigenen Bedürfnissen zu definieren.
 So sortieren Sie WPS-Tabellen, um die Datenstatistik zu erleichtern
Mar 20, 2024 pm 04:31 PM
So sortieren Sie WPS-Tabellen, um die Datenstatistik zu erleichtern
Mar 20, 2024 pm 04:31 PM
WPS ist eine sehr umfassende Bürosoftware, einschließlich Textbearbeitung, Datentabellen, PPT-Präsentationen, PDF-Formaten, Flussdiagrammen und anderen Funktionen. Unter ihnen sind die Texte, Tabellen und Demonstrationen, die wir am häufigsten verwenden, und sie sind auch diejenigen, mit denen wir am besten vertraut sind. Bei unserer Studienarbeit verwenden wir manchmal WPS-Tabellen, um einige Datenstatistiken zu erstellen. Wenn wir beispielsweise die Ergebnisse so vieler Schüler manuell sortieren müssen, wird das wirklich ein Problem sein Tatsächlich müssen wir uns keine Sorgen machen, denn unsere WPS-Tabelle verfügt über eine Sortierfunktion, die dieses Problem für uns löst. Als nächstes lernen wir, wie man WPS zusammenordnet. Methodenschritte: Schritt 1: Zuerst müssen wir die WPS-Tabelle öffnen, die sortiert werden soll
 Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
Schnelle Tipps zum Konvertieren von PHP-Arrays in JSON
May 03, 2024 pm 06:33 PM
PHP-Arrays können über die Funktion json_encode() in JSON-Strings konvertiert werden (zum Beispiel: $json=json_encode($array);) und umgekehrt kann die Funktion json_decode() zum Konvertieren von JSON in Arrays ($array=) verwendet werden json_decode($json);) . Weitere Tipps sind die Vermeidung tiefgreifender Konvertierungen, die Angabe benutzerdefinierter Optionen und die Verwendung von Bibliotheken von Drittanbietern.




