Detaillierte Erläuterung der Renderfälle in React
Dieses Mal werde ich Ihnen den Render-Fall in React ausführlich erläutern. Was sind die Vorsichtsmaßnahmen für die Verwendung von Render in React? Das Folgende ist ein praktischer Fall.
Wir alle wissen, dass Render während der Instanziierung und Lebensdauer der Komponente ausgeführt wird. Die Instanziierung wird ausgeführt, nachdem „componentWillMount“ ausgeführt wurde. Dazu gibt es nichts zu sagen. Hier analysieren wir hauptsächlich die Ausführung lebenslanger Komponentenaktualisierungen.
Existence-Methoden umfassen:
- ComponentWillReceiveProps
- ShouldComponentUpdate
- ComponentWillUpdate
- render
- ComponentDidUpdate
Diese Methoden befinden sich in der Komponente It wird ausgeführt, wenn sich der Status oder das Attribut ändert. Wenn wir Redux verwenden, wird es nur ausgeführt, wenn sich das Attribut ändert. Im Folgenden analysieren wir die Änderungen der Attribute aus mehreren Szenarien.
Zuerst haben wir die HelloWorldComponent erstellt. Der Code lautet wie folgt:
import * as React from "react";
class HelloWorldComponent extends React.Component {
constructor(props) {
super(props);
}
componentWillReceiveProps(nextProps) {
console.log('hello world componentWillReceiveProps');
}
render() {
console.log('hello world render');
const { onClick, text } = this.props;
return (
<button onClick={onClick}>
{text}
</button>
);
}
}
HelloWorldComponent.propTypes = {
onClick: React.PropTypes.func,
};
export default HelloWorldComponent;Der Code der AppComponent-Komponente lautet wie folgt:
class MyApp extends React.Component {
constructor(props) {
super(props);
this.onClick = this.onClick.bind(this);
}
onClick() {
console.log('button click');
this.props.addNumber();
}
render() {
return (
<HelloWorld onClick={this.onClick} text="test"></HelloWorld>
)
}
}
const mapStateToProps = (state) => {
return { count: state.count }
};
const mapDispatchToProps = {
addNumber
};
export default connect(mapStateToProps, mapDispatchToProps)(MyApp);Hier verwenden wir Redux, aber den Code wird nicht gepostet, wobei die addNumber-Methode die Anzahl bei jedem Klick um 1 erhöht.
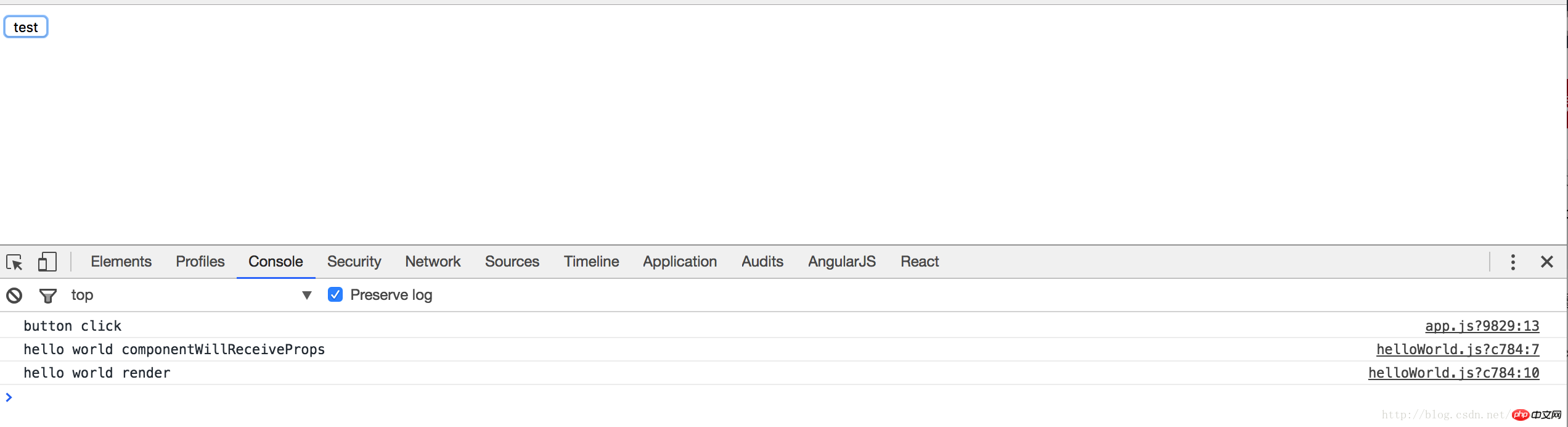
Glauben Sie, dass die Rendermethode der Untergruppe HelloWorldComponent ausgeführt wird, wenn wir zu diesem Zeitpunkt auf die Schaltfläche klicken?

Wie im Bild gezeigt, wird die Rendermethode der Unterkomponente ausgeführt, wenn wir auf die Schaltfläche klicken. Aus Code-Sicht haben sich jedoch der an die Komponente gebundene onClick und der Text nicht geändert. Warum wird die Komponente aktualisiert?
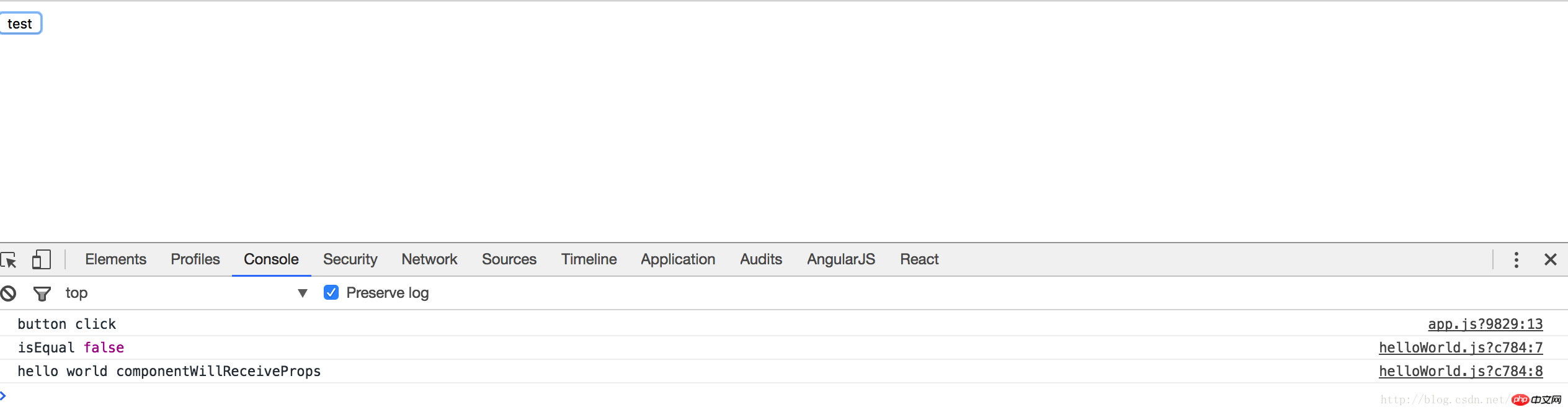
Wenn Sie dieses Protokoll zu „componentWillReceiveProps“ der Unterkomponente hinzufügen: console.log(‘isEqual’, nextProps === this.props); ist die Ausgabe wahr oder falsch?

Ja, Sie haben richtig gelesen, die Ausgabe ist falsch. Aus diesem Grund wird die Unterkomponente aktualisiert, da sich der Eigenschaftswert geändert hat, nicht der Eigenschaftswert, den wir an die Komponente gebunden haben. Jedes Mal, wenn auf die Schaltfläche geklickt wird, wird der Status geändert und die gesamte Komponente neu gerendert. Dies ist jedoch nicht das, was wir wollen, da dieses unnötige Rendering die Leistung unserer Anwendung stark beeinträchtigt.
Neben der Vererbung von Component zum Erstellen von Komponenten gibt es auch PureComponent in React. Diese Komponente kann diese Situation vermeiden. Nehmen wir einige Änderungen am Code vor und sehen uns die Auswirkungen an. Ändern Sie es wie folgt:
class HelloWorldComponent extends React.PureComponent
Was ist passiert, als Sie dieses Mal auf die Schaltfläche geklickt haben?

Obwohl „componentWillReceiveProps“ weiterhin ausgeführt wird, wird die Komponente dieses Mal nicht erneut gerendert.
Für zustandslose Komponenten sollten wir also versuchen, PureComponent zu verwenden. Es ist zu beachten, dass PureComponent sich nur auf Eigenschaftswerte konzentriert, was bedeutet, dass Änderungen an Objekten und Arrays kein Rendern auslösen.
Ich glaube, dass Sie die Methode beherrschen, nachdem Sie den Fall in diesem Artikel gelesen haben. Weitere spannende Informationen finden Sie in anderen verwandten Artikeln auf der chinesischen PHP-Website!
Empfohlene Lektüre:
So binden Sie Klassennamen im WeChat-Applet dynamisch
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der Renderfälle in React. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
Leitfaden zur React-Front-End- und Back-End-Trennung: So erreichen Sie die Entkopplung und unabhängige Bereitstellung von Front-End und Back-End
Sep 28, 2023 am 10:48 AM
React-Leitfaden zur Front-End- und Back-End-Trennung: So erreichen Sie die Front-End- und Back-End-Entkopplung und die unabhängige Bereitstellung. Es sind spezifische Codebeispiele erforderlich. In der heutigen Webentwicklungsumgebung ist die Front-End- und Back-End-Trennung zu einem Trend geworden. Durch die Trennung von Front-End- und Back-End-Code kann die Entwicklungsarbeit flexibler und effizienter gestaltet und die Zusammenarbeit im Team erleichtert werden. In diesem Artikel wird erläutert, wie Sie mithilfe von React eine Front-End- und Back-End-Trennung erreichen und so die Ziele der Entkopplung und unabhängigen Bereitstellung erreichen. Zuerst müssen wir verstehen, was Front-End- und Back-End-Trennung ist. Im traditionellen Webentwicklungsmodell sind Front-End und Back-End gekoppelt
 So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-App mit React und RabbitMQ
Sep 28, 2023 pm 08:24 PM
So erstellen Sie eine zuverlässige Messaging-Anwendung mit React und RabbitMQ Einführung: Moderne Anwendungen müssen zuverlässiges Messaging unterstützen, um Funktionen wie Echtzeitaktualisierungen und Datensynchronisierung zu erreichen. React ist eine beliebte JavaScript-Bibliothek zum Erstellen von Benutzeroberflächen, während RabbitMQ eine zuverlässige Messaging-Middleware ist. In diesem Artikel wird erläutert, wie Sie React und RabbitMQ kombinieren, um eine zuverlässige Messaging-Anwendung zu erstellen, und es werden spezifische Codebeispiele bereitgestellt. RabbitMQ-Übersicht:
 React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
React Router-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung
Sep 29, 2023 pm 05:45 PM
ReactRouter-Benutzerhandbuch: So implementieren Sie die Front-End-Routing-Steuerung Mit der Popularität von Single-Page-Anwendungen ist das Front-End-Routing zu einem wichtigen Bestandteil geworden, der nicht ignoriert werden kann. Als beliebteste Routing-Bibliothek im React-Ökosystem bietet ReactRouter umfangreiche Funktionen und benutzerfreundliche APIs, wodurch die Implementierung des Front-End-Routings sehr einfach und flexibel ist. In diesem Artikel wird die Verwendung von ReactRouter vorgestellt und einige spezifische Codebeispiele bereitgestellt. Um ReactRouter zuerst zu installieren, benötigen wir
 So verwenden Sie Python für die Skripterstellung und Ausführung unter Linux
Oct 05, 2023 am 11:45 AM
So verwenden Sie Python für die Skripterstellung und Ausführung unter Linux
Oct 05, 2023 am 11:45 AM
So verwenden Sie Python zum Schreiben und Ausführen von Skripten unter Linux. Im Linux-Betriebssystem können wir Python zum Schreiben und Ausführen verschiedener Skripte verwenden. Python ist eine prägnante und leistungsstarke Programmiersprache, die eine Fülle von Bibliotheken und Tools bereitstellt, um die Skripterstellung einfacher und effizienter zu machen. Im Folgenden stellen wir die grundlegenden Schritte zur Verwendung von Python zum Schreiben und Ausführen von Skripten unter Linux vor und stellen einige spezifische Codebeispiele bereit, die Ihnen helfen, es besser zu verstehen und zu verwenden. Installieren Sie Python
 PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus?
Mar 15, 2024 pm 05:48 PM
PHP, Vue und React: Wie wählt man das am besten geeignete Frontend-Framework aus? Angesichts der kontinuierlichen Weiterentwicklung der Internettechnologie spielen Front-End-Frameworks eine wichtige Rolle bei der Webentwicklung. PHP, Vue und React sind drei repräsentative Frontend-Frameworks, jedes mit seinen eigenen einzigartigen Eigenschaften und Vorteilen. Bei der Auswahl des zu verwendenden Frontend-Frameworks müssen Entwickler eine fundierte Entscheidung treffen, die auf den Projektanforderungen, Teamfähigkeiten und persönlichen Vorlieben basiert. In diesem Artikel werden die Eigenschaften und Verwendungsmöglichkeiten der drei Front-End-Frameworks PHP, Vue und React verglichen.
 Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und Front-End-React-Framework
Jun 01, 2024 pm 03:16 PM
Integration von Java-Framework und React-Framework: Schritte: Richten Sie das Back-End-Java-Framework ein. Projektstruktur erstellen. Konfigurieren Sie Build-Tools. Erstellen Sie React-Anwendungen. Schreiben Sie REST-API-Endpunkte. Konfigurieren Sie den Kommunikationsmechanismus. Praxisfall (SpringBoot+React): Java-Code: RESTfulAPI-Controller definieren. Reaktionscode: Rufen Sie die von der API zurückgegebenen Daten ab und zeigen Sie sie an.
 So verwenden Sie React, um ein reaktionsfähiges Backend-Managementsystem zu entwickeln
Sep 28, 2023 pm 04:55 PM
So verwenden Sie React, um ein reaktionsfähiges Backend-Managementsystem zu entwickeln
Sep 28, 2023 pm 04:55 PM
So verwenden Sie React, um ein reaktionsfähiges Backend-Managementsystem zu entwickeln. Aufgrund der rasanten Entwicklung des Internets benötigen immer mehr Unternehmen und Organisationen ein effizientes, flexibles und einfach zu verwaltendes Backend-Managementsystem, um den täglichen Betrieb abzuwickeln. Als eine der derzeit beliebtesten JavaScript-Bibliotheken bietet React eine übersichtliche, effiziente und wartbare Möglichkeit, Benutzeroberflächen zu erstellen. In diesem Artikel wird erläutert, wie Sie mit React ein reaktionsfähiges Backend-Managementsystem entwickeln, und es werden konkrete Codebeispiele aufgeführt. Erstellen Sie zunächst ein React-Projekt
 Mpeppe (MPEPE) Coin: Ein neuer Konkurrent auf dem Kryptowährungsmarkt, der Investoren von Render (RNDR) und Internet Computer (ICP) anzieht
Sep 03, 2024 pm 02:03 PM
Mpeppe (MPEPE) Coin: Ein neuer Konkurrent auf dem Kryptowährungsmarkt, der Investoren von Render (RNDR) und Internet Computer (ICP) anzieht
Sep 03, 2024 pm 02:03 PM
Die Welt der Kryptowährungen ist ständig im Wandel und neue Token ziehen die Aufmerksamkeit erfahrener Anleger auf sich, die nach der nächsten großen Chance suchen.






