So legen Sie Benutzerberechtigungen in VueJS fest
In diesem Artikel erfahren Sie hauptsächlich den detaillierten Prozess und die Methode zum Verwalten von Benutzerberechtigungen in VueJS-Anwendungen sowie die entsprechende Codeanzeige.
In Frontend-Anwendungen, die eine Authentifizierung erfordern, möchten wir häufig Benutzerrollen verwenden, um zu bestimmen, welche Inhalte sichtbar sind. Gäste können beispielsweise Artikel lesen, aber nur registrierte Benutzer oder Administratoren können den Bearbeiten-Button sehen.
Die Verwaltung von Berechtigungen im Frontend kann etwas umständlich sein. Möglicherweise haben Sie schon einmal Code wie diesen geschrieben:
if (user.type === ADMIN || user.auth && post.owner === user.id ) {
...
}Alternativ kann eine einfache und leichte Bibliothek – CASL – die Verwaltung von Benutzerberechtigungen sehr einfach machen. Solange Sie Berechtigungen mithilfe von CASL definiert und den aktuellen Benutzer festgelegt haben, können Sie den obigen Code wie folgt ändern:
if (abilities.can('update', 'Post')) {
...
}In diesem Artikel werde ich zeigen, wie Sie Vue.js und CASL zum Verwalten von Berechtigungen verwenden.

CASL-Crashkurs
Mit CASL können Sie eine Reihe von Regeln definieren, um einzuschränken, welche Ressourcen für Benutzer sichtbar sind.
Zum Beispiel können CASL-Regeln angeben, welche CRUD-Vorgänge (Erstellen, Lesen, Aktualisieren und Löschen) Benutzer für bestimmte Ressourcen und Instanzen (Beiträge, Artikel, Kommentare usw.) ausführen können.
Angenommen, wir haben eine Website für Kleinanzeigen. Die offensichtlichste Regel ist:
Besucher können alle Beiträge durchsuchen
Administratoren können alle Beiträge durchsuchen und aktualisieren oder löschen
Mit CASL verwenden wir AbilityBuilder, um die Regeln zu definieren. Rufen Sie can auf, um eine neue Regel zu definieren. Zum Beispiel:
onst { AbilityBuilder } = require('casl');
export function(type) {
AbilityBuilder.define(can => {
switch(type) {
case 'guest':
can('read', 'Post');
break;
case 'admin':
can('read', 'Post');
can(['update', 'delete'], 'Post');
break;
// Add more roles here
}
}
};Jetzt können Sie die definierten Regeln verwenden, um Anwendungsberechtigungen zu überprüfen.
import defineAbilitiesFor from './abilities';
let currentUser = {
id: 999,
name: "Julie"
type: "registered",
};
let abilities = defineAbilitiesFor(currentUser.type);
Vue.component({
template: `<p><p>
<p>Please log in</p>
`,
props: [ 'post' ],
computed: {
showPost() {
return abilities.can('read', 'Post');
}
}
});Demokurs
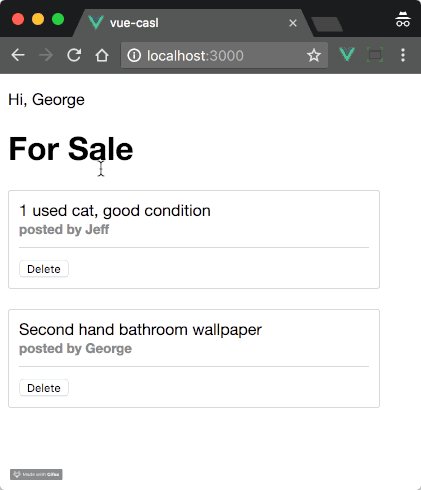
Zur Demonstration habe ich eine Server/Client-Anwendung zum Anzeigen von Kleinanzeigenbeiträgen erstellt. Die Regeln dieser Anwendung lauten: Benutzer können Beiträge lesen oder posten, aber nur ihre eigenen Beiträge aktualisieren oder löschen.
Ich verwende Vue.js und CASL, um diese Regeln einfach auszuführen und zu erweitern, auch wenn später neue Vorgänge oder Instanzen hinzugefügt werden, ist dies praktisch.
Jetzt werde ich Sie Schritt für Schritt durch die Erstellung dieser Anwendung führen. Wenn Sie einen Blick darauf werfen möchten, schauen Sie sich bitte dieses Github-Repo an.
Benutzerberechtigungen definieren
Wir definieren Benutzerberechtigungen in resources/ability.js. Ein Vorteil von CASL besteht darin, dass es umgebungsunabhängig ist, was bedeutet, dass es sowohl im Node als auch im Browser ausgeführt werden kann.
Wir schreiben die Berechtigungsdefinition in ein CommonJS-Modul, um die Node-Kompatibilität sicherzustellen (Webpack kann die Verwendung dieses Moduls auf dem Client ermöglichen).
resources/ability.js
const casl = require('casl');
module.exports = function defineAbilitiesFor(user) {
return casl.AbilityBuilder.define(
{ subjectName: item => item.type },
can => {
can(['read', 'create'], 'Post');
can(['update', 'delete'], 'Post', { user: user });
}
);
};Lassen Sie uns diesen Code analysieren.
Als zweiten Parameter der Methode define definieren wir Berechtigungsregeln durch den Aufruf von can. Der erste Parameter dieser Methode ist der CRUD-Vorgang, den Sie zulassen möchten, und der zweite ist die Ressource oder Instanz, in diesem Fall Post.
Beachten Sie, dass wir im zweiten Can-Aufruf ein Objekt als dritten Parameter übergeben haben. Dieses Objekt wird verwendet, um zu testen, ob das Benutzerattribut mit dem von uns bereitgestellten Benutzerobjekt übereinstimmt. Wenn wir dies nicht tun, kann nicht nur der Ersteller den Beitrag löschen, sondern jeder kann ihn nach Belieben löschen.
resources/ability.js
...
casl.AbilityBuilder.define(
...
can => {
can(['read', 'create'], 'Post');
can(['update', 'delete'], 'Post', { user: user });
}
);Wenn CASL eine Instanz überprüft, um Berechtigungen zuzuweisen, muss es den Typ der Instanz kennen. Eine Lösung besteht darin, das Objekt mit der subjectName-Methode als ersten Parameter der define-Methode zu verwenden. Die subjectName-Methode gibt den Typ der Instanz zurück.
Dies erreichen wir, indem wir den Typ in der Instanz zurückgeben. Wir müssen sicherstellen, dass diese Eigenschaft vorhanden ist, wenn wir das Post-Objekt definieren.
resources/ability.js
...
casl.AbilityBuilder.define(
{ subjectName: item => item.type },
...
);Schließlich kapseln wir unsere Berechtigungsdefinition in eine Funktion, damit wir direkt ein Benutzerobjekt übergeben können, wenn wir Berechtigungen testen müssen. In der folgenden Funktion wird es einfacher zu verstehen sein.
resources/ability.js
const casl = require('casl');
module.exports = function defineAbilitiesFor(user) {
...
};Zugriffsberechtigungsregeln in Vue
Jetzt wollen wir prüfen, welche CRUD-Berechtigungen der Benutzer in einem Objekt in der Frontend-Anwendung hat. Wir müssen auf die CASL-Regeln in der Vue-Komponente zugreifen. Dies ist die Methode:
Vue und das Fähigkeiten-Plugin einführen. Dieses Plug-in fügt CASL zum Vue-Prototyp hinzu, sodass wir es innerhalb der Komponente aufrufen können.
Führen Sie unsere Regeln in die Vue-Anwendung ein (Beispiel: resources/abilities.js).
Definieren Sie den aktuellen Benutzer. Im tatsächlichen Kampf erhalten wir Benutzerdaten über den Server. In diesem Beispiel codieren wir sie einfach fest in das Projekt.
Denken Sie daran, dass das Fähigkeitenmodul eine Funktion exportiert, wir nennen sie defineAbilitiesFor. Wir werden das Benutzerobjekt an diese Funktion übergeben. Jetzt können wir, wann immer wir können, ein Objekt untersuchen, um herauszufinden, welche Berechtigungen der aktuelle Benutzer hat.
Fügen Sie das Fähigkeiten-Plug-in hinzu, damit wir es in der Komponente wie folgt testen können: this.$can(...).
src/main.js
import Vue from 'vue';
import abilitiesPlugin from './ability-plugin';
const defineAbilitiesFor = require('../resources/ability');
let user = { id: 1, name: 'George' };
let ability = defineAbilitiesFor(user.id);
Vue.use(abilitiesPlugin, ability);Beitragsinstanz
Unsere Anwendung verwendet Kleinanzeigenbeiträge. Diese Objekte, die Beiträge darstellen, werden aus der Datenbank abgerufen und vom Server an das Front-End übergeben. Zum Beispiel:
In unserer Post-Instanz sind zwei Attribute erforderlich:
Typattribut. CASL verwendet den subjectName-Rückruf in abilities.js, um zu überprüfen, welche Instanz getestet wird.
user属性。这是发帖者。记住,用户只能更新和删除他们发布的帖子。在 main.js中我们通过defineAbilitiesFor(user.id)已经告诉了CASL当前用户是谁。CASL要做的就是检查用户的ID和user属性是否匹配。
let posts = [
{
type: 'Post',
user: 1,
content: '1 used cat, good condition'
},
{
type: 'Post',
user: 2,
content: 'Second-hand bathroom wallpaper'
}
];这两个post对象中,ID为1的George,拥有第一个帖子的更新删除权限,但没有第二个的。
在对象中测试用户权限
帖子通过Post组件在应用中展示。先看一下代码,下面我会讲解:
src/components/Post.vue
<template>
<p>
<p>
<br /><small>posted by </small>
</p>
<button @click="del">Delete</button>
</p>
</template>
<script> import axios from 'axios';
export default {
props: ['post', 'username'],
methods: {
del() {
if (this.$can('delete', this.post)) {
...
} else {
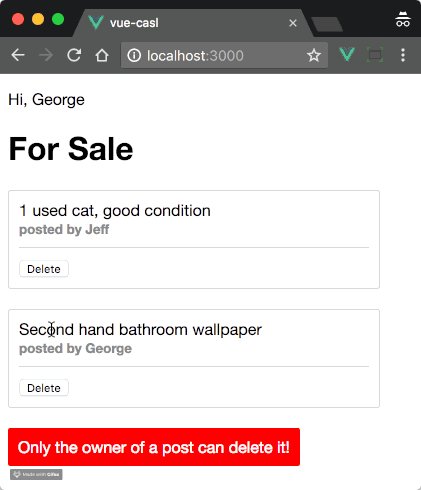
this.$emit('err', 'Only the owner of a post can delete it!');
}
}
}
} </script>
<style lang="scss">...</style>点击Delete按钮,捕获到点击事件,会调用del处理函数。
我们通过this.$can('delete', post)来使用CASL检查当前用户是否具有操作权限。如果有权限,就进一步操作,如果没有,就给出错误提示“只有发布者可以删除!”
服务器端测试
在真实项目里,用户在前端删除后,我们会通过 Ajax发送删除指令到接口,比如:
src/components/Post.vue
if (this.$can('delete', post)) {
axios.get(`/delete/${post.id}`, ).then(res => {
...
});
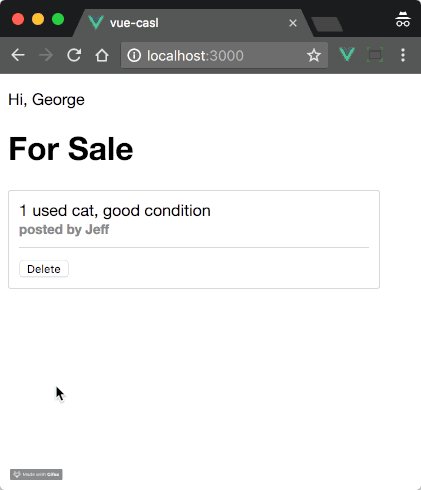
}服务器不应信任客户端的CRUD操作,那我们把CASL测试逻辑放到服务器:
server.js
app.get("/delete/:id", (req, res) => {
let postId = parseInt(req.params.id);
let post = posts.find(post => post.id === postId);
if (ability.can('delete', post)) {
posts = posts.filter(cur => cur !== post);
res.json({ success: true });
} else {
res.json({ success: false });
}
});CASL是同构(isomorphic)的,服务器上的ability对象就可以从abilities.js中引入,这样我们就不必复制任何代码了!
封装
此时,在简单的Vue应用里,我们就有非常好的方式管理用户权限了。
我认为this.$can('delete', post) 比下面这样优雅得多:
if (user.id === post.user && post.type === 'Post') {
...
}上面是我整理给大家的,希望今后会对大家有帮助。
相关文章:
Das obige ist der detaillierte Inhalt vonSo legen Sie Benutzerberechtigungen in VueJS fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1393
1393
 52
52
 1205
1205
 24
24
 Einige Tipps zum Entwickeln von Android-Anwendungen mit Vue.js und der Kotlin-Sprache
Jul 31, 2023 pm 02:17 PM
Einige Tipps zum Entwickeln von Android-Anwendungen mit Vue.js und der Kotlin-Sprache
Jul 31, 2023 pm 02:17 PM
Einige Tipps für die Entwicklung von Android-Anwendungen mit Vue.js und der Kotlin-Sprache. Mit der Beliebtheit mobiler Anwendungen und dem kontinuierlichen Wachstum der Benutzeranforderungen hat die Entwicklung von Android-Anwendungen bei Entwicklern immer mehr Aufmerksamkeit auf sich gezogen. Bei der Entwicklung von Android-Apps ist die Wahl des richtigen Technologie-Stacks entscheidend. In den letzten Jahren haben sich die Sprachen Vue.js und Kotlin nach und nach zu einer beliebten Wahl für die Entwicklung von Android-Anwendungen entwickelt. In diesem Artikel werden einige Techniken zum Entwickeln von Android-Anwendungen mit Vue.js und der Kotlin-Sprache vorgestellt und entsprechende Codebeispiele gegeben. 1. Richten Sie zu Beginn die Entwicklungsumgebung ein
 Einige Tipps zum Entwickeln von Datenvisualisierungsanwendungen mit Vue.js und Python
Jul 31, 2023 pm 07:53 PM
Einige Tipps zum Entwickeln von Datenvisualisierungsanwendungen mit Vue.js und Python
Jul 31, 2023 pm 07:53 PM
Einige Tipps für die Entwicklung von Datenvisualisierungsanwendungen mit Vue.js und Python Einführung: Mit dem Aufkommen des Big-Data-Zeitalters ist die Datenvisualisierung zu einer wichtigen Lösung geworden. Bei der Entwicklung von Datenvisualisierungsanwendungen kann die Kombination von Vue.js und Python Flexibilität und leistungsstarke Funktionen bieten. In diesem Artikel werden einige Tipps für die Entwicklung von Datenvisualisierungsanwendungen mit Vue.js und Python gegeben und entsprechende Codebeispiele beigefügt. 1. Einführung in Vue.js Vue.js ist ein leichtes JavaScript
 Integration von Vue.js und Lua-Sprache, Best Practices und Erfahrungsaustausch beim Aufbau von Front-End-Engines für die Spieleentwicklung
Aug 01, 2023 pm 08:14 PM
Integration von Vue.js und Lua-Sprache, Best Practices und Erfahrungsaustausch beim Aufbau von Front-End-Engines für die Spieleentwicklung
Aug 01, 2023 pm 08:14 PM
Die Integration von Vue.js und der Lua-Sprache, Best Practices und Erfahrungsaustausch zum Aufbau einer Front-End-Engine für die Spieleentwicklung. Einführung: Mit der kontinuierlichen Weiterentwicklung der Spieleentwicklung ist die Wahl der Spiele-Front-End-Engine zu einer wichtigen Entscheidung geworden. Unter diesen Optionen sind das Vue.js-Framework und die Lua-Sprache in den Fokus vieler Entwickler gerückt. Als beliebtes Front-End-Framework verfügt Vue.js über ein reichhaltiges Ökosystem und praktische Entwicklungsmethoden, während die Lua-Sprache aufgrund ihrer leichten und effizienten Leistung häufig in der Spieleentwicklung verwendet wird. In diesem Artikel erfahren Sie, wie das geht
 Integration von Vue.js mit Objective-C, Tipps und Ratschläge zur Entwicklung zuverlässiger Mac-Apps
Jul 30, 2023 pm 03:01 PM
Integration von Vue.js mit Objective-C, Tipps und Ratschläge zur Entwicklung zuverlässiger Mac-Apps
Jul 30, 2023 pm 03:01 PM
Integration von Vue.js und Objective-C-Sprache, Tipps und Vorschläge für die Entwicklung zuverlässiger Mac-Anwendungen. In den letzten Jahren haben Entwickler mit der Popularität von Vue.js in der Front-End-Entwicklung und der Stabilität von Objective-C in der Mac-Anwendungsentwicklung begonnen Ich versuche, beides zu kombinieren, um zuverlässigere und effizientere Mac-Anwendungen zu entwickeln. In diesem Artikel werden einige Tipps und Vorschläge vorgestellt, die Entwicklern helfen sollen, Vue.js und Objective-C korrekt zu integrieren und hochwertige Mac-Anwendungen zu entwickeln. eins
 So implementieren Sie mit Vue QQ-ähnliche Chat-Blaseneffekte
Sep 20, 2023 pm 02:27 PM
So implementieren Sie mit Vue QQ-ähnliche Chat-Blaseneffekte
Sep 20, 2023 pm 02:27 PM
So implementieren Sie mit Vue QQ-ähnliche Chat-Blaseneffekte. Im heutigen sozialen Zeitalter ist die Chat-Funktion zu einer der Kernfunktionen mobiler Anwendungen und Webanwendungen geworden. Eines der häufigsten Elemente in der Chat-Oberfläche ist die Chat-Blase, die die Nachrichten des Absenders und des Empfängers klar unterscheiden kann und so die Lesbarkeit der Nachricht effektiv verbessert. In diesem Artikel wird erläutert, wie Sie mit Vue QQ-ähnliche Chat-Blaseneffekte implementieren, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir eine Vue-Komponente erstellen, um die Chat-Blase darzustellen. Die Komponente besteht aus zwei Hauptteilen
 So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
So verwenden Sie PHP und Vue.js, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren
Aug 27, 2023 am 11:51 AM
Wie man PHP und Vue.js verwendet, um Datenfilter- und Sortierfunktionen in Diagrammen zu implementieren. In der Webentwicklung sind Diagramme eine sehr gängige Art der Datendarstellung. Datenfilter- und Sortierfunktionen in Diagrammen können einfach mit PHP und Vue.js implementiert werden, sodass Benutzer die Anzeige von Daten in Diagrammen anpassen und die Datenvisualisierung und Benutzererfahrung verbessern können. Zuerst müssen wir einen Datensatz vorbereiten, den das Diagramm verwenden soll. Angenommen, wir haben eine Datentabelle, die drei Spalten enthält: Name, Alter und Klassen. Die Daten lauten wie folgt: Name, Alter, Klasse, Zhang San, 1890 Li
 Entwickeln Sie effiziente Webcrawler und Daten-Scraping-Tools mit den Sprachen Vue.js und Perl
Jul 31, 2023 pm 06:43 PM
Entwickeln Sie effiziente Webcrawler und Daten-Scraping-Tools mit den Sprachen Vue.js und Perl
Jul 31, 2023 pm 06:43 PM
Verwenden Sie die Sprachen Vue.js und Perl, um effiziente Webcrawler und Daten-Scraping-Tools zu entwickeln. Mit der rasanten Entwicklung des Internets und der zunehmenden Bedeutung von Daten ist auch die Nachfrage nach Web-Crawlern und Daten-Scraping-Tools gestiegen. In diesem Zusammenhang ist es eine gute Wahl, Vue.js und die Perl-Sprache zu kombinieren, um effiziente Webcrawler und Daten-Scraping-Tools zu entwickeln. In diesem Artikel wird vorgestellt, wie man ein solches Tool mit Vue.js und der Perl-Sprache entwickelt, und es werden entsprechende Codebeispiele beigefügt. 1. Einführung in Vue.js und die Perl-Sprache
 Integration der Vue.js- und Dart-Sprache sowie praktische und entwicklungsbezogene Fähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen
Aug 02, 2023 pm 03:33 PM
Integration der Vue.js- und Dart-Sprache sowie praktische und entwicklungsbezogene Fähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen
Aug 02, 2023 pm 03:33 PM
Integration von Vue.js und Dart-Sprache, Übung und Entwicklungsfähigkeiten zum Erstellen cooler UI-Schnittstellen für mobile Anwendungen. Einführung: Bei der Entwicklung mobiler Anwendungen ist das Design und die Implementierung der Benutzeroberfläche (UI) ein sehr wichtiger Teil. Um eine coole Schnittstelle für mobile Anwendungen zu erreichen, können wir Vue.js in die Dart-Sprache integrieren und die leistungsstarken Datenbindungs- und Komponentenisierungsfunktionen von Vue.js sowie die umfangreiche Entwicklungsbibliothek für mobile Anwendungen der Dart-Sprache nutzen, um atemberaubende mobile Anwendungen zu erstellen UI-Schnittstelle. Dieser Artikel zeigt Ihnen, wie es geht




