Js verbindet sich mit TypeScript
Dieses Mal werde ich Ihnen die Verbindung zwischen Js und TypeScript vorstellen. Was sind die Vorsichtsmaßnahmen für die Verwendung von Js und TypeScript? Hier sind praktische Fälle.
Vorwort
TypeScript ist eine Obermenge von JavaScript-Typen. Dies ist ein Satz, der in der TypeScript-Dokumentation eingeführt wird. Sind sie also verwandt?
Mein Verständnis ist, dass TypeScript die Funktionen einer stark typisierten Sprache auf Basis von JavaScript einführt. Entwickler verwenden die TypeScript-Syntax für die Programmierentwicklung und konvertieren TypeScript schließlich mithilfe von Konvertierungstools in JavaScript.
Durch die Verwendung von TypeScript können die Fallstricke schwach typisierter Sprachen vermieden werden, die durch die Entwicklung auf nativem JavaScript verursacht werden. (Was soll ich eingeben? Was soll ich nach dem Anruf zurückgeben? Werfen wir einen Blick auf den Quellcode...)
Hmm! Sehr gut, stark typisiertes JavaScript, sehr gut. Allerdings kann ich die sorgfältige humanistische Pflege vieler Bibliotheken in NPM nicht ertragen o(TヘTo)
Keine Angst, viele Bibliotheken unterstützen TypeScript jetzt stillschweigend, auch wenn sie nicht die Absicht haben, es zu unterstützen , es gibt immer noch große Leute, die diesen Bibliotheken stillschweigend dabei helfen, TypeScript zu unterstützen
Dies führt zum Thema dieses Artikels, der TypeScript-Deklarationsdatei, die meiner Meinung nach eine ähnliche Header-Datei ist Die C-Sprache soll TypeScript dabei helfen, die JavaScript-Bibliothek einzuführen.
Was ist ein Deklarationsdokument?
ist den *.h-Headerdateien von C/C++ sehr ähnlich: Wenn Sie auf eine Bibliothek eines Drittanbieters verweisen (.lib/.dll/ .so/.a/.la ) kann der C/C++-Compiler die exportierten Namen und Funktionstypsignaturen in der Bibliothek nicht automatisch erkennen, was die Verwendung von Header-Dateien für die Schnittstellendeklaration erfordert.
In ähnlicher Weise ist die TypeScript-Deklarationsdatei eine TypeScript-Codedatei mit dem Suffix .d.ts, ihre Rolle besteht jedoch darin, die Typinformationen aller exportierten Schnittstellen innerhalb eines JavaScript-Moduls (im weitesten Sinne) zu beschreiben.
Informationen zum Schreiben und zu den Spezifikationen von TypeScript-Deklarationsdateien finden Sie in den folgenden offiziellen Dokumenten und hervorragenden Blogbeiträgen:
https://www.tslang.cn/ docs/handbook/ declaration-files/introduction.html
http://www.jb51.net/article/138217.htm
Dem offiziellen Dokument zufolge gibt es die folgenden zwei Bündelungsmethoden:
Gebündelt mit Ihrem npm-Paket
Veröffentlicht in der @types-Organisation auf npm
ist wie oben erwähnt mit dem npm-Paket gebündelt. Entwickler können es direkt nach der Installation einer npm-Bibliothek im ts-Projekt verwenden und in die Codedatei importieren.
Wenn einige Bibliotheken nicht offiziell verwaltet werden, können Sie die zweite Methode verwenden. Nachdem npm eine Bibliothek installiert hat, führen Sie npm install @types/library name aus, um die Deklarationsdatei der Bibliothek zu installieren und zu verwenden. Das Prinzip besteht darin, dass nach TypeScript Version 2.0, wenn Sie eine Bibliothek importieren und die angegebene Bibliothek nicht im konfigurierten Include-Pfad gefunden wird, in @types von node_modules nach der Bibliothek gesucht wird.
Im Allgemeinen ist die offizielle Empfehlung die erste Möglichkeit, das Dokument zur Freigabeerklärung zu verfassen. Lassen Sie mich die erste Bündelungsmethode direkt anhand eines Beispiels demonstrieren.
Beispiel
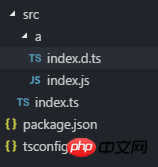
Initialisieren Sie zunächst das TypeScript-Projekt. Die Verzeichnisstruktur lautet wie folgt:

tsconfig Die .json-Konfiguration lautet wie folgt:
{
"compilerOptions": {
"target": "es5",
/* Specify ECMAScript target version: 'ES3' (default), 'ES5', 'ES2015', 'ES2016', 'ES2017', or 'ESNEXT'. */
"module": "commonjs",
/* Specify module code generation: 'none', commonjs', 'amd', 'system', 'umd', 'es2015', or 'ESNext'. */
"allowJs": true,
"outDir": "./dist",
/* Redirect output structure to the directory. */
/* Allow javascript files to be compiled. */
"strict": true /* Enable all strict type-checking options. */
},
"include": [
"src/**/*"
]
}Wie Sie sehen können, habe ich ein Modul a geschrieben und eine Deklarationsdatei damit gebündelt, also src/a/index.js hat den folgenden Inhalt:
const NAME = 'A';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
export default {
call
}Der Inhalt seiner Deklarationsdatei lautet src/a/index.d.ts wie folgt:
declare namespace a {
function call(who: string): void;
}
export default a;Zu diesem Zeitpunkt können wir das Modul a einführen die Eintragsdatei src/index.ts:
import a from './a';
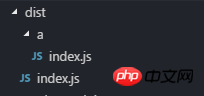
a.call('Pwcong');Nach dem Ausführen von tsc in der Befehlszeile kann js-Code im Verzeichnis dist generiert werden:

Ausführen den Befehlsknoten ./dist/index.js, um die entsprechende korrekte Ausgabe zu erhalten.
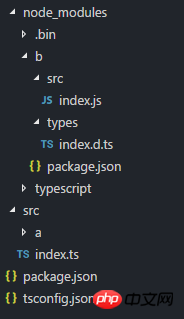
Wir simulieren dann den Import der freigegebenen NPM-Bibliothek, erstellen das Verzeichnis b unter dem Verzeichnis node_modules und initialisieren das Node-Projekt. Zu diesem Zeitpunkt ist die Verzeichnisstruktur wie folgt:

Der Inhalt von node_modules/b/types/package.json lautet wie folgt:
{
"name": "b",
"version": "1.0.0",
"main": "./src/index.js",
"types": "./types/index.d.ts"
}Der Inhalt von node_modules/b/src/index.js lautet wie folgt:
const NAME = 'B';
let call = (who) => {
console.log('Hello ' + who + '! I am ' + NAME);
}
module.exports = {
call
}声明文件 node_modules/b/types/index.d.ts 内容如下:
declare namespace b {
function call(who: string): void;
}
export = b;这时,我们修改 src/index.ts :
import a from './a';
a.call('Pwcong');
import b = require('b');
b.call('Pwcong');相信看了本文案例你已经掌握了方法,更多精彩请关注php中文网其它相关文章!
推荐阅读:
Das obige ist der detaillierte Inhalt vonJs verbindet sich mit TypeScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 5 häufige JavaScript-Speicherfehler
Aug 25, 2022 am 10:27 AM
5 häufige JavaScript-Speicherfehler
Aug 25, 2022 am 10:27 AM
JavaScript bietet keine Speicherverwaltungsoperationen. Stattdessen wird der Speicher von der JavaScript-VM durch einen Speicherrückgewinnungsprozess namens Garbage Collection verwaltet.
 Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?
May 16, 2023 pm 08:40 PM
Wie erfordert die Verwendung von Vue3+TypeScript+Vite die dynamische Einführung statischer Ressourcen wie Bilder?
May 16, 2023 pm 08:40 PM
Frage: Wie verwende ich require, um statische Ressourcen wie Bilder dynamisch in ein Vue3+TypeScript+Vite-Projekt einzuführen? Beschreibung: Bei der heutigen Entwicklung eines Projekts (das Projektframework ist Vue3 + TypeScript + Vite) müssen statische Ressourcen dynamisch eingeführt werden, dh der src-Attributwert des img-Tags wird gemäß der bisherigen Praxis dynamisch abgerufen direkt durch require eingeführt werden: Nach dem Hochladen des Codes wird ein Wellenlinienfehler gemeldet und die Fehlermeldung lautet: Der Name „require“ kann nicht gefunden werden. Müssen Sie Typdefinitionen für den Knoten installieren? Versuchen Sie es mit npmi --save-dev@types/node. ts(2580) nach dem Ausführen von npmi--save-d
 So implementieren Sie die Datentypkonvertierungsfunktion in TypeScript mithilfe von MySQL
Jul 29, 2023 pm 02:17 PM
So implementieren Sie die Datentypkonvertierungsfunktion in TypeScript mithilfe von MySQL
Jul 29, 2023 pm 02:17 PM
So implementieren Sie die Datentypkonvertierungsfunktion in TypeScript mithilfe von MySQL. Einführung: Die Datentypkonvertierung ist eine sehr häufige Anforderung bei der Entwicklung von Webanwendungen. Bei der Verarbeitung von in einer Datenbank gespeicherten Daten, insbesondere wenn MySQL als Back-End-Datenbank verwendet wird, müssen wir häufig die Daten in den Abfrageergebnissen in den von uns benötigten Typ konvertieren. In diesem Artikel wird erläutert, wie Sie mit MySQL die Datentypkonvertierung in TypeScript implementieren, und es werden Codebeispiele bereitgestellt. 1. Vorbereitung: Beginn
 So verwenden Sie TypeScript in Vue3
May 13, 2023 pm 11:46 PM
So verwenden Sie TypeScript in Vue3
May 13, 2023 pm 11:46 PM
Wie deklariere ich einen Typ mit Feldnamen-Enumeration? Das Typfeld sollte konstruktionsbedingt ein Aufzählungswert sein und nicht willkürlich vom Aufrufer festgelegt werden. Das Folgende ist die Aufzählungsdeklaration des Typs mit insgesamt 6 Feldern. enumType{primary="primary",success="success",warning="warning",warn="warn",//warningaliasdanger="danger",info="info",}TypeSc
 So entwickeln Sie Hochleistungs-Computing-Funktionen mit Redis und TypeScript
Sep 20, 2023 am 11:21 AM
So entwickeln Sie Hochleistungs-Computing-Funktionen mit Redis und TypeScript
Sep 20, 2023 am 11:21 AM
Überblick über die Verwendung von Redis und TypeScript zur Entwicklung leistungsstarker Computerfunktionen: Redis ist ein Open-Source-In-Memory-Datenstrukturspeichersystem mit hoher Leistung und Skalierbarkeit. TypeScript ist eine Obermenge von JavaScript, die ein Typsystem und eine bessere Unterstützung für Entwicklungstools bietet. Durch die Kombination von Redis und TypeScript können wir effiziente Rechenfunktionen entwickeln, um große Datenmengen zu verarbeiten und die Speicher- und Rechenfunktionen von Redis voll auszunutzen. Dieser Artikel zeigt Ihnen, wie es geht
 Entwickeln Sie skalierbare Front-End-Anwendungen mit Redis und TypeScript
Aug 01, 2023 pm 09:21 PM
Entwickeln Sie skalierbare Front-End-Anwendungen mit Redis und TypeScript
Aug 01, 2023 pm 09:21 PM
Titel: Skalierbare Front-End-Anwendungen mit Redis und TypeScript entwickeln Einführung: Im heutigen Internetzeitalter ist Skalierbarkeit eines der Schlüsselelemente jeder Anwendung. Frontend-Anwendungen sind keine Ausnahme. Um den wachsenden Anforderungen der Benutzer gerecht zu werden, müssen wir effiziente und zuverlässige Technologie verwenden, um skalierbare Front-End-Anwendungen zu erstellen. In diesem Artikel stellen wir die Verwendung von Redis und TypeScript zur Entwicklung skalierbarer Front-End-Anwendungen vor und demonstrieren deren Anwendung anhand von Codebeispielen. Einführung in Redis
 Schreiben Sie besseren Code mit TypeScript in PHP
Jun 19, 2023 pm 06:31 PM
Schreiben Sie besseren Code mit TypeScript in PHP
Jun 19, 2023 pm 06:31 PM
Mit der kontinuierlichen Weiterentwicklung von JavaScript werden Front-End-Ingenieure nach und nach auf einige Probleme in JavaScript selbst aufmerksam, wie z. B. die fehlende Typprüfung und Modularität, die bei großen Projekten häufig zu Verwirrung und Fehlern führen. Um diese Probleme zu lösen, wurde TypeScript ins Leben gerufen und entwickelte sich zu einer immer beliebter werdenden Sprache in der Frontend-Entwicklung. Im Bereich der Backend-Entwicklung war PHP schon immer eine äußerst beliebte Skriptsprache. Kombinieren Sie daher TypeScript, um PHP-Anwendungen zu entwickeln
 Änderungen in Vue3 im Vergleich zu Vue2: Bessere TypeScript-Typinferenz
Jul 07, 2023 pm 01:05 PM
Änderungen in Vue3 im Vergleich zu Vue2: Bessere TypeScript-Typinferenz
Jul 07, 2023 pm 01:05 PM
Änderungen in Vue3 im Vergleich zu Vue2: Bessere TypeScript-Typinferenz Vue ist ein beliebtes JavaScript-Framework zum Erstellen von Benutzeroberflächen. Vue3 ist die neueste Version des Vue-Frameworks mit vielen Verbesserungen und Optimierungen basierend auf Vue2. Eine davon sind Verbesserungen bei der TypeScript-Typinferenz. In diesem Artikel werden die Verbesserungen der Typinferenz in Vue3 vorgestellt und anhand von Codebeispielen veranschaulicht. In Vue2 müssen wir die Vue-Komponente manuell konfigurieren






