 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Welche Anwendungskompetenzen gibt es im Zusammenhang mit Stücklisten in JS?
Welche Anwendungskompetenzen gibt es im Zusammenhang mit Stücklisten in JS?
Welche Anwendungskompetenzen gibt es im Zusammenhang mit Stücklisten in JS?
Wir haben einmal gesagt, dass JS aus drei Teilen besteht, von denen einer die Stückliste ist, die zum Betrieb des Browsers verwendet wird. In diesem Artikel stellen wir hauptsächlich die BOM-Anwendung vor. Interessierte Freunde sollten einen Blick darauf werfen
Wir haben einmal gesagt, dass JS aus drei Teilen besteht, von denen einer die BOM ist, die zum Betrieb verwendet wird Browser. In dieser Lektion werden wir hauptsächlich Stücklisten vorstellen.
Grundlagen der Stückliste
Sehen wir uns zunächst die grundlegendsten Funktionen einer Stückliste an: Öffnen und Schließen von Fenstern:
<html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="打开窗口" onclick="window.open('http://www.zhinengshe.com/');" /> </body></html>
Die open-Methode wird zum Öffnen eines Fensters und die relative close-Methode zum Schließen eines Fensters verwendet. Hier können wir die open-Methode verwenden, um eine Anwendung zu implementieren: Führen Sie den Code aus.
Zuvor möchten wir noch ein wenig Wissen über document.write hinzufügen.
<!DOCTYPE HTML><html> <head> <meta charset="utf-8"> <title>无标题文档</title> </head> <body> <input type="button" value="write" onclick="document.write('abc')" /> </body></html>
Wenn wir den Quellcode öffnen, können wir feststellen, dass beim Klicken auf die Schaltfläche nur noch „abc“ im Quellcode der gesamten Seite übrig ist – also wenn document.write verwendet wird In einem solchen Fall wird zunächst die Seite vollständig gelöscht und neu geschrieben.
Wie Sie sehen können, ist es in unserem laufenden Codefall sehr angemessen, die Methode document.write zu verwenden:
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oTxt=document.getElementById('txt1');
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
var oNewWin=window.open('about:blank', '_blank');
oNewWin.document.write(oTxt.value);
};
};
</script>
</head>
<body>
<textarea id="txt1" rows="10" cols="40"></textarea><br>
<input id="btn1" type="button" value="运行" />
</body></html>wobei _blank ein neues Fenster darstellt (in diesem Fenster mit _self öffnen) , about:blank bedeutet, dass ein leeres Fenster geöffnet wird und wir dann document.write verwenden, um HTML in das neue Fenster zu schreiben, und dann kann der HTML-Code im neuen Fenster ausgeführt werden.
Nachdem wir über „Open“ gesprochen haben, sprechen wir über einige Probleme mit „Close“. Die Verwendung von close ist sehr einfach. Verwenden Sie window.close, um das Ereignis zum Schließen des Fensters auszuführen. Unter dem Firefox-Browser ist es jedoch nicht möglich, ein von einem Benutzer geöffnetes Fenster zu schließen. Nur wenn ein Fenster mit der Open-Methode geöffnet wird, kann es mit der Close-Methode geschlossen werden.
Nachdem wir über die Öffnungs- und Schließmethoden gesprochen haben, sprechen wir über zwei häufig verwendete Eigenschaften: window.nevigator.userAgent und window.location. Die Funktion des ersteren besteht darin, die Versionsinformationen des aktuellen Browsers abzurufen, und die Funktion des letzteren besteht darin, die Adresse der aktuellen Webseite (kann nicht nur gelesen, sondern auch zugewiesen werden) und die URL der aktuellen Webseite abzurufen Die Seite kann durch Ändern des Speicherorts übersprungen werden. Sie können damit einen Blick darauf werfen. Der zurückgegebene Inhalt wird hier nicht aufgeführt.
Abmessungen und Koordinaten
Hier diskutieren wir den Inhalt von JS über Abmessungen und Koordinaten.
Als erstes ist das Wissen über die Größe des visuellen Bereichs zu erwähnen. Wie groß ist der Sichtbereich? Tatsächlich handelt es sich dabei um die Größe des Teils der Webseite, den der Client auf dem Bildschirm sehen kann. Die Größe des sichtbaren Bereichs ändert sich mit der Größe des Fensters.
Über document.documentElement.clientWidth和document.documentElement.clientHeight können Sie die Breite und Höhe des visuellen Bereichs der aktuellen Seite ermitteln.
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
window.onload=function ()
{
var oBtn=document.getElementById('btn1');
oBtn.onclick=function ()
{
alert('宽:'+document.documentElement.clientWidth+'高:'+document.documentElement.clientHeight);
};
};
</script>
</head>
<body>
<input id="btn1" type="button" value="可视区大小" />
</body></html>Der Effekt ist wie folgt:

Zusätzlich gibt es eine Eigenschaft namens scrollTop für den sichtbaren Bereich, der die Scrolldistanz bzw. die ist Abstand zwischen dem sichtbaren Bereich und dem Abstand vom oberen Rand der Seite.
<!DOCTYPE HTML><html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<script>
document.onclick=function ()
{
//IE、FF
//alert(document.documentElement.scrollTop);
//chrome
//alert(document.body.scrollTop);
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
alert(scrollTop);
};
</script>
</head>
<body style="height:2000px;">
</body></html>Der Effekt ist wie folgt:
//Hier sind die Bilder
Es ist erwähnenswert, dass document.documentElement.scrollTop nur unter IE und der Schreibregel unter kompatibel ist chrome ist document.body.scrollTop , daher verwenden wir die Methode ||, um Kompatibilitätsprobleme zu lösen.
Gemeinsame Methoden und Ereignisse
Hier versuchen wir, neben „Fixed“ eine andere Methode zu verwenden, um eine feste Positionierung von Elementen zu erreichen (Fixed ist unter IE6 nicht kompatibel).
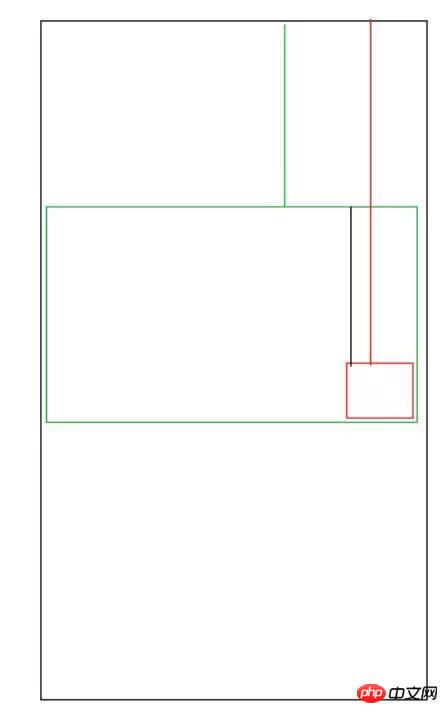
Hier zeichnen wir ein weiteres Bild:

Es ist ersichtlich, dass wir, solange wir die Länge der schwarzen Linie berechnen, dies tun können Der p-Block ist fest positioniert. Die Länge der schwarzen Linie entspricht genau der Höhe des visuellen Bereichs abzüglich der OffsetHeight des p-Blocks.
<html>
<head>
<meta charset="utf-8">
<title>无标题文档</title>
<style>
#p1 {width:200px; height:150px; background:red; position:absolute; right:0; bottom:0;}
body {height:2000px;}
</style>
<script>
window.onscroll=function ()
{
var scrollTop=document.documentElement.scrollTop||document.body.scrollTop;
var op=document.getElementById('p1'); op.style.top=document.documentElement.clientHeight-op.offsetHeight+scrollTop+'px';
};
</script>
</head>
<body>
<p id="p1"></p>
</body></html>Der Effekt ist wie folgt:

Sie können sehen, dass unser p-Block einen leichten Jitter aufweist, da die Onscroll-Funktion ständig ausgeführt wird und alle aufgerufen wird Mal passiert es einmal, also passiert das. Es gibt auch eine ernstere Situation: Wenn wir die Fenstergröße ändern, folgt der p-Block nicht, sondern bleibt an Ort und Stelle, sodass wir ein anderes Ereignis verwenden müssen –
window.onresize(page Ereignisse, die ausgelöst werden, wenn die Größe Änderungen:):
window.onscroll=window.onresize=function (){...}Lassen Sie uns abschließend über einige häufig verwendete Systemdialogfelder sprechen:
alert("content")-Alarmfeld, Es gibt keinen Rückgabewert
Bestätigen("Frageninhalt") Auswahlfeld, das die Option zum Bestätigen oder Abbrechen bietet und einen booleschen Wert zurückgibt
Eingabeaufforderung( " Eingabeaufforderungstext“, „Standardtext“) öffnet ein Eingabetextfeld. Der Rückgabewert ist der eingegebene Textinhalt (Zeichenfolge). Wenn er nicht eingegeben wird, ist er null
Der Oben habe ich es für alle zusammengestellt und hoffe, dass es in Zukunft für alle hilfreich sein wird.
Verwandte Artikel:
Was sind die Unterschiede zwischen Map und ForEach in JS?
So implementieren Sie die Fortschrittsbalkenkomponente für das Laden von Seiten in Vue
Das obige ist der detaillierte Inhalt vonWelche Anwendungskompetenzen gibt es im Zusammenhang mit Stücklisten in JS?. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1382
1382
 52
52
 So machen Sie das Löschen vom Startbildschirm im iPhone rückgängig
Apr 17, 2024 pm 07:37 PM
So machen Sie das Löschen vom Startbildschirm im iPhone rückgängig
Apr 17, 2024 pm 07:37 PM
Sie haben etwas Wichtiges von Ihrem Startbildschirm gelöscht und versuchen, es wiederherzustellen? Es gibt verschiedene Möglichkeiten, App-Symbole wieder auf dem Bildschirm anzuzeigen. Wir haben alle Methoden besprochen, die Sie anwenden können, um das App-Symbol wieder auf dem Startbildschirm anzuzeigen. So machen Sie das Entfernen vom Startbildschirm auf dem iPhone rückgängig. Wie bereits erwähnt, gibt es mehrere Möglichkeiten, diese Änderung auf dem iPhone wiederherzustellen. Methode 1 – App-Symbol in der App-Bibliothek ersetzen Sie können ein App-Symbol direkt aus der App-Bibliothek auf Ihrem Startbildschirm platzieren. Schritt 1 – Wischen Sie seitwärts, um alle Apps in der App-Bibliothek zu finden. Schritt 2 – Suchen Sie das App-Symbol, das Sie zuvor gelöscht haben. Schritt 3 – Ziehen Sie einfach das App-Symbol aus der Hauptbibliothek an die richtige Stelle auf dem Startbildschirm. Dies ist das Anwendungsdiagramm
 Die Rolle und praktische Anwendung von Pfeilsymbolen in PHP
Mar 22, 2024 am 11:30 AM
Die Rolle und praktische Anwendung von Pfeilsymbolen in PHP
Mar 22, 2024 am 11:30 AM
Die Rolle und praktische Anwendung von Pfeilsymbolen in PHP In PHP wird das Pfeilsymbol (->) normalerweise verwendet, um auf die Eigenschaften und Methoden von Objekten zuzugreifen. Objekte sind eines der Grundkonzepte der objektorientierten Programmierung (OOP) in PHP. In der tatsächlichen Entwicklung spielen Pfeilsymbole eine wichtige Rolle bei der Bedienung von Objekten. In diesem Artikel werden die Rolle und die praktische Anwendung von Pfeilsymbolen vorgestellt und spezifische Codebeispiele bereitgestellt, um den Lesern ein besseres Verständnis zu erleichtern. 1. Die Rolle des Pfeilsymbols für den Zugriff auf die Eigenschaften eines Objekts. Das Pfeilsymbol kann für den Zugriff auf die Eigenschaften eines Objekts verwendet werden. Wenn wir ein Paar instanziieren
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Vom Anfänger bis zum Experten: Entdecken Sie verschiedene Anwendungsszenarien des Linux-Befehls tee
Mar 20, 2024 am 10:00 AM
Vom Anfänger bis zum Experten: Entdecken Sie verschiedene Anwendungsszenarien des Linux-Befehls tee
Mar 20, 2024 am 10:00 AM
Der Linuxtee-Befehl ist ein sehr nützliches Befehlszeilentool, das Ausgaben in eine Datei schreiben oder an einen anderen Befehl senden kann, ohne die vorhandene Ausgabe zu beeinträchtigen. In diesem Artikel werden wir die verschiedenen Anwendungsszenarien des Linuxtee-Befehls eingehend untersuchen, vom Anfänger bis zum Experten. 1. Grundlegende Verwendung Werfen wir zunächst einen Blick auf die grundlegende Verwendung des Tee-Befehls. Die Syntax des Tee-Befehls lautet wie folgt: tee[OPTION]...[DATEI]...Dieser Befehl liest Daten aus der Standardeingabe und speichert sie dort
 Entdecken Sie die Vorteile und Anwendungsszenarien der Go-Sprache
Mar 27, 2024 pm 03:48 PM
Entdecken Sie die Vorteile und Anwendungsszenarien der Go-Sprache
Mar 27, 2024 pm 03:48 PM
Die Go-Sprache ist eine Open-Source-Programmiersprache, die von Google entwickelt und erstmals 2007 veröffentlicht wurde. Sie ist als einfache, leicht zu erlernende, effiziente Sprache mit hoher Parallelität konzipiert und wird von immer mehr Entwicklern bevorzugt. In diesem Artikel werden die Vorteile der Go-Sprache untersucht, einige für die Go-Sprache geeignete Anwendungsszenarien vorgestellt und spezifische Codebeispiele gegeben. Vorteile: Starke Parallelität: Die Go-Sprache verfügt über eine integrierte Unterstützung für leichtgewichtige Threads-Goroutinen, mit denen die gleichzeitige Programmierung problemlos implementiert werden kann. Goroutine kann mit dem Schlüsselwort go gestartet werden
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 Die breite Anwendung von Linux im Bereich Cloud Computing
Mar 20, 2024 pm 04:51 PM
Die breite Anwendung von Linux im Bereich Cloud Computing
Mar 20, 2024 pm 04:51 PM
Die breite Anwendung von Linux im Bereich Cloud Computing Mit der kontinuierlichen Weiterentwicklung und Popularisierung der Cloud-Computing-Technologie spielt Linux als Open-Source-Betriebssystem eine wichtige Rolle im Bereich Cloud Computing. Aufgrund seiner Stabilität, Sicherheit und Flexibilität werden Linux-Systeme häufig in verschiedenen Cloud-Computing-Plattformen und -Diensten eingesetzt und bieten eine solide Grundlage für die Entwicklung der Cloud-Computing-Technologie. In diesem Artikel werden die vielfältigen Einsatzmöglichkeiten von Linux im Bereich Cloud Computing vorgestellt und konkrete Codebeispiele gegeben. 1. Anwendungsvirtualisierungstechnologie von Linux in der Virtualisierungstechnologie der Cloud-Computing-Plattform
 MySQL-Zeitstempel verstehen: Funktionen, Features und Anwendungsszenarien
Mar 15, 2024 pm 04:36 PM
MySQL-Zeitstempel verstehen: Funktionen, Features und Anwendungsszenarien
Mar 15, 2024 pm 04:36 PM
Der MySQL-Zeitstempel ist ein sehr wichtiger Datentyp, der Datum, Uhrzeit oder Datum plus Uhrzeit speichern kann. Im eigentlichen Entwicklungsprozess kann die rationelle Verwendung von Zeitstempeln die Effizienz von Datenbankoperationen verbessern und zeitbezogene Abfragen und Berechnungen erleichtern. In diesem Artikel werden die Funktionen, Features und Anwendungsszenarien von MySQL-Zeitstempeln erläutert und anhand spezifischer Codebeispiele erläutert. 1. Funktionen und Eigenschaften von MySQL-Zeitstempeln In MySQL gibt es zwei Arten von Zeitstempeln, einer ist TIMESTAMP



